What are/is hreflang tag/s attributes?ماهو وسم اللغة في هتمل؟
What are/is hreflang tag/s attributes?ماهو وسم اللغة في هتمل؟
What are/is hreflang tag/s attributes?ماهو وسم اللغة في هتملHTML؟What is Hreflang in HTML?
لماذا يعتبر hreflang مهمًا لتحسين محركات البحث؟Why is Hreflang important?
كيف تبدو علامة hreflang؟How do you implement Hreflang?
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page" />كيفية إنشاء علامة hreflang
يعد إنشاء علامة hreflang أمرًا بسيطًا مثل البحث عن رمز اللغة التي اخترتها وملء العلامة. يدعم Hreflang أي رمز لغة مؤلف من حرفين وفقًا لمعيار ISO 639–1. (انظر القائمة الكاملة لهم هنا .)
مثال:
لنفترض أنه لديك صفحة باللغة الألمانية، فعندها نكتب الكود كالتالي نضع اللغة الألمانية دون تحديد البلد عندها ستظهر للدول التي تتحدث الألمانية او للأشخاص الذين يبحثون في محركات البحث باللغة الألمانية
<link rel="alternate" hreflang="de" href="https://Devlopertechnology.blogspot.com/what-areis-hreflang-tags-attributes.html" /><link rel="alternate" hreflang="en-gb" href="https://example.com/uk/hello" /><link rel="alternate" hreflang="en-us" href="https://example.com/us/hello" />لماذا قد تحتاج إلى تحديد كليهما رغم ان اللغة واخدة
أساسيات تطبيق hreflang How do you implement Hreflang?
<link rel="alternate" hreflang="it" href="https://example.com/ciao" /><link rel="alternate" hreflang="en" href="https://example.com/hello" />
<link rel="alternate" hreflang="x-default" href="https://example.com/" />كيفية تنفيذ علامات hreflang How to implement hreflang tags
- علامات HTML
- رؤوس HTTP
- خرائط المواقع
1. تنفيذ علامات hreflang باستخدام HTML
English:https://example.com/blog/free-keyword-research-tools/
German:https://example.com/blog/de/kostenlose-keyword-recherche-tools/
Chinese:https://example.com/blog/zh/free-keyword-research-tools/
<link rel="alternate" hreflang="en" href="https://example.com/blog/free-keyword-research-tools/" /><link rel="alternate" hreflang="de" href="https://example.com/blog/de/kostenlose-keyword-recherche-tools/" /><link rel="alternate" hreflang="zh" href="https://example.com/blog/zh/free-keyword-research-tools/" /><link rel="alternate" hreflang="x-default" https://example.com/blog/free-keyword-research-tools"/>استخدام وسم اللغة في وردبرسWORDPRESS؟
2. تنفيذ في hreflang Headers HTTP
HTTP/1.1 200 OK Content-Type: application/pdf Link: <https://example.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="x-default", <https://example.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="en", <https://example.com/blog/de/kostenlose-keyword-recherche-tools.pdf>; rel="alternate";hreflang="de", <https://example.com/blog/zh/free-keyword-research-tools.pdf>; rel="alternate";hreflang="zh"
3. تنفيذ hreflang في خريطة موقع XML
<url> <loc>https://example.com/blog/free-keyword-research-tools/</loc> <xhtml:link rel="alternate" hreflang="x-default" href="" /> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/blog/free-keyword-research-tools/" /> <xhtml:link rel="alternate" hreflang="de" href="https://ecample.com/blog/de/kostenlose-keyword-recherche-tools/" /> <xhtml:link rel="alternate" hreflang="zh" href="https://ecample.com/blog/zh/free-keyword-research-tools/" /> </url> <url> <loc>https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/</loc> <xhtml:link rel="alternate" hreflang="x-default" href="https://example.com/blog/free-keyword-research-tools/" /> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/blog/free-keyword-research-tools/" /> <xhtml:link rel="alternate" hreflang="de" href="https://example.com/blog/de/kostenlose-keyword-recherche-tools/" /> <xhtml:link rel="alternate" hreflang="zh" href="https://example.com/blog/zh/free-keyword-research-tools/" /> </url>
مشكلات وحلول عند استخدام وسم اللغة hreflang tag
1. عدم وجود تعليق توضيحي للإشارة الذاتيةhreflang
يتم تشغيل هذا التحذير عندما تكون علامة hreflang ذاتية الرجوع غير موجودة في صفحة واحدة أو أكثر.
لماذا هذه مشكلة
لتكرار وجهة نظرنا من قبل ، تنص Google على أن "كل إصدار لغة يجب أن يسرد نفسه بالإضافة إلى جميع إصدارات اللغات الأخرى" ، لذلك من المهم استخدام علامة hreflang ذاتية المرجعية كلما أضفت علامة hreflang إلى صفحة الويب.
كيفية الإصلاح
راجع الصفحات المتأثرة ، ثم أضف علامة hreflang ذاتية المرجعية لكل منها باستخدام الطريقة التي اخترتها.
2. تعليق Hreflang التوضيحي غير صالح
يتم تشغيل هذا التحذير عندما يحتوي عنوان URL واحد أو أكثر على علامات hreflang ذات لغة أو رموز محلية غير صالحة.
لماذا هذه مشكلة
تتجاهل محركات البحث أي علامات hreflang غير صالحة ، مما يعني أنها قد تتجاهل الإصدارات البديلة من صفحتك. يعد هذا أمرًا سيئًا بالنسبة إلى مُحسّنات محرّكات البحث لأنه يعني أن محركات البحث قد لا تتمكن من عرض الإصدار الأنسب من صفحتك للمستخدمين.
كيفية الإصلاح
راجع الصفحة المتأثرة. تحقق من عمود "Is valid hreflang" لمشاهدة علامات hreflang غير الصالحة لكل صفحة. قم بإزالتها لصالح علامات hreflang التي تستخدم لغة صالحة أو تنسيقات رموز موقع اللغة.
3. تمت الإشارة إلى الصفحة لأكثر من لغة في hreflang
يتم تشغيل هذا التحذير عند الإشارة إلى عنوان URL واحد أو أكثر لأكثر من لغة في تعليقات hreflang التوضيحية. فمثلا:
<link rel="alternate" hreflang="en" href="http://example.com/page.html" /><link rel="alternate" hreflang="de" href="http://example.com/page.html" />
لماذا هذه مشكلة
يجب أن يخدم كل جزء من المحتوى لغة واحدة أو موقع لغة واحد. سيؤدي وجود مرجعين متناقضين أو أكثر إلى إرباك محركات البحث ، وقد ينتهي بهم الأمر بتجاهل كلتا سمات hreflang.
كيفية الإصلاح
راجع الصفحات المتأثرة ، ثم افحص عناوين URL التي تشير إلى الصفحة في سمات hreflang بحثًا عن الأخطاء. أزل سمة hreflang غير الصحيحة لتترك سمة صحيحة واحدة فقط لكل لغة.
4. عدم وجود علامة hreflang المتبادلة (لا توجد علامة عودة)
تظهر هذه المشكلة عندما تكون روابط التأكيد (الإرجاع) مفقودة للصفحات المُعلنة في تعليقات hreflang التوضيحية.
لماذا هذه مشكلة
علامات Hreflang ثنائية الاتجاه (على سبيل المثال ، إذا كانت الصفحة "أ" مرتبطة بالصفحة "ب" في تعليقات hreflang التوضيحية ، فيجب أن ترتبط الصفحة "ب" بالصفحة "أ" في المقابل).
كيفية الإصلاح
راجع الصفحات المتأثرة. أضف علامات hreflang ثنائية الاتجاه عند الضرورة.
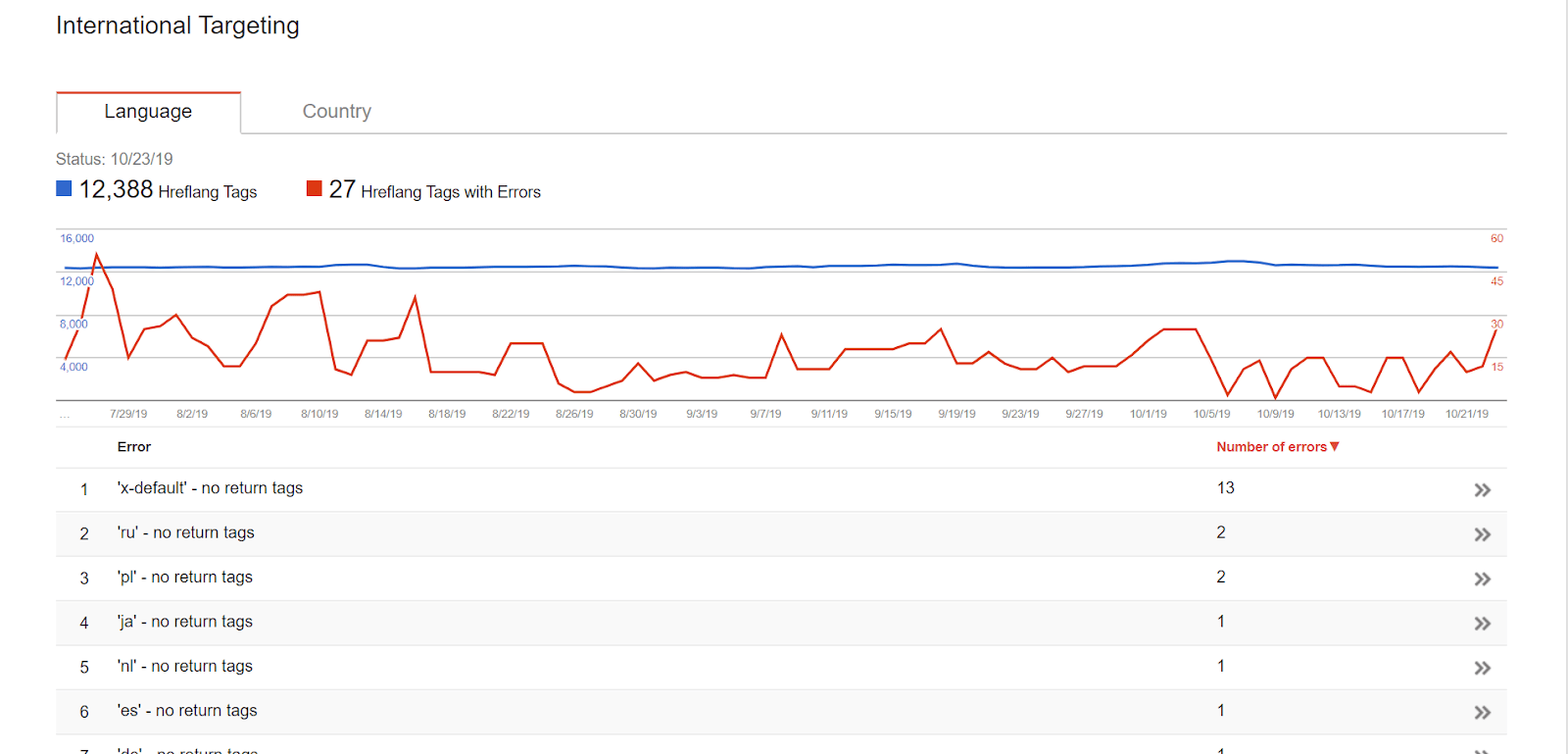
توجه إلى تقرير الاستهداف الدولي في Google Search Console وحدد علامة التبويب "اللغة". يتم وضع علامة على أية مشكلات تتعلق بعلامات الإرجاع المفقودة.

يشير هذا التقرير أيضًا إلى المشكلات التي يتم فيها استخدام لغة أو لغة غير موجودة + رموز البلدان.
5. Hreflang إلى non-Canonical
تظهر هذه المشكلة عندما تشير صفحة واحدة أو أكثر إلى عنوان URL غير أساسي في علامات hreflang.
لماذا هذه مشكلة
سيوجه Rel = "alternate" hreflang = "x" محركات البحث لإظهار النسخة المترجمة (المترجمة) من الصفحة بينما تشير السمة rel = canonical إلى أن هذا ليس الإصدار الموثوق (الأساسي). تتعارض هاتان السمتان مع بعضهما البعض وتشوشان على محركات البحث.
كيفية الإصلاح
راجع الصفحات المتأثرة. عدّل تعليقات hreflang التوضيحية بحيث تشير إلى عناوين URL الأساسية فقط. أو ، إذا عثرت على صفحة بها علامة أساسية خادعة ، فقم بإزالتها من الصفحة للتأكد من أن السمة hreflang مفهومة بشكل صحيح وتتبعها محركات البحث.
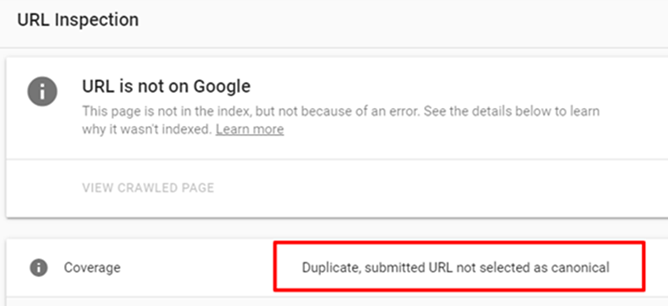
قد تراها Google على أنها مكررة وتختار عنوان URL واحدًا فقط باعتباره العنوان الأساسي.
على سبيل المثال ، لنفترض أن لديك صفحتا منتج ، واحدة للولايات المتحدة ("en-us") والأخرى للمملكة المتحدة ("en-gb"). المحتوى في كلتا الصفحتين متطابق تقريبًا ، مع الاختلاف الوحيد هو أن الأسعار بالدولار الأمريكي على إحدى الصفحات والجنيه البريطاني على الصفحة الأخرى.
إذا اختارت Google أحد هذه العناصر باعتبارها أساسية ، فستستبعد جميعًا من الفهرس باستثناء واحد.
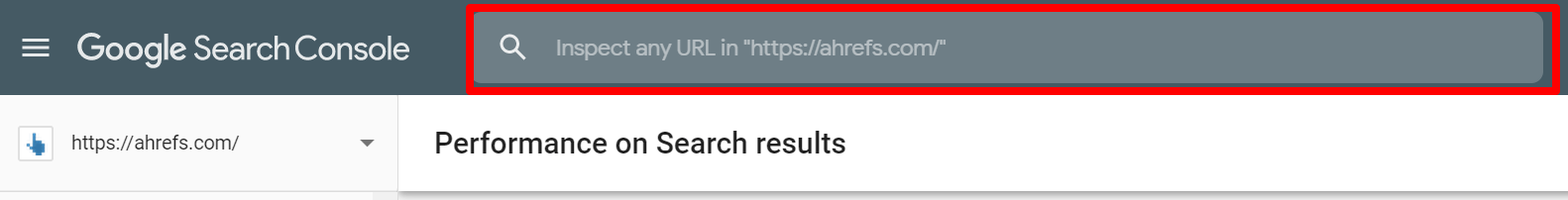
إذا كنت تشك في أن هذا قد يحدث لصفحة معينة ، فاستخدم أداة فحص عنوان URL في Search Console لمعرفة كيفية عرض Google لتلك الصفحة.


6. عدم تطابق Hreflang و HTML lang
تظهر هذه المشكلة عند وجود تضارب بين سمة لغة hreflang المعلنة وسمة لغة HTML لعنوان URL واحد أو أكثر.
لماذا هذه مشكلة
لا تستخدم Google سمة لغة HTML ، لكن محركات البحث والمتصفحات الأخرى تفعل ذلك. من المهم الحفاظ على اتساق هاتين السمتين مع بعضهما البعض.
كيفية الإصلاح
راجع الصفحات المتأثرة. غيّر سمة لغة HTML لضمان الاتساق مع سمة hreflang المعلنة.
7. Hreflang إلى صفحة معطلة
تظهر هذه المشكلة عندما تشير صفحة واحدة أو أكثر إلى عناوين URL معطلة في تعليقات hreflang التوضيحية.
لماذا هذه مشكلة
لا تستطيع Google ومحركات البحث الأخرى إظهار محتوى مستخدميها غير الموجود. لهذا السبب ، من المرجح أن تتجاهل Google ومحركات البحث الأخرى سمات hreflang التي تشير إلى الصفحات الميتة.
كيفية الإصلاح
راجع الصفحات المتأثرة. قم بتغيير التعليقات التوضيحية hreflang للتأكد من ارتباطها بصفحات العمل.
8. أكثر من صفحة لنفس اللغة في hreflang
يتم تشغيل هذه المشكلة عندما يشير عنوان URL واحد أو أكثر إلى صفحتين أو أكثر لنفس اللغة (أو موقع اللغة) في تعليقات hreflang التوضيحية.
لماذا هذه مشكلة
الإشارة إلى صفحات متعددة لنفس اللغة (أو اللغة-الموقع) في تعليقات hreflang التوضيحية لا يؤدي إلا إلى إرباك محركات البحث. غالبًا ما يتجاهلون أو يسيئون تفسير مثل هذه التوجيهات.
كيفية الإصلاح
راجع الصفحات المتأثرة. قم بإزالة أحد تعليقات hreflang التوضيحية بحيث تتم الإشارة إلى صفحة واحدة فقط لكل لغة.
9. ملاحظة X ‑ الافتراضية hreflang مفقودة
يتم تشغيل هذه المشكلة في حالة عدم وجود تعليق توضيحي hreflang افتراضي x ‑ على الصفحة.
لماذا هذه مشكلة
على الرغم من أن سمات x ‑ default hreflang اختيارية ، فإن Google توصي بها كطريقة "للتحكم في الصفحة عندما لا تتطابق اللغات". أفضل ممارسات تحسين محركات البحث هي استخدام علامات x-default لجميع تعليقات hreflang التوضيحية.
كيفية الإصلاح
راجع الصفحات المتأثرة. تأكد من أن كل واحد منهم لديه مجموعة سمات hreflang "x ‑ default". تأكد من أن هذا يشير إلى صفحة ليست خاصة بلغة أو منطقة معينة.
مشكلات hreflang التي قد تتجاهلها Google
بينما لا يزال من الحكمة اتباع أفضل الممارسات ، هناك أوقات قد تتجاهل فيها محركات البحث بعض المشكلات. عادة ، يحدث هذا عندما يرى محرك البحث نفس المشكلة مرارًا وتكرارًا ويعتقد أنه يمكن تفسيرها من نهايتها.
في ما يلي بعض مشكلات علامة hreflang المؤكدة التي تعمل Google على "إصلاحها" لك:
1. تسطير أسفل السطر بدلاً من الشرطة
يذكر Gary Illyes في سلسلة Twitter هذه أن محللي Google هم المسؤولون عن هذا الخطأ الشائع.
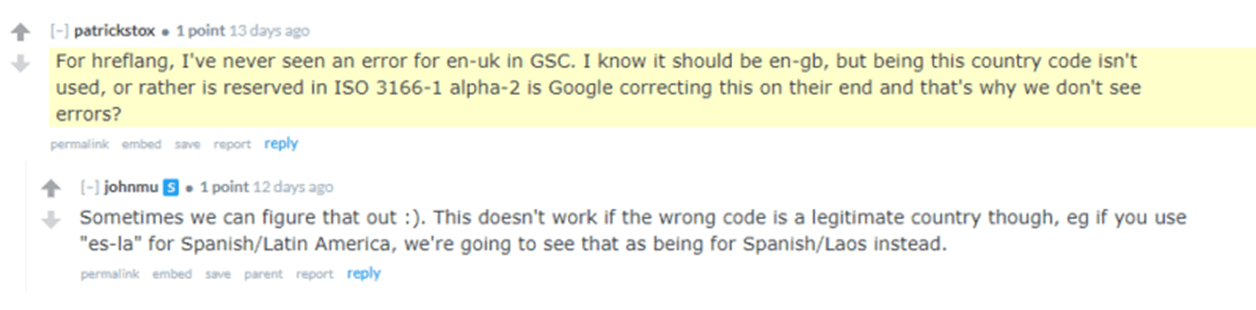
2. en-UK بدلاً من en-GB
غطي جون مولر هذا في بلده AMA (تسألوني عن شيء ما) على تحميل. نظرًا لأن المملكة المتحدة عبارة عن رمز محجوز ، فيمكنهم تصحيح هذه المشكلة.

3. عدم امتلاك Hreflang للمرجع الذاتي
صرح جون مولر من Google مؤخرًا أن hreflang المرجعية الذاتية اختيارية - لكنها ممارسة جيدة.
4. عناوين URL النسبية مقابل المطلقة
توخ الحذر عند إعادة توجيه المستخدمين
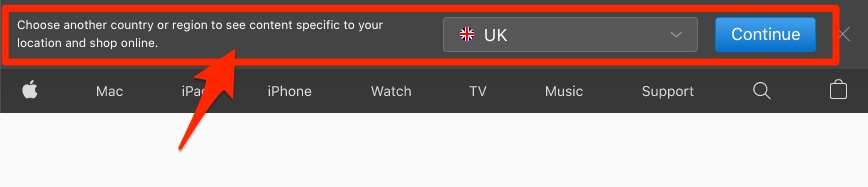
ستقوم مواقع الويب في كثير من الحالات بإعادة توجيه المستخدمين تلقائيًا بناءً على مجموعة من ملفات تعريف الارتباط وعنوان IP و / أو لغة المتصفح. يمكن أن يؤدي هذا إلى تجربة سيئة ومحبطة للمستخدمين ، وغالبًا ما يمثل مشكلة لمحركات البحث التي تحاول فهرسة المحتوى الخاص بك. من بين أشياء أخرى ، يمكنه قطع الاتصالات المطلوبة لعلامات hreflang الخاصة بك.
إليك ما يقوله Google :
لا تستخدم تحليل IP لتكييف المحتوى الخاص بك. تحليل موقع IP صعب وغير موثوق بشكل عام. علاوة على ذلك ، قد لا تتمكن Google من الزحف إلى أشكال مختلفة من موقعك بشكل صحيح. تنشأ معظم عمليات زحف Google ، وليس كلها ، من الولايات المتحدة ، ولا نحاول تغيير الموقع لاكتشاف الأشكال المختلفة للموقع. استخدم إحدى الطرق الواضحة الموضحة هنا (hreflang وعناوين URL البديلة والروابط الصريحة).
تعامل دائمًا مع برامج زحف محركات البحث كما تفعل مع أي مستخدم من أي مكان. إذا كنت تتعامل مع روبوت محرك البحث بشكل مختلف عما تعامله مع مستخدم ، فإن ذلك يعتبر إخفاءً للهوية ويمثل انتهاكًا لإرشادات مشرفي المواقع من Google.
ما يمكنك فعله هو استخدام نفس منطق الكشف لاقتراح نسخة أفضل من الصفحة للمستخدم على لافتة صغيرة.

احرص على عدم شغل مساحة كبيرة مع هذا الشعار. إذا كان حجم الإعلان كبيرًا جدًا ، يمكن اعتباره إعلانًا بينيًا .
زوجان من التحذيرات الأخرى
يعد ترميز الأحرف في عناوين URL باستخدام UTF ‑8 أمرًا جيدًا بالنسبة لـ Google ، ولكن قد تكون هناك نقطة فشل في حزمة التكنولوجيا الخاصة بك حيث لا يتم دعمها.
لا يمكن أن يكون لديك علامات hreflang في النص لأنه يمكن استخدامها للاختطاف. يمكن دفع العلامات إلى قسم الجسم في ظل ظروف معينة. يُعرف هذا باسم كسر <head> ويمكن أن يكون ناتجًا عن أشياء مثل iframes أو العلامات غير المغلقة في قسم <head> ، أو يمكن أن يكون ناتجًا عن حقن أشياء مختلفة باستخدام JavaScript. استخدم نقاط توقف DOM لاستكشاف الأخطاء وإصلاحها.
للاطلاع على هذه ، قد تحتاج إلى تشغيل إحدى أدوات Google لرؤية DOM المعروض أو "النقر بزر الماوس الأيمن"> فحص في Chrome والبحث في لوحة Elements في Chrome DevTools.

افكار اخيرة
Hreflang ليس بهذا التعقيد. تحتاج فقط إلى البقاء منظمًا ، وأتمتة التنفيذ قدر الإمكان ، والبقاء على اطلاع بأية مشكلات ستظهر حتمًا ، وإصلاح هذه المشكلات في أسرع وقت ممكن.







