حزمة ثايمي ليف ورق الزعتر في التمهيد او الإقلاع الربيع سبرينج بوت Spring Boot Thymeleaf#
حزمة ثايمي ليف ورق الزعتر في التمهيد او الإقلاع الربيع سبرينج بوت
Spring Boot Thymeleaf#
حزمة ثايمي ليف ورق الزعتر في التمهيد او الإقلاع الربيع سبرينج بوت Spring Boot Thymeleaf#
ملاحظة الأسماء التالية ليست اسماء برمجية بل هي اسماء اختيرت كي تحمل اسم حزم ومكتبات sdk لفئات ودوال تم برمجتها كي تسهل وتخدم مطور البرمجيات فمثلا اسماء نظام التشغيل الموبيل الأندرويد تحمل غالبا لأسماء أطعمة مثل كعكة الموز. او الفول الجيلي وغيرها من الأسماء وكذلك تم استخدام العديد من الأسماء لتحمل مكتبات وحزم بالتالي ليس لها ما يقابل من اسم برمجي ذو دلالة على طبيعة عمل هذه الحزمة إلا من خلال الشرح ماذا تفعل فمثلا:
الإقلاع او التمهيد الربيع هو spring boot.
توم كات هو حزمة السيرفر tomcat
ورق الزعتر هو thymeleaf.
وهكذا سنعتمد على الترجمة الحرفية لها لانه ليس له ما يوجد على دلالتها البرمجية مثلا ولنقل حزمة الدخول login package.
Thymeleaf هي مكتبة قائمة على Java تُستخدم لإنشاء تطبيق ويب. يوفر دعمًا جيدًا لخدمة XHTML / HTML5 في تطبيقات الويب. في هذا الفصل ، سوف تتعلم بالتفصيل عن Thymeleaf.
قوالب ورق الزعتر Thymeleaf Templates
يحول Thymeleaf ملفاتك إلى ملفات XML جيدة التنسيق. يحتوي على 6 أنواع من القوالب كما هو موضح أدناه -
- XML
- Valid XML
- XHTML
- Valid XHTML
- HTML5
- Legacy HTML5
تشير جميع القوالب ، باستثناء Legacy HTML5 ، إلى ملفات XML صالحة جيدة التنسيق. يتيح لنا Legacy HTML5 تقديم علامات HTML5 في صفحة الويب بما في ذلك العلامات غير المغلقة.
تطبيق الويب Web Application
يمكنك استخدام قوالب Thymeleaf لإنشاء تطبيق ويب في Spring Boot. يجب عليك اتباع الخطوات التالية لإنشاء تطبيق ويب في Spring Boot باستخدام Thymeleaf.
استخدم الكود التالي لإنشاء ملف فئةController لإعادة توجيه طلب URI إلى ملف HTML -
package com.ahmedalmahallawi.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class WebController { @RequestMapping(value = "/index") public String index() { return "index"; } }
في المثال أعلاه ، يكون URI للطلب / index ، ويتم إعادة توجيه عنصر التحكم إلى ملف index.html. لاحظ أنه يجب وضع ملف index.html ضمن دليل القوالب ، ويجب وضع جميع ملفات JS و CSS تحت الدليل الثابت في classpath. في المثال الموضح ، استخدمنا ملف CSS لتغيير لون النص.يمكنك استخدام الكود التالي وإنشاء ملف CSS في مجلد منفصل css وتسمية الملف كـ styles.css -
h4 { color: red; }
رمز لملف index.html موضح أدناه -
charset = "ISO-8859-1" /> href = "css/styles.css" rel = "stylesheet"/></span><span class="pln" style="color: rgb(0, 0, 0);">Spring Boot Application</span><span class="tag" style="color: rgb(0, 0, 136);">
Welcome to Thymeleaf Spring Boot web application
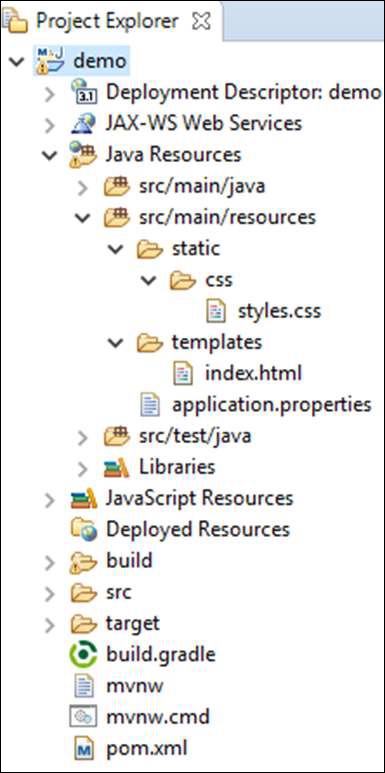
يظهر مستكشف المشروع في لقطة الشاشة أدناه -

الآن ، نحتاج إلى إضافة تبعية Spring Boot Starter Thymeleaf في ملف تكوين البناء الخاص بنا.
يمكن لمستخدمي Maven إضافة التبعية التالية إلى ملف pom.xml -
org.springframework.boot
يمكن لمستخدمي Gradle إضافة التبعية التالية في ملف build.gradle -
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
فيما يلي رمز ملف فئة تطبيق Spring Boot الرئيسي -
package com.ahmedalmahallawi.demo; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } }
كود Maven - pom.xml موضح أدناه -
xml version = "1.0" encoding = "UTF-8"?>
xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
كود Gradle - build.gradle موضح أدناه -
buildscript { ext { springBootVersion = '1.5.8.RELEASE' } repositories { mavenCentral() } dependencies { classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}") } } apply plugin: 'java' apply plugin: 'eclipse' apply plugin: 'org.springframework.boot' group = 'com.tutorialspoint' version = '0.0.1-SNAPSHOT' sourceCompatibility = 1.8 repositories { mavenCentral() } dependencies { compile('org.springframework.boot:spring-boot-starter-web') compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf' testCompile('org.springframework.boot:spring-boot-starter-test') }
يمكنك إنشاء ملف JAR قابل للتنفيذ ، وتشغيل تطبيق الإقلاع في الربيع باستخدام أوامر Maven أو Gradle التالية -
بالنسبة إلى Maven ، استخدم الأمر كما هو موضح أدناه -
mvn clean install
بعد "بناء النجاح" ، يمكنك العثور على ملف JAR ضمن الدليل الهدف.
بالنسبة إلى Gradle ، استخدم الأمر كما هو موضح أدناه -
gradle clean build
بعد "BUILD SUCCESSFUL" ، يمكنك العثور على ملف JAR ضمن دليل build / libs.
قم بتشغيل ملف JAR باستخدام الأمر الوارد هنا -
java –jar
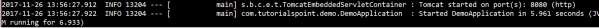
الآن ، بدأ التطبيق على منفذ Tomcat 8080 كما هو موضح أدناه -

اضغط الآن على عنوان URL في متصفح الويب الخاص بك ويمكنك مشاهدة الإخراج كما هو موضح -
HTTP: // المضيف المحلي: 8080 / مؤشر