what skills must a web designer have? ما هي المهارات التي يجب أن يمتلكها مصمم الويب؟
what skills must a web designer have? ما هي المهارات التي يجب أن يمتلكها مصمم الويب؟
what skills must a web designer have? ما هي المهارات التي يجب أن يمتلكها مصمم الويب؟
قبل البدء الحديث عن ما هي المهارات التي يجب أن يمتلكها مصمم الويب ، سوف نجيب على بعض الأسئلة التي تراود الكثيرين بصورة مختصرة.
How to become a web designer؟كيف تصبح مصمم ويب؟
What you need to know to become a web designer? Without degree or from scratch? ما الذي تحتاج إلى معرفته لتصبح مصمم ويب؟
هذان السؤلان اجابتهم واحدة وكتالي سوف نذكر رؤوس الأقلام لكيف تصبح مصمم ويب.
- Learn web design theory. تعلم نظرية تصميم الويب.
- Learn how to code. تعلم كيفية البرمجة.
- Get the right tools. احصل على الأدوات المناسبة.
- Learn basic SEO rules. تعلم قواعد تحسين محركات البحث الأساسية.
- Build a habit of testing your design on a regular basis. بناء عادة اختبار التصميم الخاص بك على أساس منتظم.
- Improve your communication skills. تحسين مهارات الاتصال الخاصة بك.
- Keep an eye on coming trends. راقب الاتجاهات القادمة.
- Join web design communities.انضم إلى مجتمعات تصميم الويب.
- Seek critique and learn to iterate. ابحث عن النقد وتعلم التكرار
- Focus on creating your portfolio CV. ركز على إنشاء سيرتك الذاتية لملفك.
What skills does a web designer need?ما هي المهارات التي يحتاجها مصمم الويب؟
هذا السؤال هو صياغة لعنوان مالنا بصورة أخرى سوف نذكر بالتفاصيل لاحقا عشرون مهارة يحتاجها مصممو الويب. يرجى متابعة القراءة.
What are the tools required for web designing؟ما هي الأدوات اللازمة لتصميم المواقع
- Firefox Developer.مطور فايرفوكس
- Photoshop. فوتوشوب
- Panic Coda. بانيك كودا
- Dreamweaver. دريم ويفر
- Fireworks. يعد Adobe Fireworks محررًا هجينًا للرسومات النقطية والمتجهية من Adobe وهو متاح لأنظمة تشغيل Mac و Windows
**********************
what skills must a web designer have? ما هي المهارات التي يجب أن يمتلكها مصمم الويب؟
لست بحاجة إلى معرفة نظرية الموسيقى لكتابة أغنية ، وإذا لم تكن قد التحقت بفصل فني من قبل ، فلا يزال بإمكانك الرسم. قد يكون لدى البعض منا قدرة فنية فطرية ، لكن معرفة الأساسيات يمكن أن يُحدث فرقًا بين إعادة إنشاء ما تراه والقدرة على بناء تصميم محسوب وفريد من نوعه.
تقوم "مبادئ التصميم المرئي الأساسية" بغطس أعمق في مبادئ التصميم المرئي المتجذر في علم نفس Gestalt. هذه الأساسيات هي أساس تصميم الويب والجرافيك ومن المهم معرفتها. سواء كنت تصمم محفظة أو إعلانًا مطبوعًا ، يمكن أن تساعدك هذه المفاهيم في توجيه عملك. دعونا نلخص سريعًا.
ظهور appearance
بدلاً من التركيز على الأجزاء الفردية ، نميل إلى معالجة المحفزات البصرية ككل. الظهور هو رؤية ترتيب المرئيات وفهم ما تمثله على الفور. عندما يكسر شيء ما نمطًا ما ، فإننا ندرك القطع التي يتكون منها.
تجسيد Reification
يستخدم Reification فقط الأجزاء الأساسية من كائن لجعله قابلاً للتحديد. يتيح لك ضبط النفس في التصميم ، مع الاستمرار في نقل المعنى.
الثبات Invariance
الثبات هو القدرة على استخدام التناقض اللذيذ في تصميماتك ، مما يجعل شيئًا ما يبرز من مجموعة من الأشياء المتشابهة. يتيح لك استخدام الثبات إبراز أجزاء من التصميم.
