نسق الإطار او تخطيط الإطار في تصميم واجهة المستخدم برمجة الأندرويد Android Frame Layout
نسق الإطار او تخطيط الإطار في تصميم واجهة المستخدم برمجة الأندرويد
Android Frame Layout
نسق الإطار او تخطيط الإطار في تصميم واجهة المستخدم برمجة الأندرويد Android Frame Layout
تم تصميم "تخطيط الإطار" لحظر مساحة على الشاشة لعرض عنصر واحد. بشكل عام ، يجب استخدام FrameLayout لعقد عرض فرعي واحد ، لأنه قد يكون من الصعب تنظيم طرق عرض العنصر الابن child بطريقة قابلة للقياس إلى أحجام مختلفة للشاشة دون تداخل الابناء مع بعضهم البعض.
المقصود بالعنصر الابن هو كل عنصر داخل إطار يكون هو ابن العنصر الذي يحتويه والإطار الخارجي هو العنصر الاب
ومع ذلك ، يمكنك إضافة العديد من العناصر الابناء إلى FrameLayout والتحكم في موقعهم داخل FrameLayout عن طريق تعيين الجاذبية لكل عنصر ابن ، باستخدام سمة android: layout_gravity.

Frame Layout
خصائص نسق الإطار FrameLayout Attributes
فيما يلي السمات الهامة الخاصة بـ FrameLayout -
| الرقم | الصفات والوصف |
|---|---|
| 1 |
android:id
هذا هو المعرف الذي يحدد التصميم بشكل فريد.
|
| 2 |
android:foreground
يحدد هذا الرسم القابل للرسم على المحتوى وقد تكون القيم المحتملة قيمة لون ، في شكل "#rgb" أو "#argb" أو "#rrggbb" أو "#aarrggbb".
|
| 3 |
android:foregroundGravity
يعرّف الجاذبية ليتم تطبيقها على المقدمة الأمامية. الجاذبية الافتراضية لملء. القيم المحتملة هي الأعلى والأسفل واليسار واليمين والوسط والوسط_الأفقي والوسط_أفقي إلخ.
|
| 4 |
android:measureAllChildren
يحدد ما إذا كان يجب قياس كل الأطفال أو فقط في حالة VISIBLE أو INVISIBLE عند القياس. الإعدادات الافتراضية إلى false.
|
مثال Example
سوف يأخذك هذا المثال في خطوات بسيطة لإظهار كيفية إنشاء تطبيق Android الخاص بك باستخدام تخطيط الإطار. اتبع الخطوات التالية لتعديل تطبيق Android الذي أنشأناه في الفصل Hello World Example -
| الرقم | الوصف |
|---|---|
| 1 | ستستخدم Android studio IDE لإنشاء تطبيق Android وتسميته على أنه تجريبي تحت حزمة com.example.demo كما هو موضح في Hello World Exam Adapter. |
| 2 | قم بتعديل المحتوى الافتراضي لملف res / layout / activity_main.xml لتضمين عناصر واجهة مستخدم قليلة في تخطيط الإطار. |
| 3 | لا حاجة لتغيير string.xml ، الروبوت يهتم الثوابت الافتراضية |
| 4 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى النشاط الرئيسي المعدل
ملف src/com.example.demo/MainActivity.java.
يمكن أن يشمل هذا الملف كل من أساليب دورة الحياة الأساسية.
package com.example.demo; import android.os.Bundle; import android.app.Activity; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
التالي سيكون محتوى
res/layout/activity_main.xml ملف −
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:src="@drawable/ic_launcher"
android:scaleType="fitCenter"
android:layout_height="250px"
android:layout_width="250px"/>
android:text="Frame Demo"
android:textSize="30px"
android:textStyle="bold"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:gravity="center"/>
التالي سيكون محتوى
res/values/strings.xml
لتحديد اثنين من الثوابت الجديدة -
xml version="1.0" encoding="utf-8"?>
name="app_name">demo
name="action_settings">Settings
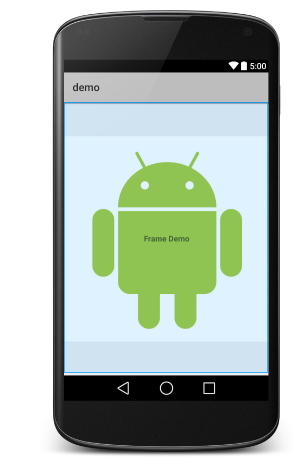
دعنا نحاول تشغيل تعديل Hello World! تطبيق نحن مجرد تعديل. أفترض أنك قمت بإنشاء AVD أثناء إعداد بيئة. لتشغيل التطبيق من Android Studio ، افتح أحد ملفات أنشطة المشروع وانقر على أيقونة Run Eclipse Run Icon من شريط الأدوات. يقوم Android Studio بتثبيت التطبيق على AVD الخاص بك ويبدأ تشغيله وإذا كان كل شيء على ما يرام مع الإعداد والتطبيق ، فسيتم عرضه بعد نافذة Emulator -