Flutter - Introduction to Widgets فلاطر - مقدمة عن الادوات
Flutter - Introduction to Widgets فلاطر - مقدمة عن الحاجيات
Flutter - Introduction to Widgets فلاطر - مقدمة عن الحاجيات او الادوات
كما تعلمنا في الفصل السابق ، فإن الأدوات الذكية هي كل شيء في إطار عمل Flutter. لقد تعلمنا بالفعل كيفية إنشاء عناصر واجهة مستخدم جديدة في الفصول السابقة.
في هذا الفصل ، دعنا نفهم المفهوم الفعلي وراء إنشاء عناصر واجهة المستخدم والنوع المختلف من عناصر واجهة المستخدم المتوفرة في إطار عمل Flutter .
دعونا نتحقق من أداة MyHomePage لتطبيق Hello World . الرمز لهذا الغرض كما هو موضح أدناه -
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(this.title), ), body: Center(child: Text( 'Hello World',)), ); } }
هنا ، قمنا بإنشاء عنصر واجهة مستخدم جديد من خلال توسيع StatelessWidget .
لاحظ أن StatelessWidget يتطلب سوى طريقة واحدة بناء على تنفيذها في فئتها مشتقة. و بناء طريقة يحصل على البيئة السياق اللازمة لبناء الحاجيات من خلال BuildContext المعلمة وإرجاع القطعة يبني عليه.
في الكود ، استخدمنا العنوان كواحد من وسيطة المُنشئ وأيضًا استخدمنا المفتاح كوسيطة أخرى. و لقب يستخدم لعرض عنوان و مفتاح يستخدم لتحديد القطعة في بيئة التصنيع.
هنا، و بناء استدعاءات الأسلوب في بناء أسلوب سقالة ، وهذا بدوره يستدعي بناء أسلوب AppBar و مركز ل بناء واجهة المستخدم.
أخيرًا ، تستدعي طريقة بناء المركز طريقة بناء النص .
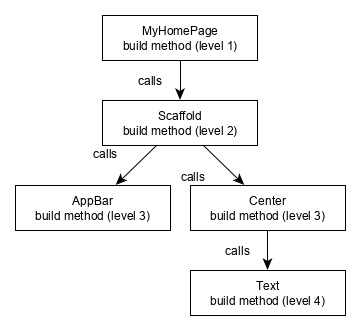
لفهم أفضل ، يتم إعطاء التمثيل المرئي لنفسه أدناه -

القطعة بناء التصور
في Flutter ، يمكن تجميع الأدوات في فئات متعددة بناءً على ميزاتها ، كما هو موضح أدناه -
- الحاجيات Flutter widget الخاصة بالمنصة
- الحاجيات Flutter widgetالتخطيط
- أدوات صيانة الحالة
- أدوات مستقلة / أساسية عن النظام الأساسي
دعونا نناقش كل منهم بالتفصيل الآن.
الحاجيات Flutter widget الخاصة بالمنصة
يحتوي Flutter على أدوات مخصصة لمنصة معينة - Android أو iOS.
تم تصميم أدوات Android المحددة وفقًا لإرشادات التصميم متعدد الأبعاد بواسطة نظام التشغيل Android OS. تسمى أدوات Android المحددة باسم عناصر واجهة المستخدم المادية .
تم تصميم عناصر واجهة المستخدم الخاصة بنظام التشغيل iOS وفقًا لإرشادات واجهة الإنسان من قِبل Apple ويطلق عليها أدوات Cupertino .
بعض الحاجيات المادية الأكثر استخدامًا هي كما يلي -
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Date & Time Pickers
- SimpleDialog
- AlertDialog
بعض أدوات كوبرتينو الأكثر استخدامًا هي كما يلي -
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
الحاجيات التخطيط flutter widget layout
في Flutter ، يمكن إنشاء عنصر واجهة مستخدم من خلال إنشاء عنصر واجهة مستخدم واحد أو أكثر. لتكوين عناصر واجهة مستخدم متعددة في عنصر واجهة مستخدم واحد ، يوفر Flutter عددًا كبيرًا من عناصر واجهة المستخدم مع ميزة التخطيط. على سبيل المثال، الطفل القطعة يمكن أن تركز باستخدام مركز القطعة.
بعض أدوات التنسيق الشائعة هي كما يلي -
الحاوية container - صندوق مستطيل مزخرف باستخدام أدوات BoxDecoration مع الخلفية والحدود والظل.
مركز center - توسيط عنصر واجهة المستخدم الخاص به.
صف row - ترتيب الأطفال في الاتجاه الأفقي.
العمود column - ترتيب الأطفال في الاتجاه الرأسي.
المكدس stack - رتب أحدهما فوق الآخر.
سوف نتحقق من عناصر واجهة المستخدم الخاصة بالتخطيط بالتفصيل في الفصل القادم من مقدمة عناصر واجهة المستخدم للتخطيط .
أدوات صيانة الحالة State maintenance widgets
في Flutter ، يتم اشتقاق جميع عناصر واجهة المستخدم من StatelessWidget أو StatefulWidget .
القطعة المشتقة من StatelessWidget لا تحتوي على أي معلومات حالة ولكنها قد تحتوي على عنصر واجهة مستخدم مشتق من StatefulWidget . الطبيعة الديناميكية للتطبيق هي من خلال السلوك التفاعلي للعناصر وتتغير الحالة أثناء التفاعل. على سبيل المثال ، سيؤدي النقر فوق زر العداد إلى زيادة / تقليل الحالة الداخلية للعداد بمقدار واحد وستعمل الطبيعة التفاعلية لعنصر واجهة Flutter على إعادة عرض الأداة تلقائيًا باستخدام معلومات الحالة الجديدة.
سوف نتعلم مفهوم عناصر واجهة مستخدم StatefulWidget بالتفصيل في فصل إدارة الدولة القادم .
أدوات مستقلة / أساسية عن النظام الأساسي
يوفر Flutter عددًا كبيرًا من عناصر واجهة المستخدم الأساسية لإنشاء واجهة مستخدم بسيطة ومعقدة بطريقة مستقلة عن النظام الأساسي. دعونا نرى بعض الحاجيات الأساسية في هذا الفصل.
نص text
يتم استخدام عنصر واجهة النص لعرض قطعة من السلسلة. يمكن تعيين نمط السلسلة باستخدام خاصية النمط وفئة TextStyle . رمز عينة لهذا الغرض كما يلي -
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))
تحتوي أداة النص على مُنشئ خاص ، Text.rich ، والذي يقبل العنصر الفرعي من نوع TextSpan لتحديد السلسلة بنمط مختلف. عنصر واجهة TextSpan تكراري بطبيعته ويقبل TextSpan كأطفاله . رمز عينة لهذا الغرض كما يلي -
Text.rich( TextSpan( children: <TextSpan>[ TextSpan(text: "Hello ", style: TextStyle(fontStyle: FontStyle.italic)), TextSpan(text: "World", style: TextStyle(fontWeight: FontWeight.bold)), ], ), )
أهم خصائص أداة النص هي كما يلي -
maxLines، int - الحد الأقصى لعدد الأسطر المراد عرضها
overflow ، TextOverFlow - حدد كيفية معالجة التدفق المرئي باستخدام فئة TextOverFlow
style، TextStyle - تحديد نمط السلسلة باستخدام فئة TextStyle
textAlign ، TextAlign - محاذاة النص مثل اليمين واليسار والضبط وما إلى ذلك ، باستخدام فئة TextAlign
textDirection، TextDirection - اتجاه النص للتدفق ، إما من اليسار إلى اليمين أو من اليمين إلى اليسار
صورة image
يتم استخدام عنصر واجهة الصورة لعرض صورة في التطبيق. يوفر عنصر واجهة الصور مُنشئات مختلفة لتحميل الصور من مصادر متعددة وهي كالتالي -
صورة image - أداة تحميل الصور العامة باستخدام ImageProvider
Image.asset - تحميل الصورة من أصول مشروع flutter
Image.file - تحميل الصورة من مجلد النظام
Image.memory - تحميل الصورة من الذاكرة
Image.Network - تحميل الصورة من الشبكة
أسهل خيار لتحميل وعرض صورة في Flutter هو تضمين الصورة كأصول للتطبيق وتحميلها في عنصر واجهة المستخدم عند الطلب.
قم بإنشاء مجلد ، والأصول في مجلد المشروع ووضع الصور اللازمة.
حدد الأصول في pubspec.yaml كما هو موضح أدناه -
flutter:
assets:
- assets/smiley.png
الآن ، قم بتحميل وعرض الصورة في التطبيق.
Image.asset('assets/smiley.png')
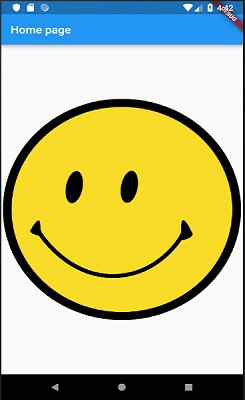
الكود المصدري الكامل لعنصر واجهة مستخدم MyHomePage لتطبيق hello world والنتيجة كما هو موضح أدناه -.
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: Center( child: Image.asset("assets/smiley.png")), ); } }
الصورة المحملة كما هو موضح أدناه -

أهم خصائص أداة الصورة هي كما يلي -
image ، ImageProvider - الصورة الفعلية للتحميل
width, double - عرض الصورة
height, double − - ارتفاع الصورة
alignment ، AlignmentGeometry - كيفية محاذاة الصورة داخل حدودها
أيقونة icon
رمز القطعة يستخدم لعرض رسومي من خط وصف في IconData الصف. الكود الخاص بتحميل رمز بريد إلكتروني بسيط كما يلي -
Icon(Icons.email)
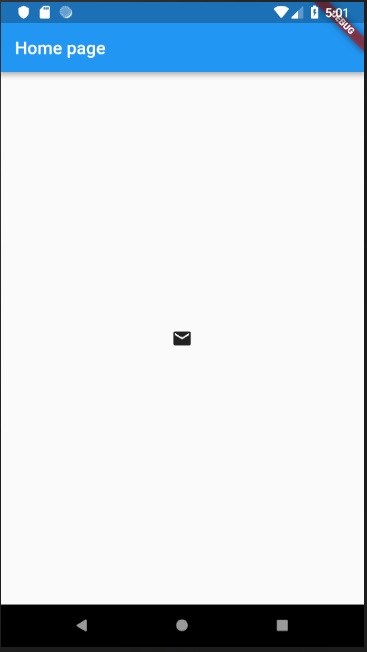
الكود المصدري الكامل لتطبيقه في تطبيق hello world كما يلي -
class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(this.title),), body: Center( child: Icon(Icons.email)), ); } }
الأيقونة المحملة كما هو موضح أدناه -

التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية