التخطيط الخطي في برمجة الأندرويد الإطار الخطي Android development Linear Layout#
التخطيط الخطي في برمجة الأندرويد الإطار الخطي
Android development Linear Layout#
التخطيط الخطي في برمجة الأندرويد الإطار الخطي Android development Linear Layout#

تخطيط خطي
سمات LinearLayout
فيما يلي السمات الهامة الخاصة بـ LinearLayout -
| التسلسل | الخاصية والوصف |
|---|---|
| 1 |
android:id
هذا هو المعرف الذي يحدد التصميم بشكل فريد
|
| 2 |
android:baselineAligned
يجب أن تكون هذه قيمة منطقية ، إما "صواب" أو "خطأ" وتمنع التخطيط من محاذاة أسس أطفالها.
|
| 3 |
android:baselineAlignedChildIndex
عندما يكون التخطيط الخطي جزءًا من تخطيط آخر محاذي الأساس ، فيمكنه تحديد أيٍ من أبنائه لمحاذاة الأساس.
|
| 4 |
android:divider
هذا يمكن استخدامه كقسم رأسي بين الأزرار. يمكنك استخدام قيمة اللون ، في شكل "#rgb" أو "#argb" أو "#rrggbb" أو "#aarrggbb".
|
| 5 |
android:gravity
يحدد هذا كيفية وضع كائن لمحتواه ، على كل من المحورين X و Y. القيم المحتملة هي الأعلى والأسفل واليسار واليمين والوسط والوسط_الأفقي والوسط_أفقي إلخ.
|
| 6 |
android:orientation
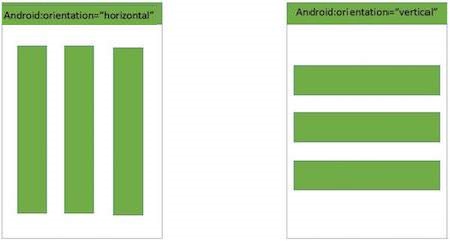
يحدد هذا اتجاه الترتيب وستستخدم "أفقيًا" لصف "رأسي" لعمود. الافتراضي أفقي.
|
| 7 |
android:weightSum
مجموع الكل للوزن للعضو الابن
|
Example مثال
سوف يأخذك هذا المثال في خطوات بسيطة لإظهار كيفية إنشاء تطبيق Android الخاص بك باستخدام Linear Layout. اتبع الخطوات التالية لتعديل تطبيق Android الذي أنشأناه في الفصل Hello World Example -
| الخطوة | الوصغ |
|---|---|
| 1 | ستستخدم Android Studio لإنشاء تطبيق Android وتسميته باسم Demounder a com com. example.demo كما هو موضح في Hello World Exam Adapter. |
| 2 | قم بتعديل المحتوى الافتراضي لملف res / layout / activity_main.xml لتضمين بضعة أزرار في التخطيط الخطي. |
| 3 | لا حاجة لتغيير السلسلة Constants.Android studio يعتني بالسلاسل الافتراضية |
| 4 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى ملف النشاط الرئيسي المعدل src / com.example.demo / MainActivity.java. يمكن أن يشمل هذا الملف كل من أساليب دورة الحياة الأساسية.
package com.example.demo; import android.os.Bundle; import android.app.Activity; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
فيما يلي محتوى ملف res / layout / activity_main.xml -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
فيما يلي محتوى res / values / strings.xml لتحديد ثوابتين جديدتين -
xml version="1.0" encoding="utf-8"?>
name="app_name">HelloWorld
name="action_settings">Settings
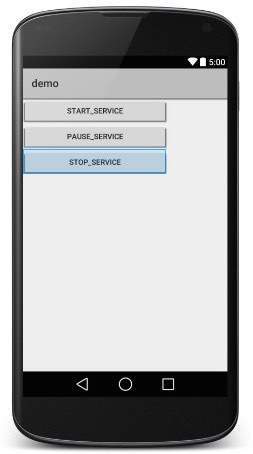
دعنا نحاول تشغيل تعديل Hello World! تطبيق نحن مجرد تعديل. أفترض أنك قمت بإنشاء AVD أثناء إعداد بيئة. لتشغيل التطبيق من Android studio ، افتح أحد ملفات أنشطة المشروع وانقر على أيقونة Run Eclipse Run Icon من شريط الأدوات. يقوم تطبيق Android studio بتثبيت التطبيق على AVD الخاص بك وتشغيله ، وإذا كان كل شيء على ما يرام مع الإعداد والتطبيق ، فسيتم عرضه بعد نافذة Emulator -

الآن دعنا نغير تخطيط Layout كـ android: orientation = "horizontal" ونحاول تشغيل نفس التطبيق ، سيعطي الشاشة التالية -


