Aurelia - Localization أوريليا - التعريف او الترجمة
Aurelia - Localization أوريليا - التعريف او الترجمة
تقدم Aurelia البرنامج المساعد i18n . في هذا الفصل ، ستتعلم كيفية ترجمة تطبيقك باستخدام هذا المكون الإضافي.
الخطوة 1 - تثبيت البرنامج المساعد
افتح نافذة موجه الأوامر وقم بتشغيل الكود التالي لتثبيت المكون الإضافي i18n .
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18n
نحتاج أيضًا إلى تثبيت المكون الإضافي الخلفي.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backend
الخطوة 2 - إنشاء مجلدات وملفات
في المجلد الجذر للمشروع ، نحتاج إلى إنشاء دليل محلي .
C:\Users\username\Desktop\aureliaApp>mkdir locale
في هذا المجلد ، تحتاج إلى إضافة مجلدات جديدة لأي لغة تريدها. سننشئ en مع ملف translation.js بداخله.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.json
الخطوة 3 - استخدم البرنامج المساعد
تحتاج إلى استخدام التمهيد اليدوي لتتمكن من استخدام هذا البرنامج المساعد. تحقق من فصل التكوين لمزيد من المعلومات. نحتاج إلى إضافة المكون الإضافي i18n إلى ملف main.js.
main.js
import {I18N} from 'aurelia-i18n'; import XHR from 'i18next-xhr-backend'; export function configure(aurelia) { aurelia.use .standardConfiguration() .developmentLogging() .plugin('aurelia-i18n', (instance) => { // register backend plugin instance.i18next.use(XHR); // adapt options to your needs (see http://i18next.com/docs/options/) instance.setup({ backend: { loadPath: '/locales/{{lng}}/{{ns}}.json', }, lng : 'de', attributes : ['t','i18n'], fallbackLng : 'en', debug : false }); }); aurelia.start().then(a => a.setRoot()); }
الخطوة 4 - ترجمة ملف JSON
هذا هو الملف حيث يمكنك تعيين قيم الترجمة. سوف نستخدم مثالا من الوثائق الرسمية. و دي-DE ينبغي في الواقع أن تستخدم مجلد للترجمة إلى اللغة الألمانية، ولكن سوف نستخدم اللغة الإنجليزية العبارات بدلا من ذلك، لتسهيل الفهم.
ترجمة. json
{ "score": "Score: {{score}}", "lives": "{{count}} life remaining", "lives_plural": "{{count}} lives remaining", "lives_indefinite": "a life remaining", "lives_plural_indefinite": "some lives remaining", "friend": "A friend", "friend_male": "A boyfriend", "friend_female": "A girlfriend" }
الخطوة 5 - ضبط الإعدادات المحلية
نحتاج فقط إلى استيراد المكون الإضافي i18n وتعيينه لاستخدام رمز JSON من مجلد de-DE .
app.js
import {I18N} from 'aurelia-i18n'; export class App { static inject = [I18N]; constructor(i18n) { this.i18n = i18n; this.i18n .setLocale('de-DE') .then( () => { console.log('Locale is ready!'); }); } }
الخطوة 6 - عرض
هناك طريقتان لترجمة البيانات. سنستخدم محول ValueConverter مخصص اسمه t . يمكنك أن ترى في المثال التالي طرقًا مختلفة لتنسيق البيانات. قارن هذا مع ملف translation.json وستلاحظ الأنماط المستخدمة للتنسيق.
<template> <p> Translation with Variables: <br /> ${ 'score' | t: {'score': 13}} </p> <p> Translation singular: <br /> ${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } } </p> <p> Translation singular indefinite: <br /> ${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } } </p> <p> Translation without/with context: <br /> ${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br /> ${ 'friend' | t: { context: 'female' } } </p> </template>
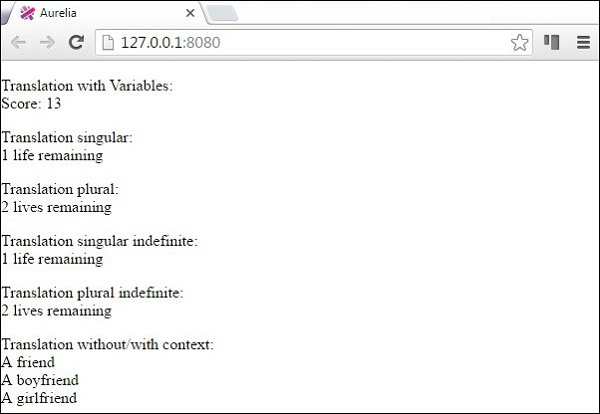
عندما نقوم بتشغيل التطبيق ، سوف نحصل على الناتج التالي.