Flutter - Internationalization and Localization الرفرفة التدويل او الإعدادات المحلية والعالمية كاللغة وغيرها
Flutter - Internationalization and Localization الرفرفة التدويل او الإعدادات المحلية والعالمية كاللغة وغيرها
Flutter - Internationalization and Localization الرفرفة التدويل او الإعدادات المحلية والعالمية كاللغة وغيرها
في الوقت الحاضر ، يتم استخدام تطبيقات الهاتف المحمول من قبل العملاء من مختلف البلدان ونتيجة لذلك ، فإن التطبيقات مطلوبة لعرض المحتوى بلغات مختلفة. يسمى تمكين تطبيق للعمل بلغات متعددة تدويل التطبيق.
لكي يعمل التطبيق بلغات مختلفة ، يجب أن يجد أولاً الإعدادات المحلية الحالية للنظام الذي يعمل فيه التطبيق ثم يحتاج إلى إظهار محتواه في تلك اللغة المحددة ، وتسمى هذه العملية التعريب.
يوفر إطار عمل Flutter ثلاث فئات أساسية للترجمة وفئات المرافق الشاملة المشتقة من الفئات الأساسية لتوطين التطبيق.
الفئات الأساسية هي كما يلي -
الإعدادات المحلية - اللغة هي فئة تستخدم لتحديد لغة المستخدم. على سبيل المثال ، تحدد en-us اللغة الإنجليزية الأمريكية ويمكن إنشاؤها على شكل.
Locale en_locale = Locale('en', 'US')
هنا ، الوسيطة الأولى هي رمز اللغة والوسيطة الثانية هي رمز البلد. مثال آخر على إنشاء لغة الأرجنتين الإسبانية (es-ar) هو كما يلي -
Locale es_locale = Locale('es', 'AR')
الترجمة - التعريب هو عنصر واجهة مستخدم عام يستخدم لتعيين الإعدادات المحلية والموارد المحلية التابعة له.
class CustomLocalizations { CustomLocalizations(this.locale); final Locale locale; static CustomLocalizations of(BuildContext context) { return Localizations.of<CustomLocalizations>(context, CustomLocalizations); } static Map<String, Map<String, String>> _resources = { 'en': { 'title': 'Demo', 'message': 'Hello World' }, 'es': { 'title': 'Manifestación', 'message': 'Hola Mundo', }, }; String get title { return _resources[locale.languageCode]['title']; } String get message { return _resources[locale.languageCode]['message']; } }
هنا ، CustomLocalizations عبارة عن فئة مخصصة جديدة تم إنشاؤها خصيصًا للحصول على محتوى مترجم معين (العنوان والرسالة) لعنصر واجهة المستخدم. يستخدم الأسلوب فئة التعريب لإرجاع فئة CustomLocalizations الجديدة.
التفويض <T> - المندوب <T> هو فئة مصنع يتم من خلالها تحميل أداة التعريب. لديها ثلاث طرق يمكن التخلص منها -
isSupported - يقبل لغة ويعيد ما إذا كانت اللغة المحددة مدعومة أم لا.
@override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode);
تحميل - يقبل لغة وبدء تحميل الموارد للإعدادات المحلية المحددة.
هنا ، المندوب يعمل للغة الإنجليزية والعربية فقط.
@override
Future<CustomLocalizations> load(Locale locale) {
return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale));
}
shouldReload - يحدد ما إذا كانت إعادة تحميل CustomLocalizations ضرورية عند إعادة إنشاء عنصر واجهة المستخدم للترجمة.
هنا ، تقوم طريقة التحميل بإرجاع CustomLocalizations. يمكن استخدام CustomLocalizations التي تم إرجاعها للحصول على قيم العنوان والرسالة باللغتين الإنجليزية والإسبانية
@override bool shouldReload(CustomLocalizationsDelegate old) => false;
الكود الكامل لـ CustomLocalizationDelegate كما يلي -
class CustomLocalizationsDelegate extends LocalizationsDelegate<CustomLocalizations> { const CustomLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); @override Future<CustomLocalizations> load(Locale locale) { return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale)); } @override bool shouldReload(CustomLocalizationsDelegate old) => false; }
بشكل عام ، تعتمد تطبيقات Flutter على ودجات على مستوى الجذر ، MaterialApp أو WidgetsApp. يوفر Flutter توطينًا جاهزًا لكل من الحاجيات وهما MaterialLocalizations و WidgetsLocaliations. علاوة على ذلك ، يوفر Flutter أيضًا للمندوبين تحميل MaterialLocalizations و WidgetsLocaliations وهم GlobalMaterialLocalizations.delegate و GlobalWidgetsLocalizations.delegate على التوالي.
دعونا ننشئ تطبيقًا بسيطًا ممكّنًا من التدويل لاختبار المفهوم وفهمه.
قم بإنشاء تطبيق flutter جديد ، flutter_localization_app.
يدعم Flutter التدويل باستخدام حزمة flutter الحصرية ، flutter_localizations. الفكرة هي فصل المحتوى المترجم عن SDK الرئيسي. افتح pubspec.yaml وأضف الكود أدناه لتمكين حزمة التدويل -
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
سيعرض Android studio التنبيه التالي بأنه تم تحديث pubspec.yaml.

انقر فوق خيار الحصول على التبعيات. سيحصل Android studio على الحزمة من الإنترنت ويقوم بتكوينها بشكل صحيح للتطبيق.
استيراد حزمة flutter_localizations في main.dart على النحو التالي -
import 'package:flutter_localizations/flutter_localizations.dart'; import 'package:flutter/foundation.dart' show SynchronousFuture;
هنا ، الغرض من SynchronousFuture هو تحميل الترجمة المخصصة بشكل متزامن.
إنشاء ترجمات مخصصة والمفوض المقابل لها كما هو محدد أدناه -
class CustomLocalizations { CustomLocalizations(this.locale); final Locale locale; static CustomLocalizations of(BuildContext context) { return Localizations.of<CustomLocalizations>(context, CustomLocalizations); } static Map<String, Map<String, String>> _resources = { 'en': { 'title': 'Demo', 'message': 'Hello World' }, 'es': { 'title': 'Manifestación', 'message': 'Hola Mundo', }, }; String get title { return _resources[locale.languageCode]['title']; } String get message { return _resources[locale.languageCode]['message']; } } class CustomLocalizationsDelegate extends LocalizationsDelegate<CustomLocalizations> { const CustomLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); @override Future<CustomLocalizations> load(Locale locale) { return SynchronousFuture<CustomLocalizations>(CustomLocalizations(locale)); } @override bool shouldReload(CustomLocalizationsDelegate old) => false; }
هنا ، يتم إنشاء CustomLocalizations لدعم ترجمة العنوان والرسالة في التطبيق ويتم استخدام CustomLocalizationsDelegate لتحميل CustomLocalizations.
أضف مفوضين لـ MaterialApp و WidgetsApp و CustomLocalization باستخدام خصائص MaterialApp ، والتوطين ، والمندوبين ، و supportLocales كما هو محدد أدناه -
localizationsDelegates: [ const CustomLocalizationsDelegate(), GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, ], supportedLocales: [ const Locale('en', ''), const Locale('es', ''), ],
استخدم طريقة CustomLocalizations للحصول على القيمة المترجمة للعنوان والرسالة واستخدامها في المكان المناسب كما هو محدد أدناه -
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(CustomLocalizations .of(context) .title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( CustomLocalizations .of(context) .message, ), ], ), ), ); } }
هنا ، قمنا بتعديل فئة MyHomePage من StatefulWidget إلى StatelessWidget لسبب البساطة واستخدمنا CustomLocalizations للحصول على العنوان والرسالة.
ترجمة وتشغيل التطبيق. سيعرض التطبيق محتواه باللغة الإنجليزية.
أغلق التطبيق. انتقل إلى الإعدادات ← النظام ← اللغات والإدخال ← اللغات * .
انقر فوق إضافة خيار لغة وحدد الإسبانية. سيؤدي هذا إلى تثبيت اللغة الإسبانية ثم إدراجها كأحد الخيارات.
حدد الإسبانية وانقلها فوق اللغة الإنجليزية. سيتم تعيين هذا كلغة الإسبانية كلغة أولى وسيتم تغيير كل شيء إلى نص إسباني.
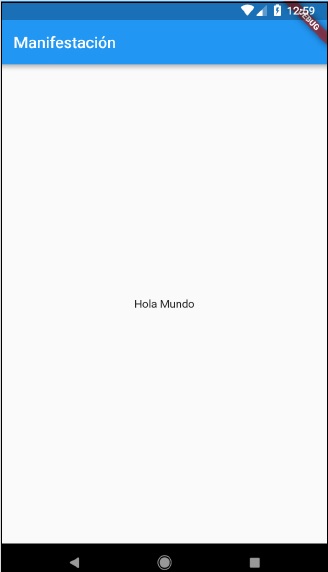
الآن أعد تشغيل تطبيق التدويل وسترى العنوان والرسالة باللغة الإسبانية.
يمكننا إعادة اللغة إلى اللغة الإنجليزية عن طريق تحريك خيار اللغة الإنجليزية أعلى الخيار الأسباني في الإعداد.
تظهر نتيجة التطبيق (باللغة الإسبانية) في لقطة الشاشة الواردة أدناه -

استخدام الحزمة الدولية
يوفر Flutter حزمة دولية لتبسيط عملية تطوير تطبيقات الهاتف المحمول المحلية. توفر الحزمة الدولية أساليب وأدوات خاصة لإنشاء رسائل لغة محددة بشكل شبه تلقائي.
دعونا ننشئ تطبيقًا محليًا جديدًا باستخدام الحزمة الدولية ونفهم المفهوم.
قم بإنشاء تطبيق flutter جديد ، flutter_intl_app.
افتح pubspec.yaml وأضف تفاصيل الحزمة.
dependencies: flutter: sdk: flutter flutter_localizations: sdk: flutter intl: ^0.15.7 intl_translation: ^0.17.3
سيعرض Android studio التنبيه كما هو موضح أدناه لإعلامك بتحديث pubspec.yaml.

انقر فوق خيار الحصول على التبعيات. سيحصل Android studio على الحزمة من الإنترنت ويقوم بتكوينها بشكل صحيح للتطبيق.
انسخ main.dart من النموذج السابق ، flutter_internationalization_app.
استيراد pacakge الدولي كما هو موضح أدناه -
import 'package:intl/intl.dart';
قم بتحديث فئة CustomLocalization كما هو موضح في الكود الوارد أدناه -
class CustomLocalizations { static Future<CustomLocalizations> load(Locale locale) { final String name = locale.countryCode.isEmpty ? locale.languageCode : locale.toString(); final String localeName = Intl.canonicalizedLocale(name); return initializeMessages(localeName).then((_) { Intl.defaultLocale = localeName; return CustomLocalizations(); }); } static CustomLocalizations of(BuildContext context) { return Localizations.of<CustomLocalizations>(context, CustomLocalizations); } String get title { return Intl.message( 'Demo', name: 'title', desc: 'Title for the Demo application', ); } String get message{ return Intl.message( 'Hello World', name: 'message', desc: 'Message for the Demo application', ); } } class CustomLocalizationsDelegate extends LocalizationsDelegate<CustomLocalizations> { const CustomLocalizationsDelegate(); @override bool isSupported(Locale locale) => ['en', 'es'].contains(locale.languageCode); @override Future<CustomLocalizations> load(Locale locale) { return CustomLocalizations.load(locale); } @override bool shouldReload(CustomLocalizationsDelegate old) => false; }
هنا ، استخدمنا ثلاث طرق من الحزمة الدولية بدلاً من الطرق المخصصة. خلاف ذلك ، المفاهيم هي نفسها.
Intl.canonicalizedLocale - يُستخدم للحصول على الاسم الصحيح للغة.
Intl.defaultLocale - يُستخدم لتعيين الإعدادات المحلية الحالية
Intl.message - يستخدم لتعريف الرسائل الجديدة.
استيراد ملف l10n / messages_all.dart . سننشئ هذا الملف قريبا
import 'l10n/messages_all.dart';
الآن ، قم بإنشاء مجلد ، lib / l10n
افتح موجه الأوامر وانتقل إلى دليل جذر التطبيق (حيث يتوفر pubspec.yaml) وقم بتشغيل الأمر التالي -
flutter packages pub run intl_translation:extract_to_arb --output- dir=lib/l10n lib/main.dart
هنا ، سيقوم الأمر بإنشاء ملف intl_message.arb ، قالبًا لإنشاء رسالة بلغة محلية مختلفة. محتويات الملف كما يلي -
{ "@@last_modified": "2019-04-19T02:04:09.627551", "title": "Demo", "@title": { "description": "Title for the Demo application", "type": "text", "placeholders": {} }, "message": "Hello World", "@message": { "description": "Message for the Demo application", "type": "text", "placeholders": {} } }
انسخ intl_message.arb وأنشئ ملفًا جديدًا ، intl_ar.arb.
انسخ intl_message.arb وأنشئ ملفًا جديدًا ، intl_es.arb وقم بتغيير المحتوى إلى اللغة الإسبانية كما هو موضح أدناه -
{ "@@last_modified": "2019-04-19T02:04:09.627551", "title": "Manifestación", "@title": { "description": "Title for the Demo application", "type": "text", "placeholders": {} }, "message": "Hola Mundo", "@message": { "description": "Message for the Demo application", "type": "text", "placeholders": {} } }
الآن ، قم بتشغيل الأمر التالي لإنشاء ملف الرسالة الأخير ، messages_all.dart.
flutter packages pub run intl_translation:generate_from_arb --output-dir=lib\l10n --no-use-deferred-loading lib\main.dart lib\l10n\intl_en.arb lib\l10n\intl_es.arb
ترجمة وتشغيل التطبيق. ستعمل بشكل مشابه للتطبيق أعلاه ، flutter_localization_app



