How do Web designers use typography?what is typography? كيف يستخدم مصممو الويب أسلوب الطباعة أو الكتابة ؟ ما هو أسلوب الطباعة؟
How do Web designers use typography?what is typography?
كيف يستخدم مصممو الويب أسلوب الطباعة أو الكتابة ؟ ما هو أسلوب الطباعة؟
مقدمة الي فن الطباعة typography
في جوهرها ، الطباعة هي فن ترتيب الحروف والنصوص بطريقة تجعل النسخة مقروءة وواضحة وجذابة بصريًا للقارئ. يتضمن أسلوب الطباعة أسلوب الخط ومظهره وهيكله ، والذي يهدف إلى إثارة مشاعر معينة ونقل رسائل محددة. باختصار ، الطباعة هي ما يجعل النص ينبض بالحياة ، ويمكن أن يعود تاريخ الطباعة إلى القرن الحادي عشر ، خلال ابتكار الكتابة المتحركة. قبل العصر الرقمي ، كانت الطباعة حرفة متخصصة مرتبطة بالكتب والمجلات ، وفي النهاية الأشغال العامة.
ماهو فن الطباعة كمصمم ويب what is typography?
تُستخدم الطباعة في الخلفية كعنصر تصميم ، مما يؤدي إلى إنشاء خلفية رائعة لا تصرف الانتباه عن النص الأساسي. يكمل باقي النص النمط ، بنص أساسي سهل القراءة بحجم جيد باستخدام خط serif. عادة ما يستخدم مصممو الويب المحترفون أسلوب فن الطباعة typography لجعل محتوى وشكل مواقعهم التي يصمموها ذات جمال ورونق جذاب للمستخدمين ومتصفحين مواقعهم. هنا سوف نتعرف في السؤال الثاني كيف يستخدم مصممو الويب أسلوب فن الطباعة وما هي التقنيات والنصائح.
كيف يستخدم مصممو الويب أسلوب الطباعة؟How do Web designers use typography?
أسلوب الطباعة لمصممي الويب هو الاختيار المدروس والمتعمد لـ ؛ حجم النقطة واللون وطول الخط والمحارف وجميع العناصر الأخرى التي تجعل التخطيط مقروءًا وممتعًا. تقدم الويب الحديثة مجموعة من الخيارات للمستخدم للتحكم في مظهر العناصر بما يتناسب مع احتياجاته. نتيجة لذلك ، قد تفكر في التخلي عن مسؤولية جعل العناصر تبدو جميلة! أنصح بعدم القيام بذلك.
في الواقع ، من المثير للإعجاب بالنسبة لك العملاء عندما تعرف حرفتك جيدًا. كما هو الحال مع أي مهارة أخرى ، تحتاج إلى تعلم بعض الحيل الجديدة لتوسيع مجموعة مهاراتك. إليك حيل من شأنها أن تقطع شوطًا طويلاً في تقوية مهاراتك كمصمم.
1. الحد من الخطوط الخاصة بك Limit Your Fonts
أحد الأخطاء الفادحة التي يرتكبها المصممون ، وخاصة المبتدئين ، هو استخدام العديد من الأنماط والخطوط. نتيجة لذلك ، يصبح من الصعب قراءة التصميم ويفتقر إلى الترتيب. إذا كان عليك استخدام عدة خطوط ، فاقصر على خطين أو ثلاثة خطوط. استخدم واحدًا للجسم والباقي للعنوان والترجمة. سيعطي هذا تصميمك إحساسًا متماسكًا.
المبدأ الأول: الحد من الخطوط الخاصة بك. جزء كبير من تجميع التصميم الجيد ، كما سترى ، هو التأكد من أن المظهر العام متناسق. أفضل طريقة لتحقيق مظهر متناسق لتصميمك هو الحد من عدد الأشكال الفنية (السمات) التي تستخدمها. الخطوط التي تحددها هي المتغير الأول الذي تريد تحديده. أحب عادةً اختيار خطين فقط لكل تصميم.
يمكن أن يكون الخط الأول خياليًا أو فنيًا. سيتم استخدام هذا الخط لمنح تصميمك بعض الذوق والشخصية والشخصية. هذا الخط هو الذي يحدد الحالة المزاجية للقطعة. هل هو خط ممتع به دوامات لحفلة الفتاة ، أم أنه خط شرير لفرقة موسيقى الروك؟ سأستخدم هذا الخط الرائع لنسخة العنوان - في أي مكان يكون حجمه كبيرًا ، سأستخدم هذا الخط. سيكون الخط الفاخر هو النقطة المحورية للقطعة. عادةً ما يكون لديك عدد أقل من النسخ في هذا الخط الرائع ، ولكنه سيكون أكبر من ذلك بكثير - وهذا ما سيرى الناس ويركزون عليه.
يجب أن يكون الخط الثاني أساسيًا جدًا. يجب ألا ينتبه الجمهور لهذا الخط الثانوي على الإطلاق. يجب أن يكون هذا الخط الثانوي سهل القراءة. هذا هو الخط الأساسي الذي سيتم استخدامه مع مجموعات كبيرة من النسخ. من الواضح أنه من الصعب جدًا قراءة مجموعات كبيرة من النسخ المكتوبة بخط فني باهظ. لذلك ، هذا الخط الثاني هو كل شيء عن الوظائف.
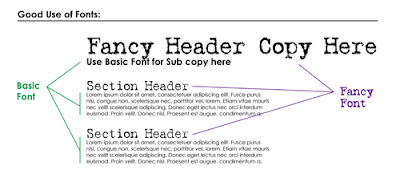
فيما يلي مثال على الاستخدام السليم للخطوط في التصميم. كما ترى ، يوجد خطان فقط مستخدمان هنا. يتم استخدام الخط الفاخر كرؤوس ويتم استخدام الخط الأساسي للنسخة. تبدو نظيفة ومتسقة.
هنا سوء استخدام للخطوط. في هذه الحالة ، استخدمت الكثير من الخطوط الفاخرة. إنه يجعل القطعة تبدو غير متناسقة. لا يبدو أن الأقسام الفرعية تتطابق مع العنوان الرئيسي.
إن وجود عدد كبير جدًا من الخطوط في التصميم هو الخطأ الأكبر. لا شيء يبدو أسوأ من شخص استخدم 8 خطوط مختلفة في النشرة الإعلانية الخاصة بهم. والأسوأ من ذلك هو استخدام خط فاخر جدًا لنسخة جسمك. إليك عينة من استخدام الخط في أسوأ حالاته:
فكرة أخيرة قبل أن أتركك تذهب. إذا كان خطك الفاخر يبدو حديثًا أو معاصرًا ، فيجب أن يكون خطك الأساسي هو خط سان سيرف. إذا كان خطك الرائع يبدو قديمًا ، فاستخدم خط Serif للخط الثانوي.2. المحاذاة الصحيحة Correct Alignment
تعد المحاذاة جانبًا مهمًا من جوانب الطباعة. ينتج عن الاستخدام الخاطئ للمحاذاة نص يصعب قراءته. على سبيل المثال ، إذا كنت قد استخدمت Microsoft Word ، فأنت بالفعل على دراية بالخيارات الأربعة الرئيسية: محاذاة لليسار واليمين والوسط والمحاذاة المبررة. سيؤدي استخدامها بالتبادل إلى نص فوضوي.
المحاماة alignment
إعداد محاذاة النص هو عمل مطبعي أساسي. أنواع المحاذاة الأربعة الأساسية هي: تدفق لليسار ، ومحاذاة لليمين ، وتوسيط ، ومضبوط.
- مخاذة اليسار / محاذة اليمين Flush left/Ragged right
تكون محاذاة النص في صفحات الويب ، افتراضيًا ، إلى اليسار ، مع وجود حواف خشنة على اليمين. في النص ذي اليسار المتدفق ، يكون الهامش الأيسر متساويًا ويمكن التنبؤ به والهامش الأيمن غير منتظم. إنه الخيار الأكثر وضوحًا لصفحات الويب لأن مسافات الكلمات متسقة ، لذلك لا توجد فجوات كبيرة داخل سطور النص.
للعمل مع اليسار المتدفق ، يجب على المصمم الانتباه إلى مظهر القطعة على الحافة اليمنى. يجب ألا تكون هناك أسطر طويلة أو قصيرة بشكل مفرط ، ويجب تقليل الواصلة إلى الحد الأدنى.يستخدم في اللغات التي تكتب من اليسار الي اليمين كالانجليزية.
- محاذة يمين / محاذة يسار Flush right/Ragged left
محاذة الأيمن هو عكس اتجاه اليسار. تشكل حافة على اليمين ، وتترك الحافة اليسرى فارغة. من الصعب قراءتها لأنها تجبر عين القارئ على البدء من موضع جديد مع كل سطر. لا يعد خيار Flush right خيارًا جيدًا للاستخدام مع النصوص الطويلة. ومع ذلك ، يمكن استخدامه للأشرطة الجانبية ، والتعليقات التوضيحية ، والملاحظات الهامشية لاقتراح جذب بين أجزاء من المعلومات ، وعادة عندما يكون من المفترض أن يكون هناك قدر صغير من النص بالقرب من الحافة اليمنى للصفحة أو الشاشة.تستخدم مع اللغات التي تكتب من اليمين إلى اليسار كالعربية والعبرة.
- توسيط Centered
تعطي المحاذاة المركزية انطباعًا رسميًا ومتماثلًا. إنه اختيار جيد للدعوات والعناوين والشهادات والاقتباسات المنفصلة وغيرها من المعلومات المنفصلة. ومع ذلك ، من الصعب أن تقرأ مع نصوص طويلة. يجعل الهامش الأيسر للنص المركزي فارغ وكل عملية المسح تصبح أكثر صعوبة لأن القارئ يجب أن يبحث عن بداية كل سطر جديد.
- محاذة مضبوطة Justified
يتم ضبط النص المضبوط بشكل متساوٍ مع الهوامش اليمنى واليسرى. يقوم بإنشاء مستطيل صلب على الصفحة. إنها أكثر المحاذاة شيوعًا في الصحف والكتب نظرًا لاستخدامها الفعال للمساحة. إنها سهلة القراءة ولها شعور رسمي.
ومع ذلك ، عندما يكون هناك سطر به عدد صغير من الكلمات ، يمكن أن تحدث مسافات غريبة. المساحات البيضاء في النص الأساسي للنص تسمى "الأنهار". في الطباعة ، يمكن أن يؤدي التباعد اليدوي بين الحروف والكلمات والوصل التلقائي إلى ضبط التباعد الضعيف. يصعب تحقيق هذا المستوى من التحكم على صفحات الويب.
يحتوي CSS3 على خاصية ضبط النصtext-justify التي تهدف إلى منح المصمم مزيدًا من التحكم في محاذاة النص: text-align: justify.. يتوفر حاليًا مع IE فقط. يدعم Firefox و Safari واصلات خاصية CSS3 التي تسمح بإدراج الواصلات في الفقرات تلقائيًا.
المحاذاة لليسار هي الموقف الأكثر قبولًا لأنها سهلة للعيون. تعمل المحاذاة الصحيحة بشكل جيد إذا وفقط إذا تم استخدامها بشكل صحيح. ومع ذلك ، قد يؤدي استخدام هذه في ظهور خطوط ممزقة. راقب الخطوط الممزقة وقم بتصحيحها عن طريق ضبط الطول. ستؤدي محاذاة الوسط بالتأكيد إلى ظهور نتوءات إذا تم استخدامها بشكل خاطئ. أخيرًا ، المحاذاة المبررة كابوس للمطورين. يؤدي إلى أخطاء مطبعية.
لهذا السبب ، استخدم خاصية محاذاة النص لمحاذاة كلماتك بعناية. سيجعل هذا تصميمك سهل الاستخدام وسهل الاستخدام.
3. العمل مع الشبكات Work with Grids
تعمل الشبكات كأطر عمل يمكنك من خلالها تنظيم عناصرك بعناية. لذلك من الأهمية بمكان فهمها وتوظيفها في عملية التصميم الخاصة بك.
يضمن العمل مع شبكة التناغم المنطقي والمرئي لأنه يضمن التقارب لكل شيء صغير في صفحتك مع شيء آخر.
ببساطة ، الشبكات هي أداة تصميم أساسية لاحتواء وتنظيم الكتابة والصور. لكنهم يفعلون أكثر من ذلك بكثير. تعطي الشبكات التكوينات قوة وهيكل. تساعد الشبكات في تقسيم المساحة إلى وحدات. وتبسط الشبكات عملية التصميم المرئي.
نوع من الشبكات التي تستخدم في التصميم
- شبكة متعددة الأعمدة
بينما تعمل الشبكات أحادية العمود بشكل جيد مع المستندات البسيطة ، توفر الشبكات متعددة الأعمدة تنسيقات مرنة للمنشورات التي تحتوي على تسلسل هرمي معقد أو التي تدمج النص والرسوم التوضيحية. كلما زاد عدد الأعمدة التي تقوم بإنشائها ، أصبحت شبكتك أكثر مرونة. يمكنك استخدام الشبكة لتوضيح التسلسل الهرمي للمنشور عن طريق إنشاء مناطق لأنواع مختلفة من المحتوى. يمكن أن يشغل النص أو الصورة عمودًا واحدًا أو يمكن أن يمتد إلى عدة أعمدة. لا يجب ملء كل المساحة.
- شبكة معيارية
تحتوي الشبكة المعيارية على أقسام أفقية متسقة من الأعلى إلى الأسفل بالإضافة إلى التقسيمات الرأسية من اليسار إلى اليمين. تتحكم هذه الوحدات في وضع الصور واقتصاصها بالإضافة إلى النص. في الخمسينيات والستينيات من القرن الماضي ، ابتكر مصممو الجرافيك السويسريون بما في ذلك غيرستنر ورودر ومولر بروكمان أنظمة شبكات معيارية مثل تلك الموضحة هنا.
4. الامتداد spaninng
إذا كنت تنوي توسيع العناصر ، فيمكنك التفاف العناصر المتأثرة في علاماتها الخاصة. بعد القيام بذلك ، يمكنك استخدام CSS للتحكم فيه. ومع ذلك ، قد يتحول هذا إلى صراع ، لذا فمن الأفضل استخدامها باعتدال.
من ناحية أخرى ، يمكنك الاستفادة من لضبط المسافة بين عناصرك. طريقة واحدة للتغلب عليها هي تخيل بالونات متساوية الحجم والحجم بين كل حرف. استهدف المسافة بين الحروف بحيث يكون البالون مناسبًا تمامًا دون أن يتم ضغطه في الأعلى والأسفل. ثانيًا ، تقنين الأحرف رأسًا على عقب. هذا ليس للعمل الهادف (لأن الأحرف مقلوبة) ولكنها ستمنحك فهمًا واضحًا للتباعد.
ماهو الامتداد whai is span
العلامة <span> هي حاوية مضمنة تُستخدم لترميز جزء من نص أو جزء من مستند. يتم تصميم العلامة <span> بسهولة بواسطة CSS أو معالجتها باستخدام JavaScript باستخدام سمة class أو id. العلامة <span> تشبه إلى حد كبير عنصر <div> ، لكن <div> عنصر على مستوى الكتلة و <span> عنصر مضمن.
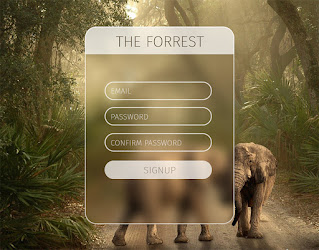
5. الطمس او التمويه blur
التعتيم هو أسلوب تباعد آخر. من خلال التعتيم ، يمكنك التركيز على المسافة البيضاء والتباين في أشكال الحروف الخاصة بك دون تشتيت الأحرف. هناك عدد من الطرق للتعتيم ، لكنني أوصي بأخذ لقطة شاشة وطمسها باستخدام محرر الصور.
كيف تستخدم الطمس او التمويه how do I use blur css?
إذا كنت تريد أن يكون للتمويه لونًا ، فستحتاج إلى إضافة خاصية الخلفية بقيمة rgba. تأكد من أن ألفا (العتامة) أقل من 1 ، حتى نتمكن من رؤية اللون. ثم سنضيف خاصية CSS السحرية بمرشح الخلفية ونعطيها قيمة blur(8px).
6. ثورة تأجير what is Rental Revolution
ما هي ثورة الإيجارات؟ كيف يساعدني كمصمم؟
ثورة التأجير هي خدمة جديدة تتيح لك تجربة الخطوط قبل شرائها. على عكس الأساليب السابقة ، حيث أجبرت على شراء الخطوط دون الشعور بقدرتها الكاملة: ثورة التأجير هنا لتصحيح ذلك. لذلك أنت في وضع يسمح لك باختيار الخطوط التي تناسب احتياجاتك.
7. تجنب امتداد الخطوط Avoid Stretching Fonts
ما لم تكن تبحث عن تأثير معين ، لا تحرف الخطوط أو تمددها. يتم إنشاء الخطوط مع الاهتمام الدقيق بقياسها وشكلها. يؤدي تمديد الخطوط إلى شكل محرف مشوه بشكل قبيح.
إذا كنت تبحث عن جعل الخط أطول أو أوسع ، فاختر من المكتبات على الإنترنت. لديهم عدد لا نهائي من الخطوط ذات الارتفاع والسماكة المختلفة. سيوفر هذا عناصرك من التشويه.
يقوم بعض الأشخاص بتمديد الخط عندما لا يتمكنون من ملاءمته لمساحة معينة. بدلاً من تمديده ، حاول زيادة حجم الخط و / أو التتبع. أو استخدم خطًا آخر بدلاً من ذلك.
8. مسافة بيضاء Whitespace
ضع في اعتبارك أن المسافة البيضاء ليست بالضرورة مساحة فارغة. يمكن استخدام المسافة البيضاء لإضفاء لمسة فريدة على تصميمك. يمكن استخدام المسافة البيضاء الأنيقة لاستدعاء التركيز على جزء فردي من تصميمك. استخدمها لإضافة التطور في التصميم الخاص بك دون عناء.
9. انسي الأحرف الكبيرة الصغيرة Forget Small Caps
يمكن أن تكون الأحرف الكبيرة الصغيرة أداة فعالة لإضافة تعبير إلى أسلوبك ، ولكن إذا كنت تستخدمها بشكل خاطئ ، فسوف تنهار خطتك. هناك نوعان من الأحرف الاستهلالية الصغيرة: قبعات صغيرة حقيقية وأغطية صغيرة مزيفة (موجودة في كل مكان في الوقت الحاضر). الأحرف الكبيرة المزيفة تصغير الحروف الكبيرة إلى أسفل. يتم رسم الأحرف الاستهلالية الصغيرة الحقيقية بشكل منفصل عن الحرف الكبير القياسي في الخط.
ما لم تتمكن من التمييز بين الاثنين ، تجنب استخدامهما. استخدم كل الأحرف الكبيرة بدلاً من ذلك. لن يحكم عليك أحد لاستخدامك جميع الأحرف الكبيرة. فقط لا تفرط في ذلك لأن لا أحد يريد قراءة مجموعة من الأحرف الكبيرة.
ما الخط الذي يحتوي على أحرف صغيرة؟What font has small caps?
الأحرف الاستهلالية الصغيرة هي أشكال أحرف كبيرة يكون ارتفاعها أقصر من الأحرف الكبيرة في محرف معين. عند تصميمها كجزء من وجه نص ، فإنها غالبًا ما تكون بارتفاع الأحرف الصغيرة (أو أطول قليلاً جدًا) ، بحيث تنسجم مع كل من الأحرف الاستهلالية والصغيرة.
10. استخدم "O" في كلمات المسافة Use ‘O’ to Space Words
هذه طريقة أخرى لمساعدتك على المباعدة بين كلماتك ، وهي تخيل الحرف "O" بين كلماتك ، سواء في الأعلى أو على الجانبين. سيعطي هذا أسلوب الطباعة الخاص بك نظرة بصرية جميلة.
طلقة فراق
كما هو الحال في كل شيء آخر ، ابحث عن الأشياء التي تلهم عملك. ادرس التضاريس المتاحة واعرف ما يجعلها جذابة وفعالة. حاول تحديد الخطوط التي تلفت انتباهك واستفد منها. أخيرًا ، ركز على سهولة القراءة. مهما كان تصميمك ، تأكد من أنه سهل القراءة.
11 نصائح أخرى أخطاء تجنبها Font Crimes You Should Not Commit
- كتابة خط نصي بأحرف كبيرة
لماذا هذا سيء؟ بالكاد يمكنك قراءة ما تقوله. تم تصميم خطوط البرنامج النصي ليتم استخدامها بأحرف صغيرة.
- عدم الالتفات إلى المسافات بين الحروف
خطأ كلاسيكي ارتكبه العديد من مصممي الجرافيك المبتدئين. تقنين الأحرف هو التباعد بين الأحرف الفردية. تأتي بعض الخطوط المجانية مع تقنين الأحرف السيئ للغاية ، لذا ستحتاج إلى تعديلها بنفسك للتأكد من أنها تبدو جذابة للعين. كما ترى في الصورة العلوية ، هناك مساحة كبيرة بين الحرفين D و A و A و Y. قم بتصحيح هذا بحيث يبدو أن هناك مسافة متساوية بين جميع الأحرف في الكلمة. يمكنك القيام بذلك في Illustrator أو Photoshop عن طريق وضع مؤشر الماوس بين D و A ، مع الاستمرار في الضغط على Alt والضغط على مفتاح السهم الأيسر.
- تتبع الخطوط النصية
لماذا هذا سيء؟ تم تصميم معظم خطوط البرامج النصية لتكون سطرًا واحدًا مستمرًا - بالطريقة التي تكتبها بها بيدك. من خلال زيادة التتبع (التباعد بين جميع الشخصيات) ، يمكنك تقسيم الشخصيات الفردية - ويبدو الأمر غريبًا.
- استخدام خطوط غير مناسبة
لماذا هذا سيء؟ يمكن أن يؤدي استخدام خط غير مناسب إلى تغيير الإحساس الكامل بتصميمك. ما نوع المحامين الذين تعتقد أن محامي هيرش في القمة هم؟ ربما ليست شركة محترفة وجديرة بالثقة. يجب عليك أيضًا محاولة تجنب الخطوط المستخدمة بشكل مفرط للتأكد من أن تصميمك فريد من نوعه.