Flutter - Testing application الرفرفة فلاطر فحص أو اختبار التطبيق
Flutter - Testing application الرفرفة فلاطر فحص أو اختبار التطبيق
Flutter - Testing application الرفرفة فلاطر فحص أو اختبار التطبيق
يعد الاختبار مرحلة مهمة جدًا في دورة حياة تطوير التطبيق. يضمن أن التطبيق ذو جودة عالية. يتطلب الاختبار تخطيطًا وتنفيذًا دقيقين. إنها أيضًا أكثر مراحل التطوير استهلاكا للوقت.
توفر لغة Dart وإطار عمل Flutter دعمًا مكثفًا للاختبار الآلي للتطبيق.
أنواع الاختبارات في الرفرفة فلاطر flutter
بشكل عام ، تتوفر ثلاثة أنواع من عمليات الاختبار لاختبار التطبيق بالكامل. هم على النحو التالي -
وحدة التجارب في الرفرفة فلاطر flutter
اختبار الوحدة هو أسهل طريقة لاختبار التطبيق. يعتمد على ضمان صحة جزء من الكود (وظيفة ، بشكل عام) طريقة oa للفصل. لكنها لا تعكس البيئة الحقيقية وبالتالي فهي الخيار الأقل للعثور على الأخطاء.
اختبار الأداة widget في الرفرفة فلاطر flutter
يعتمد اختبار عنصر واجهة المستخدم على ضمان صحة إنشاء عناصر واجهة المستخدم وعرضها والتفاعل معها كما هو متوقع. يذهب خطوة إلى الأمام ويوفر بيئة قريبة من الوقت الحقيقي للعثور على المزيد من الأخطاء.
اختبار التكامل في الرفرفة فلاطر flutter
يتضمن اختبار التكامل كلاً من اختبار الوحدة واختبار الأدوات جنبًا إلى جنب مع المكون الخارجي للتطبيق مثل قاعدة البيانات وخدمة الويب وما إلى ذلك ، فهو يحاكي أو يسخر من البيئة الحقيقية للعثور على جميع الأخطاء تقريبًا ، ولكنها العملية الأكثر تعقيدًا.
يوفر Flutter الدعم لجميع أنواع الاختبارات. يوفر دعمًا مكثفًا وحصريًا لاختبار الأداة. في هذا الفصل ، سنناقش اختبار عنصر واجهة المستخدم بالتفصيل.
اختبار الاداةفي الرفرفة فلاطر flutter
يوفر إطار عمل اختبار Flutter طريقة testWidgets لاختبار عناصر واجهة المستخدم. يقبل متغيريين -
- وصف الاختبار
- كود الاختبار
testWidgets('test description: find a widget', '<test code>');
الخطوات المتضمنة في الرفرفة فلاطر flutter
يتضمن اختبار الاداة ثلاث خطوات متميزة -
عرض الاداة في بيئة الاختبار.
WidgetTester هي الفئة التي يوفرها إطار عمل اختبار Flutter لبناء الأداة وعرضها. تقبل طريقة pumpWidget الخاصة بفئة WidgetTester أي عنصر واجهة مستخدم وتعرضه في بيئة الاختبار.
testWidgets('finds a specific instance', (WidgetTester tester) async { await tester.pumpWidget(MaterialApp( home: Scaffold( body: Text('Hello'), ), )); });
العثور على الأداة التي نحتاج إلى اختبارها.
يوفر إطار عمل Flutter العديد من الخيارات للعثور على عناصر واجهة المستخدم التي يتم عرضها في بيئة الاختبار ويطلق عليها بشكل عام Finders. أكثر أدوات البحث استخدامًا هي find.text و find.byKey و find.byWidget.
يعثر find.text على عنصر واجهة المستخدم الذي يحتوي على النص المحدد.
find.text('Hello')
تجد find.byKey الأداة من خلال مفتاحها المحدد.
find.byKey('home')
find.byWidget ابحث عن عنصر واجهة المستخدم بواسطة متغير المثيل الخاص به.
find.byWidget(homeWidget)
التأكد من أن الأداة تعمل كما هو متوقع.
يوفر إطار عمل Flutter العديد من الخيارات لمطابقة عنصر واجهة المستخدم مع عنصر واجهة المستخدم المتوقع وعادة ما يطلق عليهم اسم Matchers . يمكننا استخدام طريقة التوقع التي يوفرها إطار عمل الاختبار لمطابقة الأداة ، والتي وجدناها في الخطوة الثانية مع عنصر واجهة المستخدم المتوقع لدينا عن طريق اختيار أي من المطابقات. فيما يلي بعض أدوات المطابقة المهمة.
findOneWidget - يتحقق من العثور على عنصر واجهة مستخدم واحد.
expect(find.text('Hello'), findsOneWidget);
يجد لا شيء - يتحقق من عدم العثور على أدوات
expect(find.text('Hello World'), findsNothing);
findWidgets - يتحقق من العثور على أكثر من عنصر واجهة مستخدم واحد.
expect(find.text('Save'), findsWidgets);
findNWidgets - يتحقق من العثور على عدد N من عناصر واجهة المستخدم.
expect(find.text('Save'), findsNWidgets(2));
كود الاختبار الكامل في الرفرفة فلاطر flutter كما يلي -
testWidgets('finds hello widget', (WidgetTester tester) async { await tester.pumpWidget(MaterialApp( home: Scaffold( body: Text('Hello'), ), )); expect(find.text('Hello'), findsOneWidget); });
هنا ، قدمنا عنصر واجهة مستخدم MaterialApp مع النص Hello باستخدام عنصر واجهة المستخدم Text في جسمه. بعد ذلك ، استخدمنا find.text للعثور على الأداة ثم قمنا بمطابقتها باستخدام findOneWidget.
مثال عملي اختبار في الرفرفة فلاطر flutter
دعونا ننشئ تطبيق flutter بسيطًا ونكتب اختبار عنصر واجهة مستخدم لفهم الخطوات المتضمنة والمفهوم بشكل أفضل.
قم بإنشاء تطبيق flutter جديد ، flutter_test_app في Android studio.
افتح widget_test.dart في مجلد الاختبار. يحتوي على رمز اختبار عينة كما هو موضح أدناه -
testWidgets('Counter increments smoke test', (WidgetTester tester) async { // Build our app and trigger a frame. await tester.pumpWidget(MyApp()); // Verify that our counter starts at 0. expect(find.text('0'), findsOneWidget); expect(find.text('1'), findsNothing); // Tap the '+' icon and trigger a frame. await tester.tap(find.byIcon(Icons.add)); await tester.pump(); // Verify that our counter has incremented. expect(find.text('0'), findsNothing); expect(find.text('1'), findsOneWidget); });
هنا ، يقوم كود الاختبار بالوظائف التالية -
يجعل أداة MyApp باستخدام tester.pumpWidget.
يضمن أن العداد هو صفر مبدئيًا باستخدام findOneWidget و findNothing matchers.
البحث عن زر زيادة العداد باستخدام طريقة find.byIcon.
الضغط على زر زيادة العداد باستخدام طريقة tester.tap.
يضمن زيادة العداد باستخدام findOneWidget و findNothing matchers.
دعنا نضغط مرة أخرى على زر زيادة العداد ثم نتحقق مما إذا كان العداد قد زاد إلى اثنين.
await tester.tap(find.byIcon(Icons.add));
await tester.pump();
expect(find.text('2'), findsOneWidget);
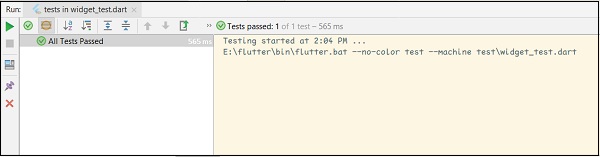
انقر فوق قائمة التشغيل.
انقر فوق الاختبارات في خيار widget_test.dart. سيؤدي هذا إلى إجراء الاختبار والإبلاغ عن النتيجة في نافذة النتيجة.