Aurelia - Forms أوريليا - أشكال او النماذج
Aurelia - Forms أوريليا - أشكال او النماذج
في هذا الفصل ، ستتعلم كيفية استخدام النماذج في إطار عمل Aurelia.
إدخال النص
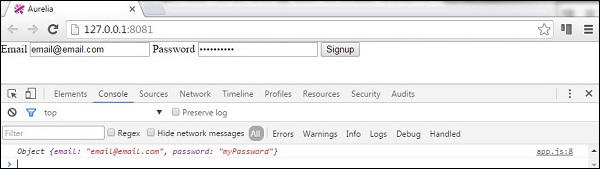
أولاً ، سنرى كيفية إرسال نموذج الإدخال . سيحتوي العرض على نموذجي إدخال لاسم المستخدم وكلمة المرور. سنستخدم value.bind لربط البيانات.
app.html
<template> <form role = "form" submit.delegate = "signup()"> <label for = "email">Email</label> <input type = "text" value.bind = "email" placeholder = "Email"> <label for = "password">Password</label> <input type = "password" value.bind = "password" placeholder = "Password"> <button type = "submit">Signup</button> </form> </template>
ستأخذ وظيفة التسجيل فقط قيم اسم المستخدم وكلمة المرور من المدخلات وتسجيلها في وحدة تحكم المطور.
export class App { email = ''; password = ''; signup() { var myUser = { email: this.email, password: this.password } console.log(myUser); }; }

خانة اختيار
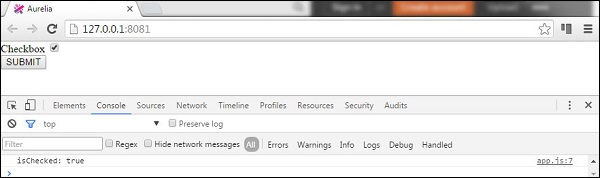
سيوضح المثال التالي كيفية إرسال مربع اختيار باستخدام إطار عمل Aurelia. سنقوم بإنشاء مربع اختيار واحد وربط القيمة المحددة بنموذج العرض الخاص بنا.
app.html
<template> <form role = "form" submit.delegate = "submit()"> <label for = "checkbox">Checkbox</label> <input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/> <button type = "submit">SUBMIT</button> </form> </template>
سيؤدي إرسال النموذج فقط إلى تسجيل القيمة المحددة في وحدة التحكم.
app.js
export class App { constructor() { this.isChecked = false; } submit() { console.log("isChecked: " + this.isChecked); } }

أزرار الراديو
سيوضح المثال التالي كيفية إرسال أزرار الاختيار . سيتكرر بناء الجملة تكرار.فور = "خيار الخيارات" من خلال مجموعة من الكائنات وإنشاء زر اختيار لكل كائن. هذه طريقة رائعة لإنشاء العناصر ديناميكيًا في إطار عمل Aurelia. الباقي هو نفسه كما في الأمثلة السابقة. نحن ربط نموذج و فحص القيم.
app.html
<template> <form role = "form" submit.delegate = "submit()"> <label repeat.for = "option of options"> <input type = "radio" name = "myOptions" model.bind = "option" checked.bind = "$parent.selectedOption"/> ${option.text} </label> <br/> <button type = "submit">SUBMIT</button> </form> </template>
في نموذج العرض الخاص بنا ، سنقوم بإنشاء مصفوفة من الكائنات this.options وتحديد أن زر الاختيار الأول محدد. مرة أخرى ، سيقوم الزر SUBMIT بتسجيل الدخول إلى وحدة التحكم التي يتم تحديد زر الاختيار فيها.
app.js
export class PeriodPanel { options = []; selectedOption = {}; constructor() { this.options = [ {id:1, text:'First'}, {id:2, text:'Second'}, {id:3, text:'Third'} ]; this.selectedOption = this.options[0]; } submit() { console.log('checked: ' + this.selectedOption.id); } }
إذا تحققنا من زر الاختيار الثالث وقمنا بإرسال النموذج الخاص بنا ، فستظهره وحدة التحكم.




