Creating Simple Application in flutter using Android Studio إنشاء تطبيق بسيط في رفرفة فلاطر باستخدام أندرويد استوديو
Creating Simple Application in flutter using Android Studio إنشاء تطبيق بسيط في رفرفة فلاطر باستخدام أندرويد استوديو
Creating Simple Application in flutter using Android Studio إنشاء تطبيق بسيط في رفرفة فلاطر باستخدام أندرويد استوديو
في هذا الفصل ، دعنا ننشئ تطبيق Flutter بسيطًا لفهم أساسيات إنشاء تطبيق flutter في Android Studio.
الخطوة 1 - افتح Android Studio
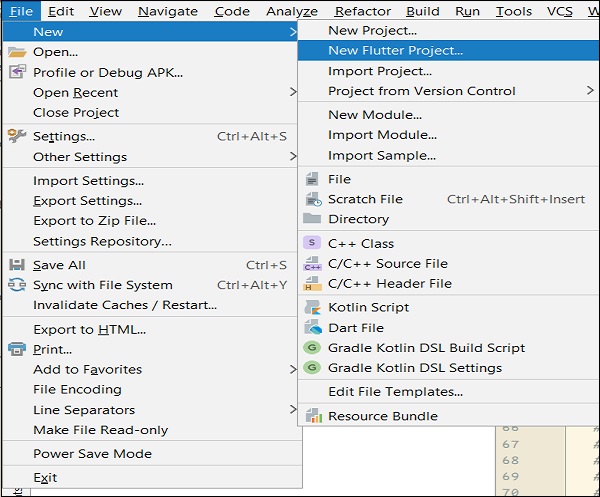
الخطوة 2 - إنشاء مشروع Flutter. لهذا ، انقر فوق ملف → جديد → مشروع Flutter جديد

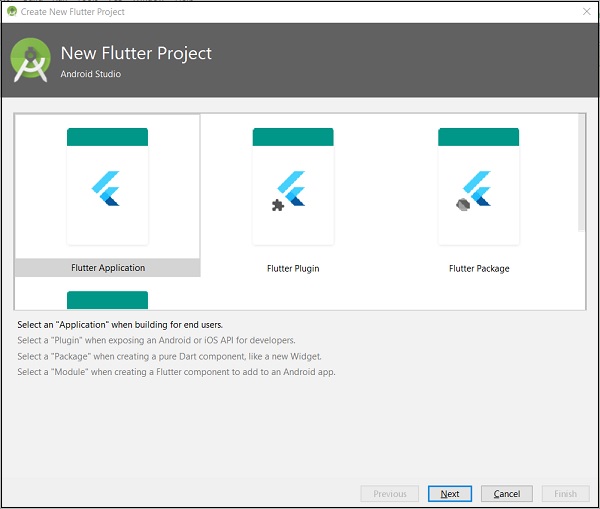
الخطوة 3 - حدد تطبيق Flutter. لهذا ، حدد تطبيق Flutter وانقر فوق التالي .

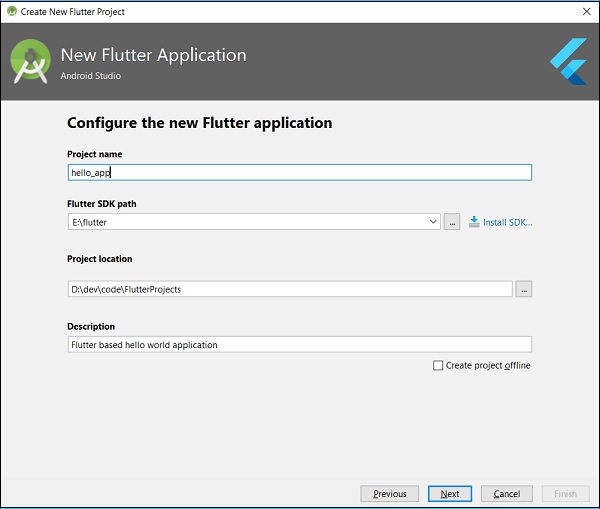
الخطوة 4 - قم بتكوين التطبيق Flutter على النحو التالي وانقر فوق التالي .
Flutter اسم المشروع : hello_app
مسار Flutter SDK: <path_to_flutter_sdk>
موقع المشروع: <path_to_project_folder>
الوصف: تطبيق hello world قائم على Flutter

الخطوة 5 - تكوين المشروع.Flutter
قم بتعيين مجال الشركة كـ flutterapp.devlopertechnology.blogspot.com وانقر فوق إنهاء .
الخطوة 6 - أدخل مجال الشركةFlutter .
يقوم Android Studio بإنشاء تطبيق رفرفة Flutter يعمل بشكل كامل مع الحد الأدنى من الوظائف. دعنا نتحقق من بنية التطبيق ثم نغير الكود للقيام بمهمتنا.
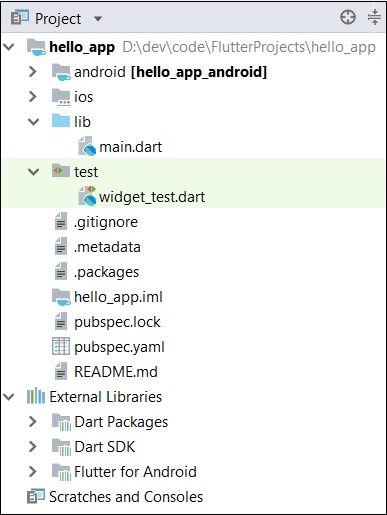
هيكل التطبيق والغرض منه على النحو التالي -

يتم شرح المكونات المختلفة لهيكل التطبيق هنا -
android - رمز مصدر تم إنشاؤه تلقائيًا لإنشاء تطبيق android
ios - رمز مصدر تم إنشاؤه تلقائيًا لإنشاء تطبيق ios
lib - المجلد الرئيسي الذي يحتوي على رمز Dart المكتوب باستخدام إطار flutter
ib / main.dart - نقطة دخول تطبيق Flutter
اختبار - مجلد يحتوي على رمز Dart لاختبار تطبيق الرفرفة
test / widget_test.dart - عينة كود
.gitignore - ملف التحكم في إصدار Git
.metadata - تم إنشاؤه تلقائيًا بواسطة أدوات الرفرفة
.packages - يتم إنشاؤه تلقائيًا لتتبع حزم الرفرفة
.iml - ملف مشروع يستخدمه استوديو Android
pubspec.yaml - مستخدم بواسطة Pub ، مدير حزم Flutter
pubspec.lock - تم إنشاؤه تلقائيًا بواسطة مدير حزم Flutter ، Pub
README.md - ملف وصف المشروع مكتوب بتنسيق Markdown
الخطوة 7 - استبدل رمز dart في ملف lib / main.dart بالكود أدناه -
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Hello World Demo Application', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Home page'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: Center( child: Text( 'Hello World', ) ), ); } }
دعونا نفهم الكود Flutter سطرًا بسطر.
السطر 1 - يستورد حزمة الرفرفة Flutter، المادة . المادة عبارة عن حزمة رفرفة Flutter لإنشاء واجهة مستخدم وفقًا لإرشادات التصميم متعدد الأبعاد المحددة بواسطة Android.
السطر 3 - هذا هو نقطة الدخول لتطبيق Flutter. يستدعي وظيفة runApp ويمررها إلى كائن من فئة MyApp . الغرض من وظيفة runApp هو إرفاق عنصر واجهة المستخدم المحدد بالشاشة.
السطر 5-17 - يتم استخدام عنصر واجهة المستخدم لإنشاء واجهة مستخدم في إطار الرفرفةFlutter. StatelessWidget هي أداة لا تحتفظ بأي حالة من عناصر الواجهة. تقوم MyApp بتوسيع StatelessWidget وتجاوز طريقة الإنشاء الخاصة بها . الغرض من بناء طريقة لإنشاء جزء من واجهة المستخدم للتطبيق. هنا، بناء يستخدم أسلوب MaterialApp ، القطعة لإنشاء UI مستوى الجذر للتطبيق. ولديها ثلاث خصائص - العنوان، الموضوع و المنزل .
العنوان هو عنوان التطبيق
الموضوع هو موضوع القطعة. هنا، وضعنا الأزرق كلون العام للتطبيق باستخدام ThemeData الصف وممتلكاتها، primarySwatch .
home هي واجهة المستخدم الداخلية للتطبيق ، والتي قمنا بتعيين عنصر واجهة مستخدم آخر ، MyHomePage
السطر 19 - 38 - MyHomePage هو نفسه MyApp باستثناء أنه يقوم بإرجاع Scaffold Widget. السقالة عبارة عن عنصر واجهة مستخدم عالي المستوى بجوار عنصر واجهة مستخدم MaterialApp يستخدم لإنشاء تصميم مواد متوافق مع واجهة المستخدم. له خاصيتين مهمتين ، شريط التطبيقات لإظهار رأس التطبيق والجسم لإظهار المحتوى الفعلي للتطبيق. AppBar هو عنصر واجهة مستخدم آخر لعرض رأس التطبيق وقد استخدمناه في خاصية appBar . في ملكية الجسم ، استخدمنا عنصر واجهة المستخدم Center ، والذي يعمل على توسيط عنصر واجهة المستخدم التابع . نص هي القطعة الأخيرة والداخلية لإظهار النص ويتم عرضها في وسط الشاشة.
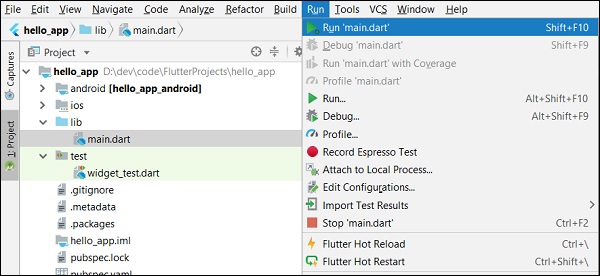
الخطوة 8 - الآن ، قم بتشغيل التطبيق باستخدام تشغيل → تشغيل main.dart

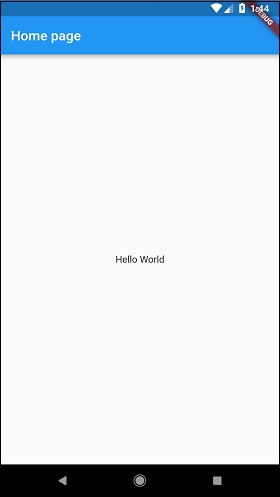
الخطوة 9 - أخيرًا ، يكون إخراج التطبيق كما يلي -

التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية