Flutter - Introduction to Layouts مقدمة الي مخططات فلاطر
Flutter - Introduction to Layouts مقدمة الي مخططات فلاطر
Flutter - Introduction to Layouts مقدمة الي مخططات فلاطر
نظرًا لأن المفهوم الأساسي لـ Flutter هو أن كل شيء هو عنصر واجهة مستخدم ، فإن Flutter يدمج وظيفة تخطيط واجهة المستخدم في الأدوات نفسها. يوفر Flutter عددًا كبيرًا جدًا من الأدوات المصممة خصيصًا مثل Container و Center و Align وما إلى ذلك ، فقط لغرض تخطيط واجهة المستخدم. عادةً ما تستخدم الأدوات المصغّرة من خلال إنشاء عناصر واجهة مستخدم أخرى أدوات التخطيط. دعنا نستخدم تعلم مفهوم تخطيط Flutter في هذا الفصل.
انوع أدوات التخطيط flutter widget layout
يمكن تجميع أدوات التخطيط في فئتين مميزتين بناءً على عنصرها الفرعي -
- اداة تدعم مخطط فرعي واحد single child widget
- أداة تدعم مخطط فرعي متعدد multi child widget
دعنا نتعرف على نوع الأدوات الذكية ووظائفها في الأقسام القادمة.
اداة تدعم مخطط فرعي واحد single child widget
في هذه الفئة ، سيكون للأدوات عنصر واجهة مستخدم واحد فقط باعتباره عنصرًا فرعيًا ، وسيكون لكل عنصر واجهة مستخدم وظيفة تخطيط خاصة.
على سبيل المثال ، يقوم مركز عنصر واجهة المستخدم بتوسيط عنصر واجهة المستخدم الفرعية فقط فيما يتعلق بالقطعة الأصلية الخاصة به ، ويوفر عنصر واجهة المستخدم الحاوية مرونة كاملة لوضعه في أي مكان بداخله باستخدام خيار مختلف مثل الحشو والديكور وما إلى ذلك ،
تعد أدوات الابن الفردي خيارات رائعة لإنشاء عنصر واجهة مستخدم عالي الجودة له وظيفة واحدة مثل الزر والتسمية وما إلى ذلك ،
الكود الخاص بإنشاء زر بسيط باستخدام أداة الحاوية كما يلي -
class MyButton extends StatelessWidget { MyButton({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( decoration: const BoxDecoration( border: Border( top: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)), left: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)), right: BorderSide(width: 1.0, color: Color(0xFFFF000000)), bottom: BorderSide(width: 1.0, color: Color(0xFFFF000000)), ), ), child: Container( padding: const EdgeInsets.symmetric(horizontal: 20.0, vertical: 2.0), decoration: const BoxDecoration( border: Border( top: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)), left: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)), right: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)), bottom: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)), ), color: Colors.grey, ), child: const Text( 'OK',textAlign: TextAlign.center, style: TextStyle(color: Colors.black) ), ), ); } }
هنا ، استخدمنا عنصرين - أداة حاوية وأداة نص . نتيجة الأداة عبارة عن زر مخصص كما هو موضح أدناه -

دعنا نتحقق من بعض أهم أدوات تصميم الطفل الفردية التي تقدمها Flutter -
الحشوة padding - تُستخدم لترتيب عنصر واجهة المستخدم الفرعي من خلال الحشو المحدد. هنا ، يمكن توفير الحشو بواسطة فئة EdgeInsets .
محاذاة align - قم بمحاذاة عنصر واجهة المستخدم الخاص به داخل نفسه باستخدام قيمة خاصية المحاذاة . يمكن توفير قيمة خاصية المحاذاة بواسطة فئة FractionalOffset . و FractionalOffset تحدد فئة إزاحة من حيث المسافة من أعلى اليسار.
بعض القيم المحتملة للإزاحة هي كما يلي -
يمثل FractionalOffset (1.0، 0.0) أعلى اليمين.
FractionalOffset (0.0، 1.0) يمثل أسفل اليسار.
يظهر أدناه نموذج كود حول التعويضات -
Center( child: Container( height: 100.0, width: 100.0, color: Colors.yellow, child: Align( alignment: FractionalOffset(0.2, 0.6), child: Container( height: 40.0, width: 40.0, color: Colors.red, ), ), ), )
- FittedBox - يقيس أداة الابن child ثم يضعها وفقًا للملاءمة المحددة.
- AspectRatio - يحاول تغيير حجم عنصر واجهة المستخدم إلى نسبة العرض إلى الارتفاع المحددة
ConstrainedBox
- Baseline
- FractinallySizedBox
- IntrinsicHeight
- IntrinsicWidth
- LiimitedBox
- OffStage
- OverflowBox
- SizedBox
- SizedOverflowBox
- Transform
- CustomSingleChildLayout
يستخدم تطبيق hello world أدوات التخطيط القائمة على المواد لتصميم الصفحة الرئيسية. دعونا نعدل تطبيق hello world الخاص بنا لبناء الصفحة الرئيسية باستخدام عناصر واجهة مستخدم التخطيط الأساسية كما هو محدد أدناه -
حاوية container - عنصر واجهة مستخدم حاوية عام ، وحيد child ، قائم على الصندوق مع محاذاة ، وحشو ، وحد وهامش إلى جانب ميزات التصميم الغنية.
المركز center - عنصر واجهة مستخدم حاوية child فردي بسيط ، يقوم بتوسيط عنصر واجهة المستخدم الفرعي.
الكود المعدل لأداة MyHomePage و MyApp كما يلي -
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MyHomePage(title: "Hello World demo app"); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Container( decoration: BoxDecoration(color: Colors.white,), padding: EdgeInsets.all(25), child: Center( child:Text( 'Hello World', style: TextStyle( color: Colors.black, letterSpacing: 0.5, fontSize: 20, ), textDirection: TextDirection.ltr, ), ) ); } }
هنا،
ودمج الحاوية هي المستوى الأعلى أو القطعة الجذر. حاوية تم تكوينه باستخدام الديكور و الحشو الملكية لتخطيط محتواه.
BoxDecoration له خصائص كثيرة مثل اللون، والحدود، وما إلى ذلك، لتزيين الحاويات القطعة وهنا، اللون يستخدم لتعيين لون الحاوية.
الحشو padding من الحاويات القطعة تم تعيينها باستخدام dgeInsets الطبقة، والذي يوفر الخيار لتحديد قيمة الحشو.
المركز center هو القطعة الفرعية لأداة الحاوية . مرة أخرى ، النص هو عنصر واجهة مستخدم المركز . النص يستخدم لإظهار رسالة و مركز يستخدم لتوسيط رسالة نصية فيما يتعلق القطعة الأم، الحاويات .
النتيجة النهائية للشفرة الواردة أعلاه هي عينة تخطيط كما هو موضح أدناه -

Mulit Layout widget flutter
في هذه الفئة ، سيكون لعنصر واجهة مستخدم أكثر من عنصر واجهة مستخدم واحد ويكون تخطيط كل عنصر واجهة مستخدم فريدًا.
على سبيل المثال ، يسمح عنصر واجهة مستخدم الصف بتخطيط العناصر الفرعية الخاصة به في اتجاه أفقي ، بينما تسمح عنصر واجهة مستخدم العمود بالتخطيط من العناصر الفرعية الخاصة به في اتجاه رأسي. التي تتكون الصف و العمود ، القطعة مع أي مستوى من التعقيد يمكن أن يبنى.
دعنا نتعرف على بعض الأدوات المستخدمة بشكل متكرر في هذا القسم.
صف row - يسمح بترتيب الأطفال بطريقة أفقية.
العمود column - يسمح بترتيب توابعه بطريقة رأسية.
ListView - يسمح بترتيب توابعه كقائمة.
GridView - يسمح بترتيب أبنائه كمعرض.
موسع Expanded - يستخدم لجعل العناصر الفرعية لعنصر واجهة تعامل الصف والعمود تشغل أقصى مساحة ممكنة.
الجدول table - القطعة القائمة على الجدول.
تدفق flow - عنصر واجهة مستخدم يعتمد على التدفق.
مكدس Stack - عنصر واجهة مستخدم مكدس.
تطبيق التخطيط المتقدم advanced layout flutter Application
في هذا القسم ، دعنا نتعلم كيفية إنشاء واجهة مستخدم معقدة لقائمة المنتجات بتصميم مخصص باستخدام عناصر واجهة مستخدم فردية ومتعددة.
لهذا الغرض ، اتبع التسلسل الوارد أدناه -
قم بإنشاء تطبيق Flutter جديد في Android studio ، product_layout_app .
استبدل رمز main.dart بالرمز التالي -
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue,), home: MyHomePage(title: 'Product layout demo home page'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(this.title),), body: Center(child: Text( 'Hello World', )), ); } }
هنا،
لقد أنشأنا عنصر واجهة مستخدم MyHomePage من خلال توسيع StatelessWidget بدلاً من StatefulWidget الافتراضي ثم إزالة الكود ذي الصلة.
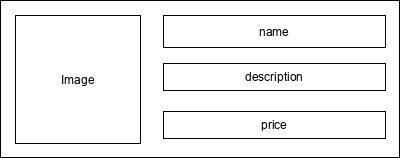
الآن ، قم بإنشاء عنصر واجهة مستخدم جديد ، ProductBox وفقًا للتصميم المحدد كما هو موضح أدناه -

رمز ProductBox هو كما يلي.
class ProductBox extends StatelessWidget { ProductBox({Key key, this.name, this.description, this.price, this.image}) : super(key: key); final String name; final String description; final int price; final String image; Widget build(BuildContext context) { return Container( padding: EdgeInsets.all(2), height: 120, child: Card( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Image.asset("assets/appimages/" +image), Expanded( child: Container( padding: EdgeInsets.all(5), child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Text(this.name, style: TextStyle(fontWeight: FontWeight.bold)), Text(this.description), Text("Price: " + this.price.toString()), ], ) ) ) ] ) ) ); } }
يرجى مراعاة ما يلي في الكود -
استخدم ProductBox أربع وسيطات Parameter على النحو المحدد أدناه -
الاسم - اسم المنتج
الوصف - وصف المنتج
السعر - سعر المنتج
صورة - صورة المنتج
ProductBox uses seven build-in widgets as specified below −
- حاوية container
- موسع expanded
- صف row
- عمود column
- بطاقة card
- نص text
- صور image
تم تصميم ProductBox باستخدام الأداة المذكورة أعلاه. يتم تحديد ترتيب الأداة أو تسلسلها الهرمي في الرسم التخطيطي الموضح أدناه -

الآن ، ضع بعض الصور الوهمية (انظر أدناه) للحصول على معلومات المنتج في مجلد الأصول للتطبيق وقم بتكوين مجلد الأصول في ملف pubspec.yaml كما هو موضح أدناه -
assets: - assets/appimages/floppy.png - assets/appimages/iphone.png - assets/appimages/laptop.png - assets/appimages/pendrive.png - assets/appimages/pixel.png - assets/appimages/tablet.png

iPhone.png
Pixel.png

Laptop.png

Tablet.png

Pendrive.png

Floppy.png
أخيرًا ، استخدم أداة ProductBox في أداة MyHomePage كما هو محدد أدناه -
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title:Text("Product Listing")), body: ListView( shrinkWrap: true, padding: const EdgeInsets.fromLTRB(2.0, 10.0, 2.0, 10.0), children: <Widget> [ ProductBox( name: "iPhone", description: "iPhone is the stylist phone ever", price: 1000, image: "iphone.png" ), ProductBox( name: "Pixel", description: "Pixel is the most featureful phone ever", price: 800, image: "pixel.png" ), ProductBox( name: "Laptop", description: "Laptop is most productive development tool", price: 2000, image: "laptop.png" ), ProductBox( name: "Tablet", description: "Tablet is the most useful device ever for meeting", price: 1500, image: "tablet.png" ), ProductBox( name: "Pendrive", description: "Pendrive is useful storage medium", price: 100, image: "pendrive.png" ), ProductBox( name: "Floppy Drive", description: "Floppy drive is useful rescue storage medium", price: 20, image: "floppy.png" ), ], ) ); } }
هنا ، استخدمنا ProductBox كابناء childs لعنصر واجهة مستخدم ListView .
الكود الكامل (main.dart) لتطبيق تخطيط المنتج (product_layout_app) كما يلي -
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Product layout demo home page'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Product Listing")), body: ListView( shrinkWrap: true, padding: const EdgeInsets.fromLTRB(2.0, 10.0, 2.0, 10.0), children: <Widget>[ ProductBox( name: "iPhone", description: "iPhone is the stylist phone ever", price: 1000, image: "iphone.png" ), ProductBox( name: "Pixel", description: "Pixel is the most featureful phone ever", price: 800, image: "pixel.png" ), ProductBox( name: "Laptop", description: "Laptop is most productive development tool", price: 2000, image: "laptop.png" ), ProductBox( name: "Tablet", description: "Tablet is the most useful device ever for meeting", price: 1500, image: "tablet.png" ), ProductBox( name: "Pendrive", description: "Pendrive is useful storage medium", price: 100, image: "pendrive.png" ), ProductBox( name: "Floppy Drive", description: "Floppy drive is useful rescue storage medium", price: 20, image: "floppy.png" ), ], ) ); } } class ProductBox extends StatelessWidget { ProductBox({Key key, this.name, this.description, this.price, this.image}) : super(key: key); final String name; final String description; final int price; final String image; Widget build(BuildContext context) { return Container( padding: EdgeInsets.all(2), height: 120, child: Card( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Image.asset("assets/appimages/" + image), Expanded( child: Container( padding: EdgeInsets.all(5), child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ Text( this.name, style: TextStyle( fontWeight: FontWeight.bold ) ), Text(this.description), Text( "Price: " + this.price.toString() ), ], ) ) ) ] ) ) ); } }
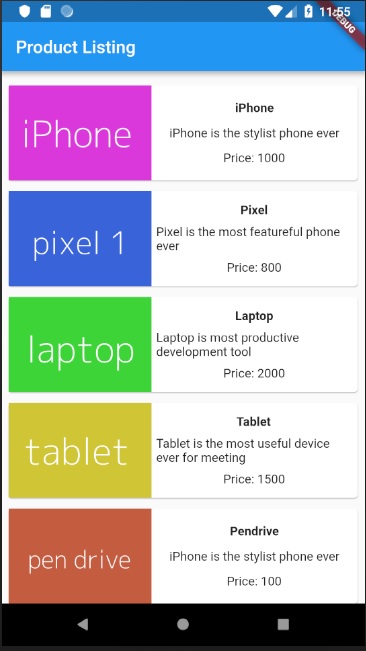
الناتج النهائي للتطبيق هو كما يلي -

التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية