Cordova - Dialogs كوردوفا - الحوارات
Cordova - Dialogs كوردوفا - الحوارات
سيستدعي المكون الإضافي Cordova Dialogs عنصر واجهة المستخدم لمربع حوار النظام الأساسي الأصلي.
الخطوة 1 - تثبيت الحوار
اكتب الأمر التالي في نافذة موجه الأوامر لتثبيت هذا المكون الإضافي.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
الخطوة 2 - إضافة الأزرار
دعونا الآن نفتح index.html ونضيف أربعة أزرار ، واحد لكل نوع من أنواع الحوار.
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>
الخطوة 3 - إضافة مستمعين الحدث
سنضيف الآن مستمعي الحدث داخل وظيفة onDeviceReady في index.js . سيتصل المستمعون بوظيفة رد الاتصال بمجرد النقر فوق الزر المقابل.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert); document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm); document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt); document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
الخطوة 4 أ - إنشاء وظيفة تنبيه
نظرًا لأننا أضفنا أربعة مستمعين للأحداث ، فسننشئ الآن وظائف رد النداء لجميعهم في index.js . الأول هو " المنبه الحوار" .
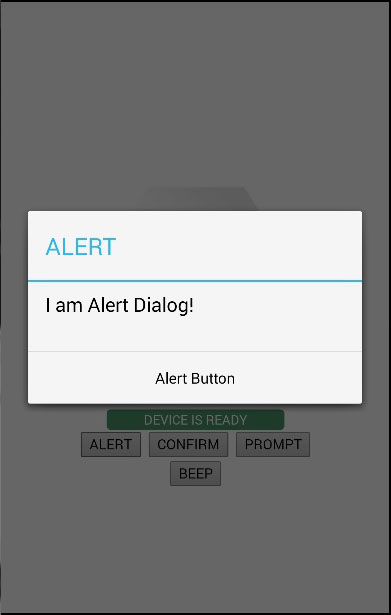
function dialogAlert() { var message = "I am Alert Dialog!"; var title = "ALERT"; var buttonName = "Alert Button"; navigator.notification.alert(message, alertCallback, title, buttonName); function alertCallback() { console.log("Alert is Dismissed!"); } }

عندما نضغط على زر الحوار ، سيتم عرض الإخراج التالي على وحدة التحكم.

الخطوة 4 ب - إنشاء وظيفة التأكيد
الوظيفة الثانية التي نحتاج إلى إنشائها هي وظيفة " الحوار" .
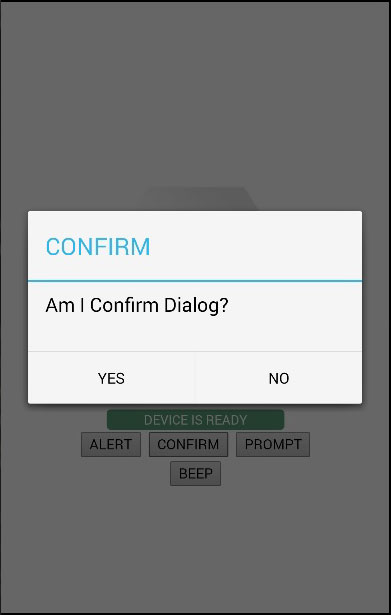
function dialogConfirm() { var message = "Am I Confirm Dialog?"; var title = "CONFIRM"; var buttonLabels = "YES,NO"; navigator.notification.confirm(message, confirmCallback, title, buttonLabels); function confirmCallback(buttonIndex) { console.log("You clicked " + buttonIndex + " button!"); } }

سنضغط على YES زر الإجابة على السؤال. سيتم عرض الإخراج التالي على وحدة التحكم.

الخطوة 4 ج - إنشاء وظيفة فورية
الوظيفة الثالثة هي وظيفة موجه الحوار . يسمح هذا للمستخدمين بكتابة نص في عنصر إدخال الحوار.
function dialogPrompt() { var message = "Am I Prompt Dialog?"; var title = "PROMPT"; var buttonLabels = ["YES","NO"]; var defaultText = "Default" navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText); function promptCallback(result) { console.log("You clicked " + result.buttonIndex + " button! \n" + "You entered " + result.input1); } }
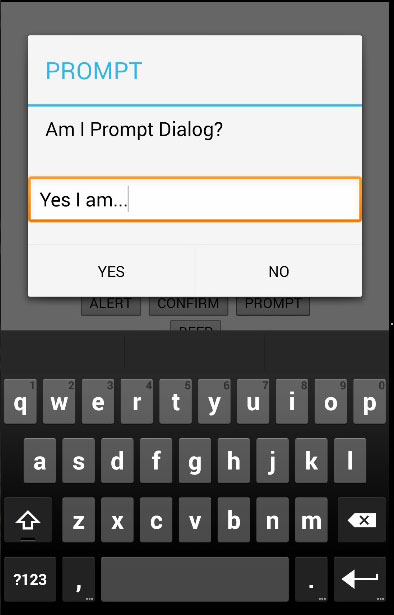
و الفوري سوف يؤدي زر مربع حوار كما في الصورة التالية.

في مربع الحوار هذا ، لدينا خيار لكتابة النص. سنقوم بتسجيل هذا النص في وحدة التحكم ، مع الزر الذي يتم النقر عليه.

الخطوة 4 د - إنشاء وظيفة الصفارة
آخر واحد هو وظيفة الحوار DialBeep . يستخدم هذا لاستدعاء صوت تنبيه صوتي. و مرة والمعلمة تعيين عدد من تكرار للإشارة تنبيه.
function dialogBeep() { var times = 2; navigator.notification.beep(times); }
عندما نضغط على زر BEEP ، سنسمع صوت الإشعار مرتين ، حيث يتم ضبط قيمة الأوقات على 2 .



