Flutter - Introduction to Package مقدمة لإنشاء الحزم الحزمة في الرفرفة فلاطر
Flutter - Introduction to Package مقدمة لإنشاء الحزم الحزمة في الرفرفة فلاطر
Flutter - Introduction to Package مقدمة لإنشاء الحزم الحزمة في الرفرفة فلاطر
طريقة Dart لتنظيم ومشاركة مجموعة من الوظائف هي من خلال Package. حزمة Dart هي ببساطة مكتبات أو وحدات قابلة للمشاركة. بشكل عام ، فإن حزمة Dart هي نفس حزمة تطبيق Dart باستثناء أن Dart Package لا تحتوي على نقطة دخول للتطبيق ، رئيسية.
الهيكل العام للحزمة (ضع في اعتبارك الحزمة التجريبية ، my_demo_package) كما يلي -
lib / src / * - ملفات كود Dart الخاصة.
lib / my_demo_package.dart - ملف شفرة Dart الرئيسي. يمكن استيراده إلى تطبيق ما -
import 'package:my_demo_package/my_demo_package.dart'قد يتم تصدير ملف كود خاص آخر إلى ملف الكود الرئيسي (my_demo_package.dart) ، إذا لزم الأمر كما هو موضح أدناه -
export src/my_private_code.dartlib / * - أي عدد من ملفات كود Dart مرتبة في أي بنية مجلد مخصصة. يمكن الوصول إلى الكود كـ ،
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - مواصفات المشروع ، مثل مواصفات التطبيق ،
جميع ملفات كود Dart في الحزمة هي ببساطة فئات Dart وليس لها أي متطلبات خاصة لتضمينها في حزمة.
أنواع الحزم في فلاطر الرفرفة flutter
نظرًا لأن حزم Dart هي في الأساس مجموعة صغيرة من الوظائف المتشابهة ، يمكن تصنيفها بناءً على وظائفها.
حزمة دارت في فلاطر flutter
رمز Dart العام ، والذي يمكن استخدامه في كل من بيئة الويب والجوال. على سبيل المثال ، english_words هي إحدى هذه الحزم التي تحتوي على حوالي 5000 كلمة ولها وظائف مساعدة أساسية مثل الأسماء (قائمة الأسماء في اللغة الإنجليزية) ، والمقاطع (حدد عدد المقاطع في الكلمة.
حزمة الرفرفة flutter
كود Dart العام ، والذي يعتمد على إطار عمل Flutter ويمكن استخدامه فقط في بيئة الهاتف المحمول. على سبيل المثال ، فلورو هو جهاز توجيه مخصص للرفرفة flutter . يعتمد ذلك على إطار Flutter.
البرنامج المساعد رفرفة فلاطر flutter
كود Dart العام ، والذي يعتمد على إطار عمل Flutter بالإضافة إلى كود النظام الأساسي الأساسي (Android SDK أو iOS SDK). على سبيل المثال ، الكاميرا هي مكون إضافي للتفاعل مع كاميرا الجهاز. يعتمد ذلك على إطار عمل Flutter بالإضافة إلى الإطار الأساسي للوصول إلى الكاميرا.
باستخدام حزمة دارت
يتم استضافة حزم Dart ونشرها في الخادم المباشر ، https://pub.dartlang.org. أيضًا ، يوفر Flutter أداة بسيطة ، حانة لإدارة حزم Dart في التطبيق. الخطوات اللازمة لاستخدام الحزمة كما يلي -
قم بتضمين اسم الحزمة والإصدار المطلوب في pubspec.yaml كما هو موضح أدناه
dependencies: english_words: ^3.1.5يمكن العثور على أحدث رقم إصدار عن طريق التحقق من الخادم عبر الإنترنت.
قم بتثبيت الحزمة في التطبيق باستخدام الأمر التالي -
أثناء التطوير في Android studio ، يكتشف Android Studio أي تغيير في pubspec.yaml ويعرض تنبيه حزمة Android studio للمطور كما هو موضح أدناه -

يمكن تثبيت حزم Dart أو تحديثها في Android Studio باستخدام خيارات القائمة.
قم باستيراد الملف الضروري باستخدام الأمر الموضح أدناه وابدأ العمل -
import 'package:english_words/english_words.dart';استخدم أي طريقة متوفرة في العبوة ،
nouns.take(50).forEach(print);هنا ، استخدمنا وظيفة الأسماء للحصول على أفضل 50 كلمة وطباعتها.
تطوير حزمة البرنامج المساعد Flutter
يشبه تطوير برنامج Flutter Plugin تطوير تطبيق Dart أو Dart Package. الاستثناء الوحيد هو أن المكون الإضافي سيستخدم واجهة برمجة تطبيقات النظام (Android أو iOS) للحصول على وظائف النظام الأساسي المطلوبة.
نظرًا لأننا تعلمنا بالفعل كيفية الوصول إلى كود النظام الأساسي في الفصول السابقة ، فلنطور مكونًا إضافيًا بسيطًا ، my_browser لفهم عملية تطوير البرنامج المساعد. تتمثل وظيفة المكون الإضافي my_browser في السماح للتطبيق بفتح موقع الويب المحدد في متصفح النظام الأساسي المحدد.
ابدأ Android Studio.
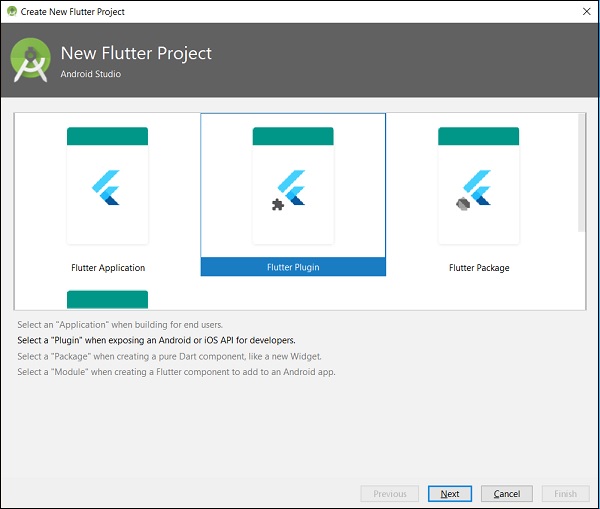
انقر فوق ملف → مشروع Flutter جديد وحدد خيار Flutter Plugin.
يمكنك رؤية نافذة اختيار المكون الإضافي Flutter كما هو موضح هنا -

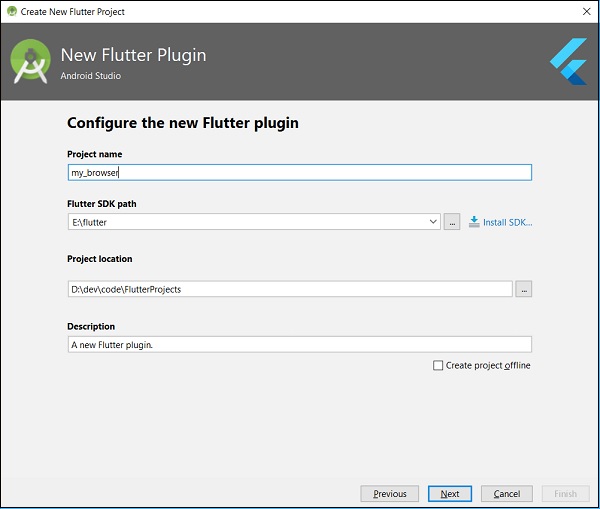
أدخل my_browser كاسم مشروع وانقر فوق التالي.
أدخل اسم المكون الإضافي والتفاصيل الأخرى في النافذة كما هو موضح هنا -

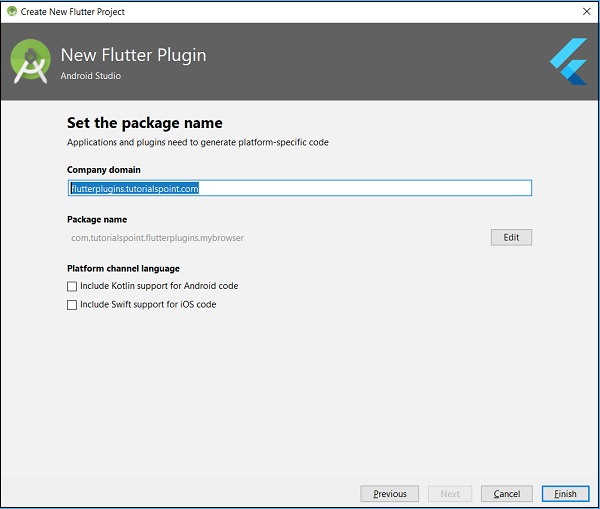
أدخل مجال الشركة ، flutterplugins.tutorialspoint.com في النافذة الموضحة أدناه ، ثم انقر فوق إنهاء . سيُنشئ كود بدء التشغيل لتطوير المكون الإضافي الجديد الخاص بنا.

افتح ملف my_browser.dart واكتب طريقة ، openBrowser لاستدعاء طريقة openBrowser الخاصة بالنظام الأساسي.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}افتح ملف MyBrowserPlugin.java وقم باستيراد الفئات التالية -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;هنا ، يتعين علينا استيراد المكتبة المطلوبة لفتح متصفح من Android.
إضافة متغير خاص جديد mRegistrar من نوع Registrar في فئة MyBrowserPlugin.
private final Registrar mRegistrar;هنا ، يتم استخدام المسجل للحصول على معلومات سياق كود الاستدعاء.
أضف مُنشئًا لتعيين Registrar في فئة MyBrowserPlugin.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}قم بتغيير RegisterWith لتضمين المُنشئ الجديد في فئة MyBrowserPlugin.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}قم بتغيير onMethodCall لتضمين أسلوب openBrowser في فئة MyBrowserPlugin.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}اكتب طريقة openBrowser الخاصة بالنظام الأساسي للوصول إلى المتصفح في فئة MyBrowserPlugin.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}الكود المصدري الكامل للمكوِّن الإضافي my_browser هو كما يلي -
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.devlopertechnology.blogspot.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}قم بإنشاء مشروع جديد ، my_browser_plugin_test لاختبار المكون الإضافي الذي تم إنشاؤه حديثًا.
افتح pubspec.yaml وقم بتعيين my_browser كعنصر تابع للمكوِّن الإضافي.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserسينبه Android studio إلى أنه تم تحديث pubspec.yaml كما هو موضح في تنبيه حزمة Android studio الوارد أدناه -

انقر فوق خيار الحصول على التبعيات. سيحصل Android studio على الحزمة من الإنترنت ويقوم بتكوينها بشكل صحيح للتطبيق.
افتح main.dart وقم بتضمين البرنامج المساعد my_browser على النحو التالي -
import 'package:my_browser/my_browser.dart';اتصل بوظيفة openBrowser من البرنامج المساعد my_browser كما هو موضح أدناه -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),الكود الكامل لـ main.dart هو كما يلي -
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
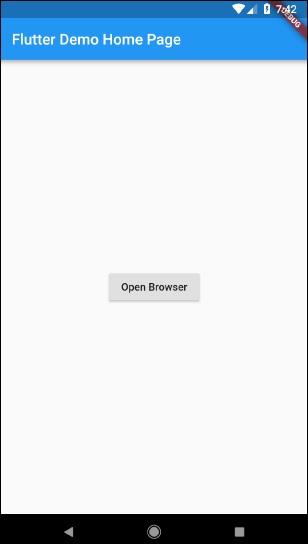
}قم بتشغيل التطبيق وانقر فوق الزر Open Browser وتأكد من تشغيل المتصفح. يمكنك مشاهدة تطبيق المتصفح - الصفحة الرئيسية كما هو موضح في لقطة الشاشة الموضحة أدناه -

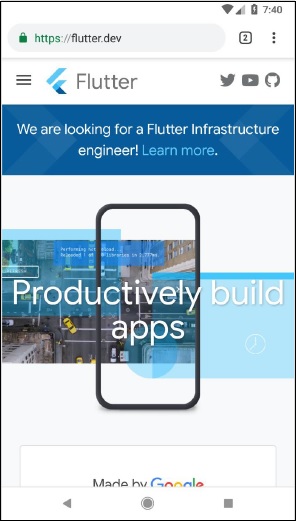
يمكنك مشاهدة تطبيق المتصفح - شاشة المتصفح كما هو موضح في لقطة الشاشة الموضحة أدناه -

التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية