Cordova - Geolocation قرطبة - تحديد الموقع الجغرافي كوردوفا
Cordova - Geolocation قرطبة - تحديد الموقع الجغرافي كوردوفا
يُستخدم تحديد الموقع الجغرافي للحصول على معلومات حول خطوط الطول والعرض للجهاز.
الخطوة 1 - تثبيت البرنامج المساعد
يمكننا تثبيت هذا البرنامج المساعد عن طريق كتابة الكود التالي في نافذة موجه الأوامر .
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
الخطوة 2 - إضافة الأزرار
في هذا البرنامج التعليمي سوف نوضح لك كيفية الحصول على المنصب الحالي وكيفية مراقبة التغييرات. نحتاج أولاً إلى إنشاء أزرار تستدعي هذه الوظائف.
<button id = "getPosition">CURRENT POSITION</button> <button id = "watchPosition">WATCH POSITION</button>
الخطوة 3 - إضافة مستمعين الحدث
نريد الآن إضافة مستمعين للأحداث عندما يكون الجهاز جاهزًا. سنضيف نموذج الشفرة أدناه إلى وظيفة onDeviceReady في index.js .
document.getElementById("getPosition").addEventListener("click", getPosition); document.getElementById("watchPosition").addEventListener("click", watchPosition);
الخطوة 3 - إنشاء الوظائف
يجب إنشاء وظيفتين لمستمعي الحدث. سيتم استخدام أحدهما للحصول على الموضع الحالي والآخر لمشاهدة الموضع.
function getPosition() { var options = { enableHighAccuracy: true, maximumAge: 3600000 } var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options); function onSuccess(position) { alert('Latitude: ' + position.coords.latitude + '\n' + 'Longitude: ' + position.coords.longitude + '\n' + 'Altitude: ' + position.coords.altitude + '\n' + 'Accuracy: ' + position.coords.accuracy + '\n' + 'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' + 'Heading: ' + position.coords.heading + '\n' + 'Speed: ' + position.coords.speed + '\n' + 'Timestamp: ' + position.timestamp + '\n'); }; function onError(error) { alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n'); } } function watchPosition() { var options = { maximumAge: 3600000, timeout: 3000, enableHighAccuracy: true, } var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options); function onSuccess(position) { alert('Latitude: ' + position.coords.latitude + '\n' + 'Longitude: ' + position.coords.longitude + '\n' + 'Altitude: ' + position.coords.altitude + '\n' + 'Accuracy: ' + position.coords.accuracy + '\n' + 'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' + 'Heading: ' + position.coords.heading + '\n' + 'Speed: ' + position.coords.speed + '\n' + 'Timestamp: ' + position.timestamp + '\n'); }; function onError(error) { alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n'); } }
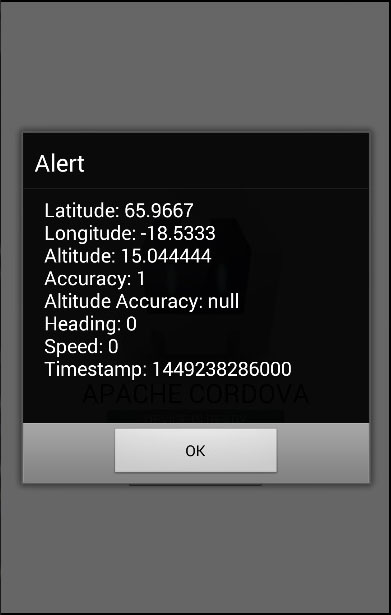
في المثال أعلاه ، نستخدم طريقتين - getCurrentPosition و watchPosition . كلتا الوظيفتين تستخدمان ثلاث معلمات. بمجرد النقر فوق الزر CURRENT POSITION ، سيعرض التنبيه قيم الموقع الجغرافي.

إذا نقرنا على زر WATCH POSITION ، فسيتم تشغيل نفس التنبيه كل ثلاث ثوانٍ. بهذه الطريقة يمكننا تتبع تغييرات حركة جهاز المستخدم.
ملحوظة
هذا البرنامج المساعد يستخدم GPS. في بعض الأحيان لا يمكنه إرجاع القيم في الوقت المحدد وسيرجع الطلب خطأ المهلة. هذا هو السبب في أننا حددنا enableHighAccuracy: true and maxAge: 3600000. هذا يعني أنه إذا لم يكتمل الطلب في الوقت المحدد ، فسنستخدم آخر قيمة معروفة بدلاً من ذلك. في مثالنا ، قمنا بتعيين الحد الأقصى للعمر على 3600000 مللي ثانية.