- تعلم مهارة فن الطباعة Typography Skill
تشكل الطباعة تصوراتنا للأفكار. يوصل وزن النوع وشكله الهندسي المعنى ، وكمصمم ، من المهم معرفة أفضل طريقة لتقديم الرسائل مع الاختيارات المطبعية المناسبة.
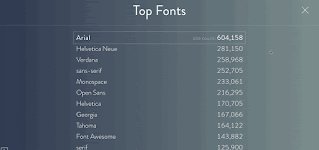
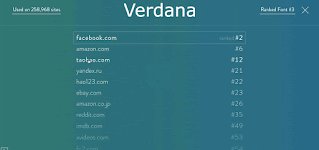
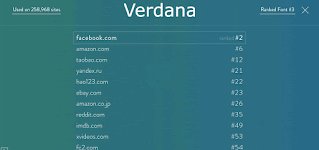
يمكن أن تجعل جميع خيارات الخطوط من الصعب على المصممين الجدد معرفة ما يختارونه. تعمل الخطوط العملية مثل Georgia و Verdana و Roboto بشكل جيد لنسخ الجسم ، بينما يجب استخدام المزيد من الخطوط الزخرفية باعتدال كزخرفة. يعرف المصممون الجيدون الفرق بين أنماط الكتابة ومكان استخدامها.
هناك الكثير من الموارد على الويب للمساعدة في توسيع معرفتك بالطباعة. يعرض FONTS IN USE خطوطًا مختلفة مطبقة على مجموعة متنوعة من الوسائط. يمكن لأدوات مثل مجموعات الخطوط لمصممي الويب أن تمنحك أفكارًا عن عمليات الاقتران المحتملة.
يمكن القراء عن
- مهارة التكوين Composition Skill
يخدم ترتيب النصوص والمرئيات والعناصر الأخرى غرضًا فنيًا ونفعيًا. هناك التناغم البصري للتصميم وتنظيم الأفكار وتسلسلها الهرمي. يجب أن يجذب المحتوى المهم انتباهنا وأن يبدو رائعًا.
يتضمن التصميم الجيد التكوين إنشاء توازن مع التباين والمساحة السلبية والعناصر المتناسبة. انتبه للتصميم من حولك - مواقع الويب واللوحات الفنية ومشاهد الأفلام واللوحات الإعلانية. كلما زادت معرفتك بالتركيب الجيد وتمكنت من التعرف عليه ، زاد ظهوره في التصميم الخاص بك.
- مهارة نظرية اللون Color Theory skill
ستساعدك المفاهيم الأساسية ، مثل الجمع بين الألوان الأساسية لإنشاء ألوان جديدة ، على إنشاء لوحات ألوان ممتعة.
كمصمم ، يجب أن تكون على دراية بعجلة الألوان وكيف تعمل الألوان التكميلية والمتباينة والمماثلة معًا.
يعد استخدام الألوان المتضاربة خطأ شائعًا يصيب المصممين المبتدئين. يمكن أن يؤدي القليل من التنافر البصري إلى تصميم مثير للاهتمام ، لكن الأشكال المتضاربة يمكن أن تجعل التصميم قبيحًا وغير قابل للقراءة. يجب أن تستخدم النصوص والعبارات التي تحث المستخدم على اتخاذ إجراء والرؤوس ألوانًا تعمل بشكل جيد مع بعضها وتحافظ على وضوحها. يعد فهم ومعرفة وقت استخدام الأضواء والظلام والتباين والتشبع من المهارات المهمة أيضًا في تصميم مواقع الويب.
- How to Use design Softwares skillمهارة استخدام برنامج للتصميم
يعد Adobe Illustrator و XD و Photoshop و Figma و Webflow عددًا قليلاً من برامج التصميم التي يجب أن يكون مصممو برامج التصميم على دراية بها. يجب أن يكون لديك فهم لأساسيات تحرير الصور والقدرة على تعديل الرسومات القائمة على المتجهات ، مثل الشعار الذي قد يأتي في طريقك.
بالنسبة لأولئك الذين لديهم ميزانية محدودة ، ستمنحك برامج تحرير الصور المجانية مثل Gimp أو Inkscape القائم على المتجهات القدرة على القيام بما تحتاج إلى القيام به دون إنفاق الكثير من المال. وبينما تقوم بتطوير مهاراتك في تصميم الويب ، فإن برامج الرسوم المتحركة مثل Motion أو After Effects هي أدوات يدوية لإضافة الحركة والإثارة إلى عملك.
- Content Management Systems knowledge skill (CMS)أنظمة إدارة المحتوى (CMS)
إن معرفة كيفية استخدام نظام إدارة المحتوى ، مثل مجموعة المدونات هذه من قالب blogger WordPress ، يجعل العناية بكتل كبيرة من المحتوى أقل إرهاقًا.
بالنسبة للمحتوى الذي يحتاج إلى تحديثات منتظمة مثل منشورات المدونة أو الوصفات أو الأحداث ، يعمل نظام إدارة المحتوى على تبسيط العملية. سيؤدي استخدام CMS لربط البيانات ذات الصلة وتخصيص القوالب إلى جعل المحتوى المتنازع أسهل كثيرًا. يحتوي Joomla على ميزة CMS مضمنة مع قوالب ويمنحك القدرة على إنشاء المحتوى الذي تحتاجه.
يمكنك أن تقرأ عن :
يعد التصميم سريع الاستجابة مكونًا رئيسيًا في عملية تطوير الويب. تضمن إرشادات التصميم سريع الاستجابة أن تكون عناصر HTML و CSS (أوراق الأنماط المتتالية) وعناصر JavaScript مثل القوائم والنص والأزرار واضحة وقابلة للاستخدام في كل مكان.
يضمن التصميم سريع الاستجابة التسليم المتسق للمحتوى الخاص بك. إنه يعمل من خلال وجود تخطيط رئيسي يتم ضبطه ليلائم الشاشة التي تم تحميلها عليها. يساعد التأكد من ترجمة تصميماتك إلى أجهزة مختلفة في الوصول إلى المزيد من الأشخاص دون التضحية بتجربة المستخدم. وباستخدام أدوات مثل تصميم متجاوب ، لا تحتاج إلى الاعتماد على مطور ويب لإضفاء الحيوية على التصميمات سريعة الاستجابة.
تركز تجربة المستخدم على الاستجابة العاطفية لشخص ما للتصميم - مزيج من قابلية استخدام الموقع ودمج العناصر التفاعلية والديناميكية لجعل التصميم ممتعًا للتنقل. تهدف UX إلى تشكيل تجربة الشخص أثناء إشراكه وتوجيهه خلال الموقع.
تشمل أفضل ممارسات UX ما يلي:
- تخطيطات غير مرتبة مع مساحة سلبية ومحتوى منظم منطقيًا (كن واضحًا)
- تصميم ومحتوى بديهي يركزان على تجربة إنسانية وليست ميكانيكية (التصميم مع التعاطف)
- تصميم ومعلومات خاصة بالجمهور مصممة لتلبية احتياجاتهم (تعرف على جمهورك)
- User Interface bulid skill واجهة المستخدم (UI)
عندما تهتم تجربة المستخدم بشكل أكبر بالجوانب العامة لكيفية تأثير التصميم على شخص ما ، تركز واجهة المستخدم على الخصوصية. تعد صفحات الويب والأزرار والقوائم والتفاعلات الدقيقة جزءًا من واجهة المستخدم. توجه هذه العناصر الجمهور من خلال تصميم خالٍ من العوائق للحصول على تجربة سلسة.
تلامس واجهة المستخدم العديد من جوانب سهولة الاستخدام بما في ذلك:
عناصر ملاحية وواجهات مباشرة وبديهية
العبارات التي تحث المستخدم على اتخاذ إجراء والتي توجه الأشخاص للقيام بما تريدهم القيام به في أقصر وقت ممكن
إجراءات بديهية وقابلة للتكرار يمكن لجمهورك متابعتها وتعلمها عند استخدام تصميمك
- Graphic design skill مهارة التصميم الجرافيك
موقع الويب والتصميم الجرافيكي يشتركان في مساحة إبداعية مماثلة. كلاهما يتضمن فن صياغة المرئيات. ولكن في حين أن تصميم الويب يعد وسيطًا تكون فيه التغييرات والتحديثات المستمرة جزءًا من أي مشروع ، فإن التصميم الجرافيكي يدور حول إنشاء مرئيات طويلة العمر. قد يكون تصميم موقع الويب أو الشعار عبارة عن أنظمة تصميم مختلفة ، لكن كلاهما جزء من العلامة التجارية.
