Asp code How to send push notifications to a browser in ASP.NET Core كود البرمجي كيف ترسل إشعارات تنبيه لموقعك باستخدم اي اس بي
Asp code How to send push notifications to a browser in ASP.NET Core كود البرمجي كيف ترسل إشعارات تنبيه لموقعك باستخدم اي اس بي
Asp code How to send push notifications to a browser in ASP.NET Core كود البرمجي كيف ترسل إشعارات تنبيه لموقعك باستخدم اي اس بي ASP.NET
ماهي تطبيقات الويب التقدمية ودورها في رسائل إشعارات التنبيه
إعداد الحد الأدنى من PWA من أجل رسائل إشعارات التنبيه web push notification
{
"name": "PWA Push Notification",
"short_name": "Push",
"icons": [
{
"src": "/images/icon-48x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "/images/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "/images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#959595",
"theme_color": "#FFFFFF"
}
نحدد هنا اسم التطبيق ، والاسم الذي سيتم عرضه في التطبيق ، إذا تم تثبيته على جهاز ، ورموز التطبيق بأحجام متنوعة ، وعنوان URL للصفحة الأولى للموقع إذا كان من الممكن تثبيت موقع الويب على أنه التطبيق المستقل ، وفي نهاية الموضوع الألوان. نضيف إشارة إلى البيان في رأس ملف التخطيط الخاص بنا والذي يتم استخدامه في جميع طرق العرض لدينا <link rel = "manifest" href = "/ manifest.json">.
نحتاج بعد ذلك إلى إضافة عامل خدمة. نحن نجعل الحد الأدنى من عامل الخدمة من خلال إنشاء ملف JavaScript ServiceWorker.js ، أيضًا في مجلد wwwroot بالمحتوى التالي..
self.addEventListener('fetch',نشير إلى عامل الخدمة عن طريق إدخال البرنامج النصي التالي إما في عنصر علامة البرنامج النصي في ملف التخطيط الخاص بك أو مباشرة في ملف js الرئيسي إذا كان لديك مثل هذا..
if ('serviceWorker' in navigator) {
window.addEventListener("load", () => {
navigator.serviceWorker.register("/ServiceWorker.js");
});
}يتحقق هذا الرمز ببساطة مما إذا كان متصفحك يدعم أعمال الخدمة خدمة رسائل إشعارات التنبيه الويب ويسجل عامل الخدمة الخاص بك إذا كان يفعل ذلك. الآن لدينا بيان عامل وعامل خدمة.
الاشتراك وتدفق الدفع
هناك 3 جهات فاعلة أساسية في تدفق الاشتراك / الدفع. صفحة الويب (بما في ذلك عامل الخدمة) وخدمة الدفع والخادم. يستخدم هذا التدفق زوجًا من المفاتيح ، خاص وعام من معيار يسمى VAPID (تعريف خادم التطبيق الطوعي). هناك طرق أخرى لتأمين الاتصال مثل FCM (Firebase Cloud Messaging) ، لكن VAPID لا يتطلب منك استخدام أي نظام أساسي معين ، لذلك نستخدم ذلك. للبدء ، نحتاج إلى إنشاء زوج مفاتيح وحفظه في إعدادات التطبيق لدينا. إنه معيار مفتوح يستخدم تشفير المنحنى الإهليلجي وهناك الكثير من التطبيقات التي تولد هذه الأزواج مثل مكتبة Python py-vapid أو دفع الويب لوحدة العقدة أو الأدوات عبر الإنترنت .reactpwa.com/vapid. سننشئ زوجًا ونضيفه إلى appsettings.json..
{
"VAPID": {
"subject": "mailto:mail@example.com",
"publicKey": "BPTnFPVQFAhlIFSWqAjFPtQeEz ... udykg",
"privateKey": "4jO3OrjQY2ilE ... yuhZWho47Q"
}
}لا يتم استخدام المفتاح الخاص مطلقًا في أماكن أخرى غير الخادم ويجب الاحتفاظ به سراً. يتم توزيع المفتاح العام على صفحة الويب وخدمة الدفع للتحقق من صحة الرسائل. سنرسل المفتاح العمومي في الجزء التالي وستقوم صفحة الويب بتوزيعه على خدمة الدفع عند الاشتراك. يتم استخدام المفتاح العام عند الاشتراك بحيث يمكن مصادقة رسائل الدفع من الخادم لأنها موقعة باستخدام المفتاح الخاص. عندما تشترك صفحة الويب في خدمة الدفع ، فإنها تستعيد نقطة نهاية يستخدمها الخادم لإرسال رسالة الدفع الخاصة به ، وسيتم استخدام المتغيرين p256dh والمصادقة لتحديد الاشتراك نظرًا لاستخدامهما عند إنشاء الرسالة.
اشترك في دفع الإخطارات رسائل إشعارات التنبيه عبر الويب web push notification
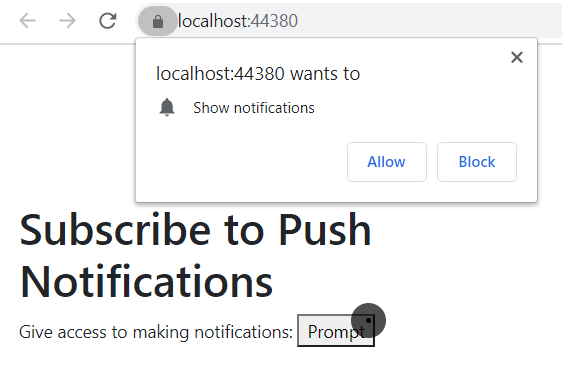
نريد الآن تقديم عرض حيث ننتقل من خلال بضع خطوات للاشتراك في Push Notifications. نقسم هذا إلى 3 حالات. أولاً ، لدينا جزء سنعرضه إذا لم يقرر المستخدم ما إذا كان سيسمح بالإشعارات. ثم لدينا جزء نعرضه إما إذا كان المتصفح لا يدعم الإشعارات أو إذا قام المستخدم بحظر الإشعارات Push Notifications . أخيرًا ، لدينا نموذج سنستخدمه لإرسال معرف للمستخدم ونقطة النهاية ومتغيري تعريف الاشتراك p256dh والمصادقة..
<h1>Subscribe to Push Notifications</h1>
<div id="GiveAccess" style="display:none;">
Give access to making notifications:
<button id="PromptForAccessBtn">Prompt</button>
</div>
<div id="NoSupport" style="display:none;">
Your browser does not support Push Notifications or you have blocked notifications
</div>
<form asp-action="Index" id="form" style="display:none;">
<label for="client">Your name: </label>
<input id="client" name="client" /><br />
<input id="endpoint" name="endpoint" hidden />
<input id="p256dh" name="p256dh" hidden />
<input id="auth" name="auth" hidden />
<button type="submit">Subscribe</button>
</form>@section Scripts {
<script>
if ('serviceWorker' in navigator) {
window.addEventListener("load", () => {
navigator.serviceWorker.register("/ServiceWorker.js")
.then((reg) => {
if (Notification.permission === "granted") {
$("#form").show();
getSubscription(reg);
} else if (Notification.permission === "blocked") {
$("#NoSupport").show();
} else {
$("#GiveAccess").show();
$("#PromptForAccessBtn").click(() => requestNotificationAccess(reg));
}
});
});
} else {
$("#NoSupport").show();
}
function requestNotificationAccess(reg) {
Notification.requestPermission(function (status) {
$("#GiveAccess").hide();
if (status == "granted") {
$("#form").show();
getSubscription(reg);
} else {
$("#NoSupport").show();
}
});
}
function getSubscription(reg) {
reg.pushManager.getSubscription().then(function (sub) {
if (sub === null) {
reg.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: "@ViewBag.applicationServerKey"
}).then(function (sub) {
fillSubscribeFields(sub);
}).catch(function (e) {
console.error("Unable to subscribe to push", e);
});
} else {
fillSubscribeFields(sub);
}
});
}
function fillSubscribeFields(sub) {
$("#endpoint").val(sub.endpoint);
$("#p256dh").val(arrayBufferToBase64(sub.getKey("p256dh")));
$("#auth").val(arrayBufferToBase64(sub.getKey("auth")));
}
function arrayBufferToBase64(buffer) {
var binary = '';
var bytes = new Uint8Array(buffer);
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
</script>
}public class HomeController : Controller
{
private readonly IConfiguration configuration;
public HomeController(IConfiguration configuration)
{
this.configuration = configuration;
}
public IActionResult Index()
{
ViewBag.applicationServerKey = configuration["VAPID:publicKey"];
return View();
}
}حفظ الاشتراك رسائل إشعارات التنبيه عبر الويب الإخطارات web Notification
[HttpPost]
public IActionResult Index(string client, string endpoint, string p256dh, string auth)
{
if (client == null)
{
return BadRequest("No Client Name parsed.");
}
if (PersistentStorage.GetClientNames().Contains(client))
{
return BadRequest("Client Name already used.");
}
var subscription = new PushSubscription(endpoint, p256dh, auth);
PersistentStorage.SaveSubscription(client, subscription);
return View("Notify", PersistentStorage.GetClientNames());
}المستمعين للحدث في عامل الخدمة
self.addEventListener('push', function (e) {
var body;
if (e.data) {
body = e.data.text();
} else {
body = "Standard Message";
}
var options = {
body: body,
icon: "images/icon-512x512.png",
vibrate: [100, 50, 100],
data: {
dateOfArrival: Date.now()
},
actions: [
{
action: "explore", title: "Go interact with this!",
icon: "images/checkmark.png"
},
{
action: "close", title: "Ignore",
icon: "images/red_x.png"
},
]
};
e.waitUntil(
self.registration.showNotification("Push Notification", options)
);
});self.addEventListener('notificationclick', function (e) {
var notification = e.notification;
var action = e.action;
if (action === 'close') {
notification.close();
} else {
// Some actions
clients.openWindow('http://www.example.com');
notification.close();
}
});دفع الإخطار pushing notifications
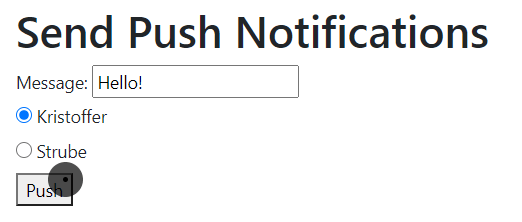
@model List<string>
<h1>Send Push Notifications</h1>
@if (Model.Count() == 0)
{
<p>There are no active subscribers</p>
}
else
{
<form asp-action="Notify">
<label for="message">Message: </label>
<input id="message" name="message" /><br />
@foreach (string client in Model)
{
<input type="radio" id="@(client)_identifier" name="client" value="@client">
<label for="@(client)_identifier">@client</label><br>
}
<button type="submit">Push</button>
</form>
}عرض رسائل إشعارات التنبيه pushing Notification
public IActionResult Notify()
{
return View(PersistentStorage.GetClientNames());
}[HttpPost]
public IActionResult Notify(string message, string client)
{
if (client == null)
{
return BadRequest("No Client Name parsed.");
}
PushSubscription subscription = PersistentStorage.GetSubscription(client);
if (subscription == null)
{
return BadRequest("Client was not found");
}
var subject = configuration["VAPID:subject"];
var publicKey = configuration["VAPID:publicKey"];
var privateKey = configuration["VAPID:privateKey"];
var vapidDetails = new VapidDetails(subject, publicKey, privateKey);
var webPushClient = new WebPushClient();
try
{
webPushClient.SendNotification(subscription, message, vapidDetails);
}
catch (Exception exception)
{
// Log error
}
return View(PersistentStorage.GetClientNames());
}