Flutter - Writing Advanced Applications Flutter - كتابة التطبيقات المتقدمة الرفرفة فلاطر
Flutter - Writing Advanced Applications Flutter - كتابة التطبيقات المتقدمة الرفرفة فلاطر
Flutter - Writing Advanced Applications Flutter - كتابة التطبيقات المتقدمة الرفرفة فلاطر
في هذا الفصل ، سوف نتعلم كيفية كتابة تطبيق جوال متكامل ، expense_calculator. الغرض من حساب expense_calculator هو تخزين معلومات المصاريف الخاصة بنا. الميزة الكاملة للتطبيق هي كما يلي -
قائمة المصاريف.
نموذج لإدخال نفقات جديدة.
خيار تعديل / حذف المصاريف الحالية.
إجمالي المصروفات في أي حال.
سنقوم ببرمجة تطبيق expense_calculator باستخدام الميزات المتقدمة المذكورة أدناه لإطار Flutter.
الاستخدام المتقدم لـ ListView لإظهار قائمة النفقات.
برمجة النموذج.
برمجة قاعدة بيانات SQLite لتخزين نفقاتنا.
إدارة الحالة scoped_model لتبسيط البرمجة لدينا.
دعونا نبدأ في برمجة تطبيق expense_calculator .
قم بإنشاء تطبيق Flutter جديد ، expense_calculator في Android studio.
افتح pubspec.yaml وأضف تبعيات الحزمة.
dependencies:
flutter:
sdk: flutter
sqflite: ^1.1.0
path_provider: ^0.5.0+1
scoped_model: ^1.0.1
intl: any
لاحظ هذه النقاط هنا -
يستخدم sqflite لبرمجة قواعد بيانات SQLite.
يتم استخدام path_provider للحصول على مسار تطبيق خاص بالنظام.
يستخدم scoped_model لإدارة الحالة.
يتم استخدام intl لتنسيق التاريخ.
سيعرض Android studio التنبيه التالي بأنه تم تحديث pubspec.yaml.

انقر فوق خيار الحصول على التبعيات. سيحصل Android studio على الحزمة من الإنترنت ويقوم بتكوينها بشكل صحيح للتطبيق.
قم بإزالة الكود الموجود في main.dart.
إضافة ملف جديد ، Expense.dart لإنشاء فئة المصاريف. سيكون لفئة المصاريف الخصائص والأساليب أدناه.
property: id - معرّف فريد لتمثيل إدخال مصاريف في قاعدة بيانات SQLite.
الملكية: المبلغ - المبلغ المصروف.
property: date - تاريخ إنفاق المبلغ.
property: category - الفئة تمثل المنطقة التي يتم إنفاق المبلغ فيها. مثل الطعام والسفر وما إلى ذلك ،
formattedDate - يُستخدم لتنسيق خاصية التاريخ
fromMap - تُستخدم لتعيين الحقل من جدول قاعدة البيانات إلى الخاصية في كائن المصروفات وإنشاء كائن مصاريف جديد.
factory Expense.fromMap(Map<String, dynamic> data) { return Expense( data['id'], data['amount'], DateTime.parse(data['date']), data['category'] ); }
toMap - تُستخدم لتحويل كائن المصاريف إلى Dart Map ، والذي يمكن استخدامه بشكل أكبر في برمجة قواعد البيانات
Map<String, dynamic> toMap() => { "id" : id, "amount" : amount, "date" : date.toString(), "category" : category, };
أعمدة - متغير ثابت يستخدم لتمثيل حقل قاعدة البيانات.
أدخل الرمز التالي واحفظه في ملف Expense.dart.
import 'package:intl/intl.dart'; class Expense { final int id; final double amount; final DateTime date; final String category; String get formattedDate { var formatter = new DateFormat('yyyy-MM-dd'); return formatter.format(this.date); } static final columns = ['id', 'amount', 'date', 'category']; Expense(this.id, this.amount, this.date, this.category); factory Expense.fromMap(Map<String, dynamic> data) { return Expense( data['id'], data['amount'], DateTime.parse(data['date']), data['category'] ); } Map<String, dynamic> toMap() => { "id" : id, "amount" : amount, "date" : date.toString(), "category" : category, }; }
الكود أعلاه بسيط وواضح.
إضافة ملف جديد ، Database.dart لإنشاء فئة SQLiteDbProvider. الغرض من فئة SQLiteDbProvider هو كما يلي -
احصل على جميع النفقات المتاحة في قاعدة البيانات باستخدام طريقة getAllExpenses. سيتم استخدامه لسرد جميع معلومات حساب المستخدم.
Future<List<Expense>> getAllExpenses() async { final db = await database; List<Map> results = await db.query( "Expense", columns: Expense.columns, orderBy: "date DESC" ); List<Expense> expenses = new List(); results.forEach((result) { Expense expense = Expense.fromMap(result); expenses.add(expense); }); return expenses; }
احصل على معلومات مصاريف محددة بناءً على هوية المصاريف المتوفرة في قاعدة البيانات باستخدام طريقة getExpenseById. سيتم استخدامه لإظهار معلومات المصاريف المعينة للمستخدم.
Future<Expense> getExpenseById(int id) async { final db = await database; var result = await db.query("Expense", where: "id = ", whereArgs: [id]); return result.isNotEmpty ? Expense.fromMap(result.first) : Null; }
احصل على إجمالي نفقات المستخدم باستخدام طريقة getTotalExpense. سيتم استخدامه لإظهار إجمالي المصروفات الحالية للمستخدم.
Future<double> getTotalExpense() async { final db = await database; List<Map> list = await db.rawQuery( "Select SUM(amount) as amount from expense" ); return list.isNotEmpty ? list[0]["amount"] : Null; }
أضف معلومات المصروفات الجديدة إلى قاعدة البيانات باستخدام طريقة الإدراج. سيتم استخدامه لإضافة إدخال مصاريف جديد إلى التطبيق من قبل المستخدم.
Future<Expense> insert(Expense expense) async { final db = await database; var maxIdResult = await db.rawQuery( "SELECT MAX(id)+1 as last_inserted_id FROM Expense" ); var id = maxIdResult.first["last_inserted_id"]; var result = await db.rawInsert( "INSERT Into Expense (id, amount, date, category)" " VALUES (?, ?, ?, ?)", [ id, expense.amount, expense.date.toString(), expense.category ] ); return Expense(id, expense.amount, expense.date, expense.category); }
تحديث معلومات المصاريف الموجودة باستخدام طريقة التحديث. سيتم استخدامه لتحرير وتحديث إدخال المصاريف الحالي المتاح في النظام من قبل المستخدم.
update(Expense product) async { final db = await database; var result = await db.update("Expense", product.toMap(), where: "id = ?", whereArgs: [product.id]); return result; }
حذف معلومات المصاريف الموجودة باستخدام طريقة الحذف. سيتم استخدامه لإزالة إدخال المصاريف الحالي المتاح في النظام من قبل المستخدم.
delete(int id) async { final db = await database; db.delete("Expense", where: "id = ?", whereArgs: [id]); }
الكود الكامل لفئة SQLiteDbProvider كما يلي -
import 'dart:async'; import 'dart:io'; import 'package:path/path.dart'; import 'package:path_provider/path_provider.dart'; import 'package:sqflite/sqflite.dart'; import 'Expense.dart'; class SQLiteDbProvider { SQLiteDbProvider._(); static final SQLiteDbProvider db = SQLiteDbProvider._(); static Database _database; Future<Database> get database async { if (_database != null) return _database; _database = await initDB(); return _database; } initDB() async { Directory documentsDirectory = await getApplicationDocumentsDirectory(); String path = join(documentsDirectory.path, "ExpenseDB2.db"); return await openDatabase( path, version: 1, onOpen:(db){}, onCreate: (Database db, int version) async { await db.execute( "CREATE TABLE Expense ( ""id INTEGER PRIMARY KEY," "amount REAL," "date TEXT," "category TEXT"" ) "); await db.execute( "INSERT INTO Expense ('id', 'amount', 'date', 'category') values (?, ?, ?, ?)",[1, 1000, '2019-04-01 10:00:00', "Food"] ); /*await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 2, "Pixel", "Pixel is the most feature phone ever", 800, "pixel.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 3, "Laptop", "Laptop is most productive development tool", 2000, "laptop.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 4, "Tablet", "Laptop is most productive development tool", 1500, "tablet.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 5, "Pendrive", "iPhone is the stylist phone ever", 100, "pendrive.png" ] ); await db.execute( "INSERT INTO Product ('id', 'name', 'description', 'price', 'image') values (?, ?, ?, ?, ?)", [ 6, "Floppy Drive", "iPhone is the stylist phone ever", 20, "floppy.png" ] ); */ } ); } Future<List<Expense>> getAllExpenses() async { final db = await database; List<Map> results = await db.query( "Expense", columns: Expense.columns, orderBy: "date DESC" ); List<Expense> expenses = new List(); results.forEach((result) { Expense expense = Expense.fromMap(result); expenses.add(expense); }); return expenses; } Future<Expense> getExpenseById(int id) async { final db = await database; var result = await db.query("Expense", where: "id = ", whereArgs: [id]); return result.isNotEmpty ? Expense.fromMap(result.first) : Null; } Future<double> getTotalExpense() async { final db = await database; List<Map> list = await db.rawQuery( "Select SUM(amount) as amount from expense" ); return list.isNotEmpty ? list[0]["amount"] : Null; } Future<Expense> insert(Expense expense) async { final db = await database; var maxIdResult = await db.rawQuery( "SELECT MAX(id)+1 as last_inserted_id FROM Expense" ); var id = maxIdResult.first["last_inserted_id"]; var result = await db.rawInsert( "INSERT Into Expense (id, amount, date, category)" " VALUES (?, ?, ?, ?)", [ id, expense.amount, expense.date.toString(), expense.category ] ); return Expense(id, expense.amount, expense.date, expense.category); } update(Expense product) async { final db = await database; var result = await db.update( "Expense", product.toMap(), where: "id = ?", whereArgs: [product.id] ); return result; } delete(int id) async { final db = await database; db.delete("Expense", where: "id = ?", whereArgs: [id]); } }
هنا،
قاعدة البيانات هي خاصية الحصول على كائن SQLiteDbProvider.
initDB هي طريقة تستخدم لتحديد وفتح قاعدة بيانات SQLite.
قم بإنشاء ملف جديد ، ExpenseListModel.dart لإنشاء ExpenseListModel. الغرض من النموذج هو الاحتفاظ بالمعلومات الكاملة لنفقات المستخدم في الذاكرة وتحديث واجهة المستخدم الخاصة بالتطبيق كلما تغيرت نفقات المستخدم في الذاكرة. يعتمد على فئة الطراز من حزمة scoped_model. لها الخصائص والطرق التالية -
_items - قائمة خاصة بالنفقات.
العناصر - getter for _items كـ UnmodifableListView <Expense> لمنع التغييرات غير المتوقعة أو العرضية في القائمة.
totalExpense - أداة الحصول على إجمالي المصروفات بناءً على متغير العناصر.
double get totalExpense { double amount = 0.0; for(var i = 0; i < _items.length; i++) { amount = amount + _items[i].amount; } return amount; }
تحميل - يُستخدم لتحميل المصروفات الكاملة من قاعدة البيانات وإلى المتغير _items. يستدعي أيضًا notifyListeners لتحديث واجهة المستخدم.
void load() { Future<List<Expense>> list = SQLiteDbProvider.db.getAllExpenses(); list.then( (dbItems) { for(var i = 0; i < dbItems.length; i++) { _items.add(dbItems[i]); } notifyListeners(); }); }
byId - تُستخدم للحصول على نفقات معينة من متغير العناصر.
Expense byId(int id) { for(var i = 0; i < _items.length; i++) { if(_items[i].id == id) { return _items[i]; } } return null; }
add - تُستخدم لإضافة عنصر نفقات جديد إلى متغير _items وكذلك في قاعدة البيانات. يستدعي أيضًا notifyListeners لتحديث واجهة المستخدم.
void add(Expense item) { SQLiteDbProvider.db.insert(item).then((val) { _items.add(val); notifyListeners(); }); }
تحديث - يُستخدم لتحديث عنصر المصروفات في متغير _items وكذلك في قاعدة البيانات. يستدعي أيضًا notifyListeners لتحديث واجهة المستخدم.
void update(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { _items[i] = item; found = true; SQLiteDbProvider.db.update(item); break; } } if(found) notifyListeners(); }
حذف - يُستخدم لإزالة عنصر حساب موجود في متغير _items وكذلك من قاعدة البيانات. يستدعي أيضًا notifyListeners لتحديث واجهة المستخدم.
void delete(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { found = true; SQLiteDbProvider.db.delete(item.id); _items.removeAt(i); break; } } if(found) notifyListeners(); }
الكود الكامل لفئة ExpenseListModel كما يلي -
import 'dart:collection'; import 'package:scoped_model/scoped_model.dart'; import 'Expense.dart'; import 'Database.dart'; class ExpenseListModel extends Model { ExpenseListModel() { this.load(); } final List<Expense> _items = []; UnmodifiableListView<Expense> get items => UnmodifiableListView(_items); /*Future<double> get totalExpense { return SQLiteDbProvider.db.getTotalExpense(); }*/ double get totalExpense { double amount = 0.0; for(var i = 0; i < _items.length; i++) { amount = amount + _items[i].amount; } return amount; } void load() { Future<List<Expense>> list = SQLiteDbProvider.db.getAllExpenses(); list.then( (dbItems) { for(var i = 0; i < dbItems.length; i++) { _items.add(dbItems[i]); } notifyListeners(); }); } Expense byId(int id) { for(var i = 0; i < _items.length; i++) { if(_items[i].id == id) { return _items[i]; } } return null; } void add(Expense item) { SQLiteDbProvider.db.insert(item).then((val) { _items.add(val); notifyListeners(); }); } void update(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { _items[i] = item; found = true; SQLiteDbProvider.db.update(item); break; } } if(found) notifyListeners(); } void delete(Expense item) { bool found = false; for(var i = 0; i < _items.length; i++) { if(_items[i].id == item.id) { found = true; SQLiteDbProvider.db.delete(item.id); _items.removeAt(i); break; } } if(found) notifyListeners(); } }
افتح ملف main.dart. استيراد الفئات كما هو محدد أدناه -
import 'package:flutter/material.dart'; import 'package:scoped_model/scoped_model.dart'; import 'ExpenseListModel.dart'; import 'Expense.dart';
أضف الوظيفة الرئيسية واستدعاء runApp عن طريق تمرير عنصر واجهة مستخدم ScopedModel <ExpenseListModel>.
void main() { final expenses = ExpenseListModel(); runApp( ScopedModel<ExpenseListModel>(model: expenses, child: MyApp(),) ); }
هنا،
يقوم كائن النفقات بتحميل جميع معلومات نفقات المستخدم من قاعدة البيانات. أيضًا ، عند فتح التطبيق لأول مرة ، سيتم إنشاء قاعدة البيانات المطلوبة بالجداول المناسبة.
يوفر ScopedModel معلومات المصاريف خلال دورة الحياة الكاملة للتطبيق ويضمن الحفاظ على حالة التطبيق في أي حالة. يتيح لنا استخدام StatelessWidget بدلاً من StatefulWidget.
قم بإنشاء MyApp بسيط باستخدام أداة MaterialApp.
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Expense', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Expense calculator'), ); } }
قم بإنشاء عنصر واجهة مستخدم MyHomePage لعرض جميع معلومات المصاريف الخاصة بالمستخدم بالإضافة إلى إجمالي النفقات في الأعلى. سيتم استخدام الزر العائم في الزاوية اليمنى السفلية لإضافة نفقات جديدة.
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return ListView.separated( itemCount: expenses.items == null ? 1 : expenses.items.length + 1, itemBuilder: (context, index) { if (index == 0) { return ListTile( title: Text("Total expenses: " + expenses.totalExpense.toString(), style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),) ); } else { index = index - 1; return Dismissible( key: Key(expenses.items[index].id.toString()), onDismissed: (direction) { expenses.delete(expenses.items[index]); Scaffold.of(context).showSnackBar( SnackBar( content: Text( "Item with id, " + expenses.items[index].id.toString() + " is dismissed" ) ) ); }, child: ListTile( onTap: () { Navigator.push( context, MaterialPageRoute( builder: (context) => FormPage( id: expenses.items[index].id, expenses: expenses, ) ) ); }, leading: Icon(Icons.monetization_on), trailing: Icon(Icons.keyboard_arrow_right), title: Text(expenses.items[index].category + ": " + expenses.items[index].amount.toString() + " \nspent on " + expenses.items[index].formattedDate, style: TextStyle(fontSize: 18, fontStyle: FontStyle.italic),)) ); } }, separatorBuilder: (context, index) { return Divider(); }, ); }, ), floatingActionButton: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FloatingActionButton( onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FormPage( id: 0, expenses: expenses, ); } ) ) ); // expenses.add(new Expense( // 2, 1000, DateTime.parse('2019-04-01 11:00:00'), 'Food') ); // print(expenses.items.length); }, tooltip: 'Increment', child: Icon(Icons.add), ); } ) ); } }
هنا،
يتم استخدام ScopedModelDescendant لتمرير نموذج المصروفات إلى عنصر واجهة المستخدم ListView و FloatingActionButton.
يتم استخدام عنصر واجهة مستخدم ListView.separated و ListTile لسرد معلومات المصاريف.
يتم استخدام عنصر واجهة المستخدم الذي تم رفضه لحذف إدخال المصاريف باستخدام إيماءة التمرير.
يستخدم Navigator لفتح واجهة تحرير لإدخال المصاريف. يمكن تنشيطه عن طريق النقر فوق إدخال المصاريف.
قم بإنشاء عنصر واجهة مستخدم FormPage. الغرض من عنصر واجهة المستخدم FormPage هو إضافة أو تحديث إدخال المصاريف. يتعامل مع التحقق من صحة إدخال المصاريف أيضًا.
class FormPage extends StatefulWidget { FormPage({Key key, this.id, this.expenses}) : super(key: key); final int id; final ExpenseListModel expenses; @override _FormPageState createState() => _FormPageState(id: id, expenses: expenses); } class _FormPageState extends State<FormPage> { _FormPageState({Key key, this.id, this.expenses}); final int id; final ExpenseListModel expenses; final scaffoldKey = GlobalKey<ScaffoldState>(); final formKey = GlobalKey<FormState>(); double _amount; DateTime _date; String _category; void _submit() { final form = formKey.currentState; if (form.validate()) { form.save(); if (this.id == 0) expenses.add(Expense(0, _amount, _date, _category)); else expenses.update(Expense(this.id, _amount, _date, _category)); Navigator.pop(context); } } @override Widget build(BuildContext context) { return Scaffold( key: scaffoldKey, appBar: AppBar( title: Text('Enter expense details'), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Form( key: formKey, child: Column( children: [ TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.monetization_on), labelText: 'Amount', labelStyle: TextStyle(fontSize: 18) ), validator: (val) { Pattern pattern = r'^[1-9]\d*(\.\d+)?$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid number'; else return null; }, initialValue: id == 0 ? '' : expenses.byId(id).amount.toString(), onSaved: (val) => _amount = double.parse(val), ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.calendar_today), hintText: 'Enter date', labelText: 'Date', labelStyle: TextStyle(fontSize: 18), ), validator: (val) { Pattern pattern = r'^((?:19|20)\d\d)[- /.] (0[1-9]|1[012])[- /.](0[1-9]|[12][0-9]|3[01])$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid date'; else return null; }, onSaved: (val) => _date = DateTime.parse(val), initialValue: id == 0 ? '' : expenses.byId(id).formattedDate, keyboardType: TextInputType.datetime, ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.category), labelText: 'Category', labelStyle: TextStyle(fontSize: 18) ), onSaved: (val) => _category = val, initialValue: id == 0 ? '' : expenses.byId(id).category.toString(), ), RaisedButton( onPressed: _submit, child: new Text('Submit'), ), ], ), ), ), ); } }
هنا،
يتم استخدام TextFormField لإنشاء إدخال النموذج.
يتم استخدام خاصية المدقق الخاصة بـ TextFormField للتحقق من صحة عنصر النموذج مع أنماط RegEx.
_submit يتم استخدام الدالة مع كائن النفقات لإضافة أو تحديث النفقات في قاعدة البيانات.
الكود الكامل لملف main.dart كما يلي -
import 'package:flutter/material.dart'; import 'package:scoped_model/scoped_model.dart'; import 'ExpenseListModel.dart'; import 'Expense.dart'; void main() { final expenses = ExpenseListModel(); runApp( ScopedModel<ExpenseListModel>( model: expenses, child: MyApp(), ) ); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Expense', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Expense calculator'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return ListView.separated( itemCount: expenses.items == null ? 1 : expenses.items.length + 1, itemBuilder: (context, index) { if (index == 0) { return ListTile( title: Text("Total expenses: " + expenses.totalExpense.toString(), style: TextStyle(fontSize: 24,fontWeight: FontWeight.bold),) ); } else { index = index - 1; return Dismissible( key: Key(expenses.items[index].id.toString()), onDismissed: (direction) { expenses.delete(expenses.items[index]); Scaffold.of(context).showSnackBar( SnackBar( content: Text( "Item with id, " + expenses.items[index].id.toString() + " is dismissed" ) ) ); }, child: ListTile( onTap: () { Navigator.push( context, MaterialPageRoute( builder: (context) => FormPage( id: expenses.items[index].id, expenses: expenses, ) )); }, leading: Icon(Icons.monetization_on), trailing: Icon(Icons.keyboard_arrow_right), title: Text(expenses.items[index].category + ": " + expenses.items[index].amount.toString() + " \nspent on " + expenses.items[index].formattedDate, style: TextStyle(fontSize: 18, fontStyle: FontStyle.italic),)) ); } }, separatorBuilder: (context, index) { return Divider(); }, ); }, ), floatingActionButton: ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FloatingActionButton( onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => ScopedModelDescendant<ExpenseListModel>( builder: (context, child, expenses) { return FormPage( id: 0, expenses: expenses, ); } ) ) ); // expenses.add( new Expense( // 2, 1000, DateTime.parse('2019-04-01 11:00:00'), 'Food' ) ); // print(expenses.items.length); }, tooltip: 'Increment', child: Icon(Icons.add), ); } ) ); } } class FormPage extends StatefulWidget { FormPage({Key key, this.id, this.expenses}) : super(key: key); final int id; final ExpenseListModel expenses; @override _FormPageState createState() => _FormPageState(id: id, expenses: expenses); } class _FormPageState extends State<FormPage> { _FormPageState({Key key, this.id, this.expenses}); final int id; final ExpenseListModel expenses; final scaffoldKey = GlobalKey<ScaffoldState>(); final formKey = GlobalKey<FormState>(); double _amount; DateTime _date; String _category; void _submit() { final form = formKey.currentState; if (form.validate()) { form.save(); if (this.id == 0) expenses.add(Expense(0, _amount, _date, _category)); else expenses.update(Expense(this.id, _amount, _date, _category)); Navigator.pop(context); } } @override Widget build(BuildContext context) { return Scaffold( key: scaffoldKey, appBar: AppBar( title: Text('Enter expense details'), ), body: Padding( padding: const EdgeInsets.all(16.0), child: Form( key: formKey, child: Column( children: [ TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.monetization_on), labelText: 'Amount', labelStyle: TextStyle(fontSize: 18) ), validator: (val) { Pattern pattern = r'^[1-9]\d*(\.\d+)?$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid number'; else return null; }, initialValue: id == 0 ? '' : expenses.byId(id).amount.toString(), onSaved: (val) => _amount = double.parse(val), ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.calendar_today), hintText: 'Enter date', labelText: 'Date', labelStyle: TextStyle(fontSize: 18), ), validator: (val) { Pattern pattern = r'^((?:19|20)\d\d)[- /.] (0[1-9]|1[012])[- /.](0[1-9]|[12][0-9]|3[01])$'; RegExp regex = new RegExp(pattern); if (!regex.hasMatch(val)) return 'Enter a valid date'; else return null; }, onSaved: (val) => _date = DateTime.parse(val), initialValue: id == 0 ? '' : expenses.byId(id).formattedDate, keyboardType: TextInputType.datetime, ), TextFormField( style: TextStyle(fontSize: 22), decoration: const InputDecoration( icon: const Icon(Icons.category), labelText: 'Category', labelStyle: TextStyle(fontSize: 18) ), onSaved: (val) => _category = val, initialValue: id == 0 ? '' : expenses.byId(id).category.toString(), ), RaisedButton( onPressed: _submit, child: new Text('Submit'), ), ], ), ), ), ); } }
الآن ، قم بتشغيل التطبيق.
أضف مصاريف جديدة باستخدام الزر العائم.
قم بتحرير المصاريف الحالية عن طريق النقر فوق إدخال المصاريف.
احذف النفقات الحالية عن طريق تمرير إدخال المصاريف في أي من الاتجاهين.
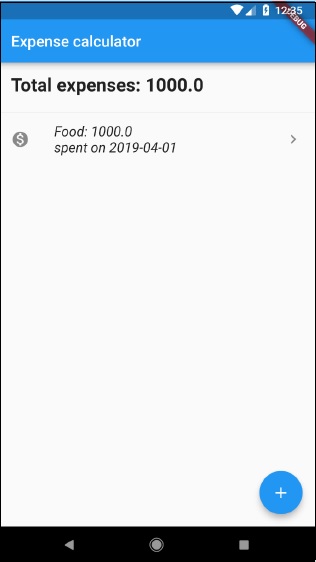
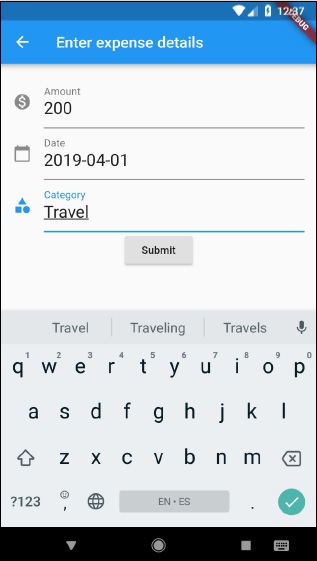
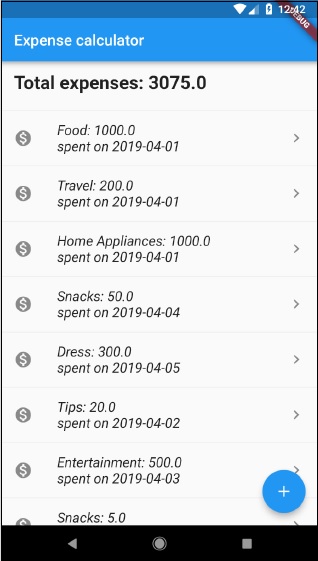
بعض لقطات شاشة التطبيق كالتالي -