مهارات التصميم الجرافيكي ستكمل مجموعة المهارات الخاصة بك. ستعمل معرفة كيفية إنشاء طباعة مرسومة باليد ورسوم توضيحية مخصصة وأنواع أخرى من الزخارف الإبداعية على تحسين أعمال تصميم الويب الخاصة بك.
- Photo editing skill مهارة تحرير الصور
يمكن للصورة المختارة جيدًا أن تساعد التصميم عن طريق إضافة اللون والوضوح. حتى الصور العادية يمكن إضفاء الحيوية عليها مع القليل من سحر تحرير الصور. إن امتلاك عيون مدربة لضبط أشياء مثل مستويات الألوان والسطوع والتشبع والتباين يمكن أن يقطع شوطًا طويلاً في جعل الصور الباهتة تبدو رائعة.
- Patience skill مهارة الصبر
سواء أكنت متعثرًا في دمج ملاحظات العميل ، أو لا تستطيع تحديد كيفية تبسيط التنقل ، أو محبطًا من وتيرة حياتك المهنية في التصميم ، فإن الصبر هو مهارة ستحتاج إليها.
إذا وجدت نفسك مستعدًا لنتف شعرك ، فخذ خطوة للوراء وافعل شيئًا آخر. سيؤدي تغيير المشهد إلى زعزعة الأمور ونأمل أن يساعدك في إيجاد حل لأي مشكلة تواجهها. وإذا لم يحدث ذلك ، فحاول تبسيط المشروع.
الصبر هو مهارة الناس. العملاء ليسوا مصممين وستحتاج على الأرجح إلى شرح الأشياء بعدة طرق مختلفة قبل أن يفهموا ما تقوله. التحلي بالصبر يجعلك شخصًا جيدًا للعمل معه. لا أحد يريد العمل مع أحمق سريع الغضب. لذا كن هادئا ، حسنا؟
- Compromise skill مهارة التسوية
يمكن أن تكون التسوية صعبة. لقد حصلت على هذا التصميم الجميل الذي عملت بجد عليه لإظهار تألقك. ولكن إذا لم يعجب العميل ، فقد تحتاج إلى قتل أعزاءك. يمكن أن يكون هذا ضربة مؤلمة للأنا ، ولكن فقط إذا سمحت بذلك.
لا تستثمر عاطفيًا جدًا في عملك. ربما تكون قد أمضيت ساعات في إنجاز شيء ما ، ولكن إذا كان لا يفي باحتياجات جمهورك أو عميلك ، فلا تأخذ الأمر على محمل شخصي عندما يُطلب منك ذلك.
هذا لا يعني أنه يجب عليك الاستسلام لكل طلب ، ولكن اختر معاركك. إذا كان هذا العنصر يخدم قابلية الاستخدام أو العلامة التجارية للتصميم ، فقم بتوضيح سبب بقاءه.
- Self-awareness skill مهارة الوعي الذاتي
معرفة حدودك تقطع شوطًا طويلاً.
كم منا ادعى خبرته في البرامج التي لا نعرف عنها إلا القليل؟ أو يزعم أنك خبير في تحسين محركات البحث ، أو يجيد عشرات لغات البرمجة عندما لا نكون كذلك؟ يقول البعض زيفها حتى تصنعها. ولكن إذا كنت تقوم بتزييفها ، فمن المحتمل أن يتم القبض عليك.
لا تعد بشيء لا يمكنك تحقيقه. من السهل أن تقول نعم على أمل أن ينجح كل شيء ، لكنك تجهز نفسك للكثير من التوتر والفشل المحتمل. كن أصليًا وامنح العملاء ما تستطيع فقط. وفي غضون ذلك - ابدأ في تعلم الباقي!
- Discipline skill مهارة الانضباط
يحتاج المستقلون بشكل خاص إلى الانضباط للمساعدة في الإنتاجية والوفاء بالمواعيد النهائية التي تزحف دائمًا بشكل أسرع مما نتوقع.
إدارة الوقت جزء كبير من هذا. الوصول إلى العمل يعني إغلاق وسائل التواصل الاجتماعي وتحرير نفسك من المشتتات. استفد من وقتك بطريقة بناءة للاستمتاع بعملية تصميم تكون في نزهة ثابتة بدلاً من الاندفاع المجنون.
من المهم إدارة كل من أخلاقيات العمل والانضباط لتعزيز معرفتك ومهاراتك. ستساعدك مدونات التصميم والفصول الدراسية عبر الإنترنت واللقاءات على مواكبة التغييرات في الصناعة.
- Communication skill مهارة الاتصال
مهارات الأشخاص لا تقل أهمية عن مهارات البكسل. من الضروري شرح رؤيتك لمشروع بطريقة يفهمها غير المصممين. يمكن لأصحاب المصلحة تضمين أي شخص من قسم التسويق إلى المؤسس ، ويجب أن تكون قادرًا على توصيل ما تصممه وكيف سيلبي أهداف المشروع.
الكثير من التصميم هو مسعى فردي ، ولكن لا يزال من المهم الخروج من فقاعتك الإبداعية ، وأن تكون مستمعًا نشطًا ، وأن تنقل ما تعمل عليه.
- Copywriting skill مهارة الكتابة او الطباعة
هل يجب أن يكون المصممون كتابًا؟ وهل يجب أن يعرف الكتاب عن التصميم؟ إن فهم كيفية عمل النسخ والتصميم معًا سيجعلك أكثر فاعلية في كليهما.
الكتابة والتصميم الرائع يدوران حول إحداث تأثير يجب أن تكون قادرًا على تحديد المحتوى الذي يتسم بالكلمات - ربما ستعيد إرساله إلى الكاتب لتبسيطه ، أو ، إذا كان بإمكانك الكتابة ، فستتعامل مع التعديلات بنفسك.
أنت تعرف التصميم الرائع عندما تراه لأنه مجال خبرتك. ستساعدك القدرة على التعرف على الكتابة الجيدة وما يجعلها جيدة على تطوير مهاراتك في الكتابة.
- Business Strategy skills مهارات إستراتيجية الأعمال
لا نتوقع منك أن تصبح خبيرًا في مجال الأعمال ، ولكن عليك أن تعرف كيف سيساعد تصميمك في تحقيق أهداف العميل.
من السهل على هؤلاء ، لا سيما في مجال الشركات ، أن يبذلوا المال لحل مشكلة ما. لكن فكر دائمًا بعقل تحليلي حول ما إذا كان الحل سيكون فعالًا أم لا. في بعض الأحيان لا يحتاج العميل إلى إعادة تصميم كاملة للموقع - قد يكون القليل من تحسين محركات البحث وتعديلات التنقل كافياً لجذب جمهور أكبر.
يمكنك أن تقرأ عن:
- Search engine optimization (SEO) تحسين محرك البحث
يقع هذا في مجال كتابة الإعلانات والتسويق الرقمي. يعد إنشاء محتوى يمكن البحث فيه في Google أمرًا أساسيًا لجذب الانتباه إلى عملك. تتضمن عملية تحسين محركات البحث الجيدة نسج الكلمات الرئيسية والعبارات بشكل طبيعي في المحتوى. من المهم معرفة الوقت الذي تشعر فيه مُحسّنات محرّكات البحث بالإجبار ، مما يؤدي إلى التخلص من إمكانية القراءة ، ويجب إعادة صياغتها.
يمكنك أن تقرأ أيضا عن.
- Attention to detail skill مهارة الأهتمام بالتفاصيل
لا يتحقق التصميم الفعال بالصدفة. يجب أن تكون خيارات التصميم مثل التنقل والتخطيط ونظام الألوان متعمدة. يجب أن يمس الاهتمام بالتفاصيل كل جزء من التصميم.
التأكد من أن كل جزء من تصميمك يخدم غرضًا سيجعل العمل أكثر إحكامًا.