مدير جوجل العلامات او الوسوم الشروع في العمل Google Tag Manager Getting Started
مدير جوجل العلامات او الوسوم الشروع في العمل
Google Tag Manager Getting Started
مدير جوجل العلامات او الوسوم الشروع في العمل Google Tag Manager Getting Started
يقدم هذا الفصل نظرة عامة على كيفية البدء باستخدام Google Tag Manager ، وإضافة علامة وتحليلها للتأكد من اكتمالها.
أثناء سير العملية ، سنستخدم المدونة (التي تم إنشاؤها في الفصل السابق) لعرض الخطوات المختلفة.

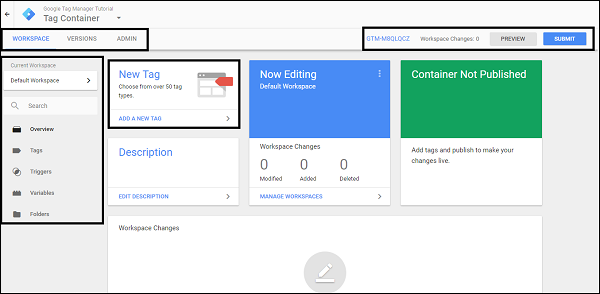
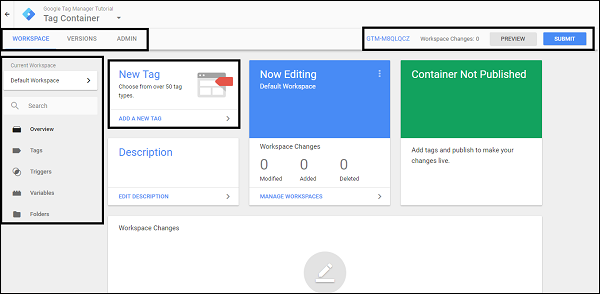
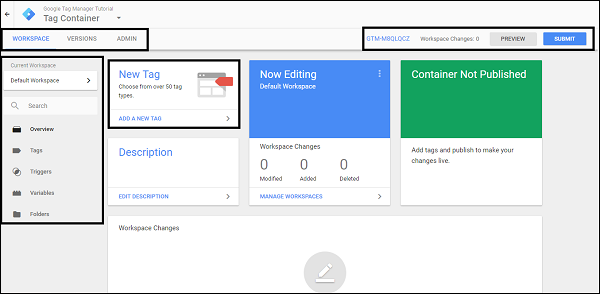
Step 1 − كما هو موضح في لقطة الشاشة أعلاه ، انقر فوق رمز الحاوية (GTM-XXXXXXX) في الركن الأيمن العلوي إلى جانب التغييرات Workspace: 0.
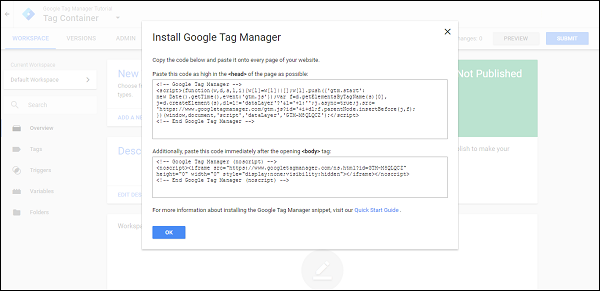
ستظهر لك شاشة تثبيت Google Tag Manager.

الآن ، نريد تثبيت رمز إدارة العلامات من Google على مدونتنا.
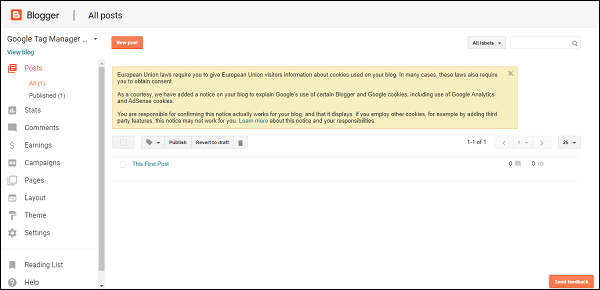
Step 2 − للحصول على رمز GTM في الشكل أعلاه مضافًا إلى المدونة ، انتقل إلى https://Blogger.com وقم بتسجيل الدخول باستخدام بيانات اعتمادك.
ستظهر لك شاشة كما هو موضح أدناه مع اسم منشور المدونة في القائمة.

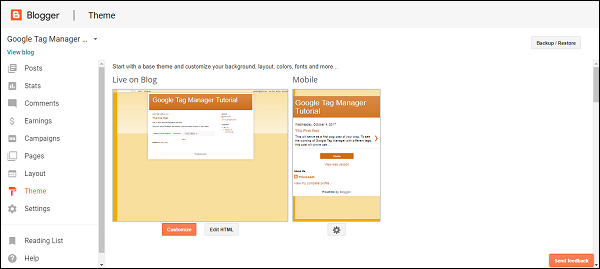
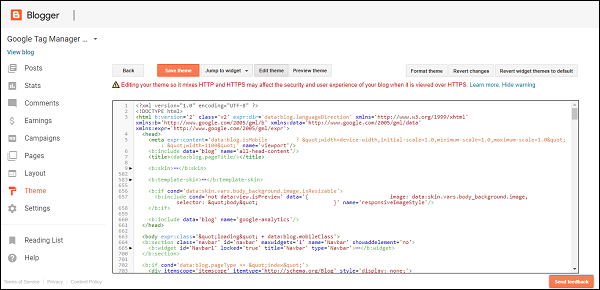
Step 3 − من اللوحة الموجودة على اليسار ، حدد الخيار: السمة.
سترى الشاشة التالية.

Step 4 −انقر فوق تحرير HTML لتحرير كود HTML للمدونة. ستكون شفرة مصدر HTML لمدونتك مرئية ، كما هو موضح في الشكل التالي.

هنا ، نريد تثبيت رمز Google Tag Manager. وفقًا لتعليمات GTM ، يتعين علينا إدخال الرمز في المواقع التالية -
- As high as possible in the tag
- In the tag
Step 5 − حدد علامة في كود HTML أعلاه. ارجع إلى https://tagmanager.google.com وانسخ الرمز في مربع الحوار تثبيت Google Tag Manager ضمن الخطوة 1 أعلاه. الصق الكود المنسوخ تمامًا أسفل فتح العلامة .
Step 6 − وبالمثل ، حدد موقع العلامة في كود HTML.
ملاحظة - يمكنك استخدام مفتاح الاختصار Ctrl + F للعثور على العلامة و . سوف تكون وظيفة البحث في المتصفح في متناول اليد للعثور على العلامات.
بمجرد تحديد موقع العلامة ، كرر الإجراء لنسخ الرمز المرتبط بعلامة من Google Tag Manager.
لسهولة تحديد موقع العلامة ، عادةً ، ستبدأ العلامة بـ .
الصق الكود المطلوب تحت علامة ، ثم انقر فوق حفظ السمة.
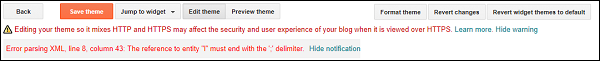
سيظهر الخطأ التالي ، ومن الطبيعي أن نرى هذا الخطأ.

Step 7 − لمعالجة هذه المشكلة ، في رمز Google Tag Manager ضمن علامة ، حدد موقع السطر بـ -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
استبدل & كما تحته خط في السطر أعلاه بـ & وانقر على حفظ المظهر. سيتم حل الخطأ.
وبذلك تنتهي عملية إضافة رمز إدارة العلامات من Google إلى مدونتك.
مقدمة إلى اليوم
كما هو مبين ببساطة على موقع دعم إدارة العلامات من Google ، فإن العلامة عبارة عن جزء من الكود يرسل المعلومات إلى جهة خارجية ، مثل Google Analytics.
أخذ إشارة من هناك ، فيما يتعلق بأداة تحليلية معينة ، يمكن أن يكون هناك عدة علامات مرتبطة. يعد امتلاكها جميعًا في صفحة واحدة أمرًا رائعًا بالفعل ، حيث ستتمكن أداة تسويق المنتجات من رؤية مقاييس متعددة مرتبطة بالصفحة.
ومع ذلك ، هناك نقطة بنفس القدر من الأهمية يجب ملاحظتها هنا ، يجب ألا يتغلب المرء على العلامات الموجودة على موقع الويب. هذا لا يؤدي فقط إلى زيادة التشويش أثناء إدارة العلامة ولكن أيضًا يجعل من الصعب التمييز بين البيانات الواردة من العلامات المختلفة.
التعليمة البرمجية التالية ، كما رأينا في مربع الحوار تثبيت Google Tag Manager ، هي في الواقع علامة.
مكان الوسم Location of a Tag
يمكن أن يكون موقع العلامة في أي مكان في شفرة مصدر الصفحة. يمكن أن يكون في الجزء العلوي كما هو مذكور أعلاه أو يمكن أن يجلس في تذييل الصفحة يحيل المعلومات المطلوبة.
يخلص هذا إلى مقدمة سريعة للعلامة وكيف يمكن إنشاؤها.
المشغلات اوالقوادح Triggers
تكتشف المشغلات فعليًا متى سيتم إطلاق علامة. هذه هي مجموعة من القواعد لتكوين علامة ليتم تشغيلها. على سبيل المثال ، قد تقرر المشغلات أن علامة معينة "X" سيتم إطلاقها عند قيام المستخدم بإجراء "Y". وبشكل أكثر تحديدًا ، يمكن للمشغل توجيه العلامة لإطلاقها عند النقر فوق زر معين في نموذج معين.
المشغلات هي الشروط التي يمكن إرفاقها بعلامة لتعمل بالطريقة المطلوبة. مثال على العالم الحقيقي سيكون ، خذ بعين الاعتبار أنه يتم تكوين علامة لمعاملة ناجحة على صفحة التجارة الإلكترونية.
ستشير العلامة إلى ما إذا كانت المعاملة قد تمت بنجاح. للقيام بذلك ، سيتم إنشاء المشغل ، والذي سيقول ، إطلاق العلامة فقط عندما يتم عرض صفحة تأكيد المعاملة للمستخدم.
بشكل أكثر بروزًا ، ضع في اعتبارك أنك تريد تتبع جميع طرق عرض صفحة المدونة / موقع الويب. لذلك ، على وجه التحديد ، يمكنك إنشاء علامة باستخدام Google Analytics ، والتي سيتم إطلاقها عندما يصل المستخدم إلى أي صفحة على مدونتك / موقعك الإلكتروني. وهناك مشغل في هذه الحالة ، سيكون عامًا ، مع إطلاق النار على هذه العلامة في جميع الصفحات. سيتم تعيين الزناد وفقا لذلك.
الزناد في بعض الأحيان يمكن أن تحصل معقدة. على سبيل المثال ، إذا نقر أحد الأشخاص على زر في صفحة معينة ، فافعل ذلك.
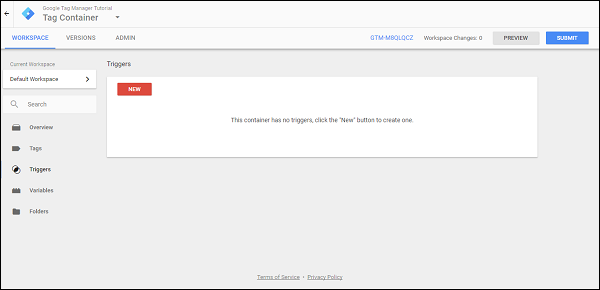
كما هو موضح في الشكل التالي ، يمكنك الوصول إلى المشغلات من خلال النقر فوق المشغلات على اللوحة اليمنى من الشاشة.

نظرًا لعدم وجود أي مشغلات تمت تهيئتها حتى الآن ، فلن ترى أي نتائج على المشغلات.

المتغيرات Variables
أساسا ، المتغيرات هي القيم التي يمكن تغييرها.
على سبيل المثال ، دعونا نفكر في نقرة بسيطة على الرابط. عند النقر فوق ارتباط ، هناك العديد من المتغيرات المضمنة التي يتم جمعها مع حدث النقر هذا. يمكن استخدام هذه المتغيرات في نهاية الأمر لتسجيل الرابط ، والذي تتم إعادة توجيهه عندما ينقر المستخدم على زر الارتباط المحدد.
عند الدخول بتفاصيل بسيطة ، يمكنك أيضًا تسجيل فئة div المعينة للعنصر الذي تم النقر عليه باستخدام المتغيرات. يُطلق عليها اسم المتغيرات ، لأنه إذا كان هناك 10 أزرار ارتباط مختلفة على الصفحة ، فسيتم تغيير إعادة التوجيه من أزرار الارتباط هذه ، اعتمادًا على أي عنصر يتم النقر عليه.
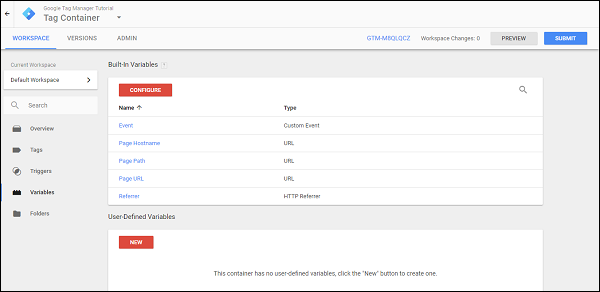
يمكنك الوصول إلى المتغيرات باستخدام اللوحة اليمنى والنقر فوق المتغيرات.

يقدم Google Tag Manager نوعين من المتغيرات -
- متغيرات جاهزة Built-in variables
- متغيرات المستخدم User-defined variables
كما تشير الأسماء ، لديك نطاق لاستخدام المتغيرات الحالية كما يقدمها مدير علامات Google أو يمكنك إنشاء المتغيرات الخاصة بك.
دعونا نفكر في مثال ونرى كيف تعمل العلامة. سنقوم الآن بتصحيح العلامة مع Google Tag Manager.
وسم التصحيح Debugging a Tag
في القسم الأولي من هذا الفصل ، استغرقنا وقتًا لإضافة شفرة تتبع مدير علامات Google إلى مدونتنا على Blogger.com.
كانت هذه هي الخطوة الأولى لجعل Google Tag Manager يحدد شفرة التتبع الخاصة بنا. إذا لاحظت عن كثب ، في البرنامج النصي الذي تم تضمينه في العلامة ، يوجد رمز تتبع إدارة العلامات من Google في التنسيق GTM-XXXXXXX.
الآن ، عندما يتعلق الأمر بتصحيح علامة ، فهي بسيطة إلى حد ما مع واجهة إدارة العلامات من Google. سنستخدم علامة Google Analytics الأساسية في العرض التوضيحي. نحن نفترض أن حساب Google Analytics موجود بالفعل.
انشاء وين تحليلات جوجل الاساسي Creating a Basic Google Analytics Tag
في Google Tag Manager ، لإنشاء علامة ، هناك العديد من الخطوات المتضمنة. للحصول على تفاصيل كل واحد منهم ، دعونا ننظر في الشاشة التالية.

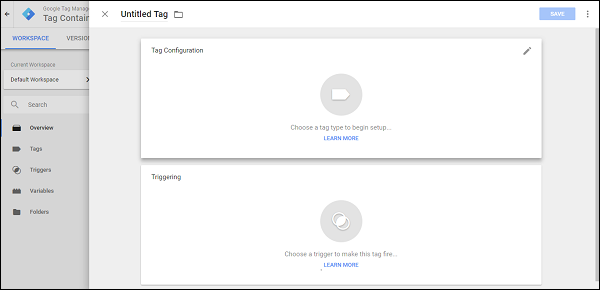
Step 1 −انقر فوق الزر إضافة علامة جديدة.
ستنزلق لوحة من اليمين لبدء عملية إنشاء علامة جديدة. سيُظهر هذا علامة فارغة بدون عنوان لتكوينها.

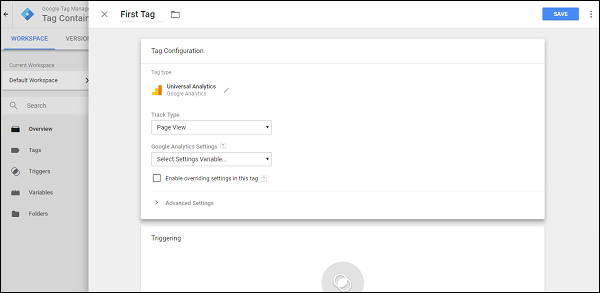
Step 2 − اكتب اسمًا للعلامة الخاصة بك. دعونا نعطيها الاسم - العلامة الأولى.
Step 3 − بمجرد الانتهاء ، انقر فوق الرمز / الرمز - اختر نوع علامة لبدء الإعداد ...
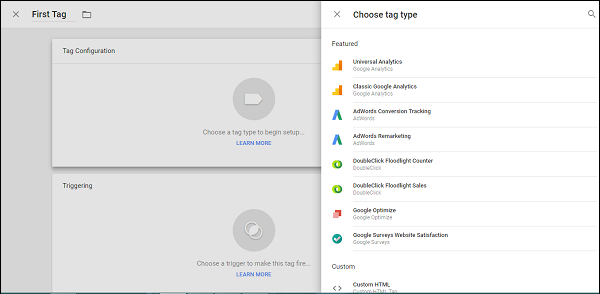
ستنزلق لوحة أخرى من اليمين ، وستظهر أنواع العلامات التالية.

كما رأينا في التعريف ، هناك علامات مختلفة مرتبطة بأداة تحليلية مختلفة. في هذه الخطوة بالذات ، يطلب منك Google Tag Manager تحديد نوع العلامة الذي ترغب في إنشائه بالضبط.
ستلاحظ بعض أنواع العلامات كما يلي -
- Universal Analytics
- Classic Google Analytics
- AdWords Remarketing
- Google Optimize
- ملاحظة - التحليلات الشاملة هي الإصدار المحسن والأكثر شيوعًا من Google Analytics. ومع ذلك ، هناك العديد من المواقع ، التي تستخدم خدمة Google Google Analytics الكلاسيكية.
- في هذا المثال ، دعنا نواصل تحديد Universal Analytics.
Step 4 - انقر فوق Universal Analytics للمتابعة. سيعود عنصر التحكم إلى الشاشة السابقة وسيطلب منك تحديد ما تريد تتبعه. انظر الصورة التالية للرجوع اليها.

Step 5- تحقق من تمكين إعدادات التجاوز في هذه العلامة.
ملاحظة - نحن نستخدم هذه الخطوة للتعرف على Tag Creation بوتيرة أسرع. يمكنك المتابعة وإنشاء متغير إعدادات Google Analytics دون تحديد مربع الاختيار أعلاه أيضًا.
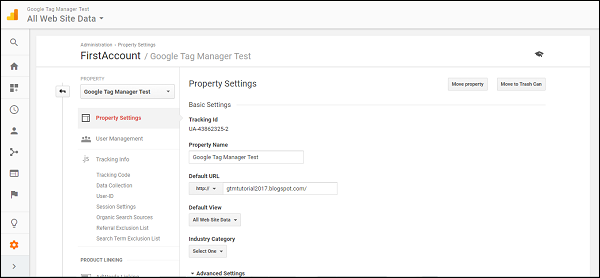
Step 6 −افتح واجهة Google Analytics. في Google Analytics ، حدد موقع الزر ADMIN في الصفحة الأولى. تحت قسم الخصائص ، انقر فوق إعدادات الممتلكات. ستكون قادرًا على رؤية الشاشة مشابهة لما يلي.

Step 7 −نسخ معرف التعقب. سيكون معرف التعقب بالتنسيق UA-XXXXX-X.
Step 8- بمجرد نسخ معرف التتبع ، ارجع إلى واجهة إدارة العلامات من Google. كما هو موضح سابقًا ، الصق معرف التعقب في مربع النص المرتبط.
الآن ، نحن على وشك تكوين عنصر مهم للعلامة - مشغل.
سنقوم بتوجيه Google Tag Manager إلى أنه يجب إطلاق العلامة إذا قام المستخدم بعرض الصفحة. للقيام بذلك ، يجب أن يكون لدينا المشغل تكوين باستخدام القسم التالي على الشاشة.
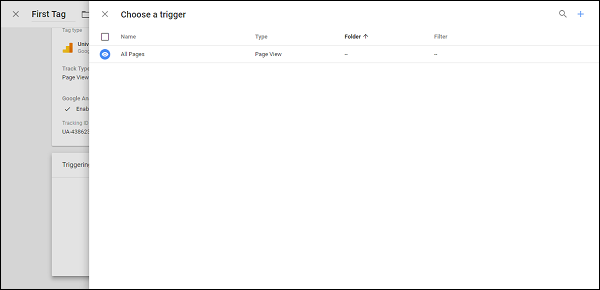
Step 9 − انقر فوق اختيار المشغل لجعل هذه العلامة تنطلق ...
سوف ينزلق مربع حوار من اليسار ، مما يتطلب منك تحديد مشغل. سيُظهر المشغل كما هو موضح في لقطة الشاشة التالية.

Step 10 − انقر فوق كل الصفحات.
سيعود عنصر التحكم مرة أخرى إلى شاشة تكوين العلامة. انقر فوق زر حفظ الأزرق في الزاوية اليمنى العليا. لقد نجحت في تكوين العلامة الأولى الخاصة بك!
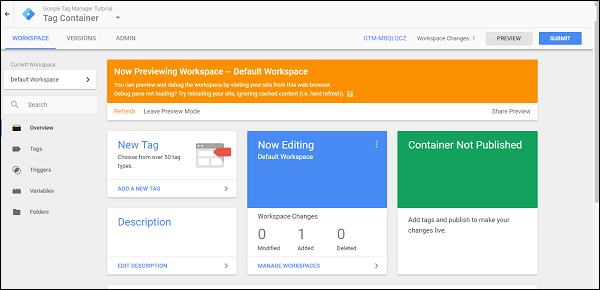
Step 11 − الآن لوضع التصحيح ، انقر فوق الزر معاينة باللون الرمادي.

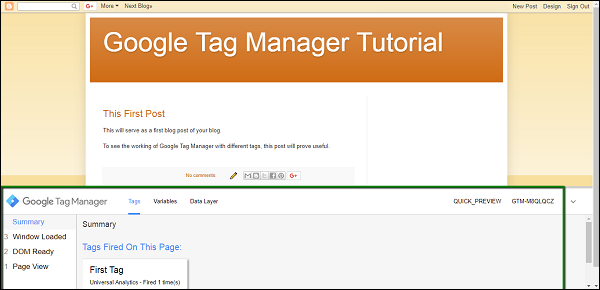
كما هو موضح في الصورة أعلاه ، سوف يظهر مربع برتقالي ، وهذا يشير إلى أن وضع تصحيح الأخطاء قيد التشغيل. الوصول إلى بلوق الخاص بك باستخدام الرابط المتاح.
Step 12 − الآن ، عند الوصول إلى المدونة ، يجب أن تكون قادرًا على رؤية قسم في مدونتك يعرض قسم تصحيح علامات Google Manager.

وأيضًا ، إذا لاحظت عن كثب ، فسيتم عرض العلامة الأولى تحت علامات التمييز على هذه الصفحة. يشير هذا إلى أنه تم إطلاق علامة التمييز على عرض الصفحة الناجح.
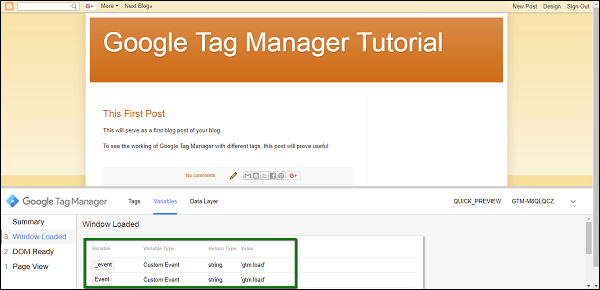
Step 13 − من قسم التصحيح ، انقر فوق متغيرات. ثم ، انقر فوق "تحميل نافذة" على اللوحة اليمنى. يعني هذا الإجراء أننا نختار إجراءً لتحليل المتغيرات التي تم تحميلها كنتيجة لهذا الإجراء.
سيعرض قسم المتغيرات كما هو موضح في المربع الأخضر في لقطة الشاشة التالية.

يمكنك تحليل المتغيرات بشكل أكثر وضوحا ونحن ننتقل إلى الفصل التالي.



