Flutter - Writing Android Specific Code كتابة كود خاص بالاندرويد بإستخدام فلاطر الرفرفة
Flutter - Writing Android Specific Code كتابة كود خاص بالاندرويد بإستخدام فلاطر الرفرفة
Flutter - Writing Android Specific Code كتابة كود خاص بالاندرويد بإستخدام فلاطر الرفرفة
يوفر Flutter إطارًا عامًا للوصول إلى ميزة خاصة بالمنصة. يمكّن هذا المطور من توسيع وظائف إطار عمل Flutter باستخدام رمز خاص بالنظام الأساسي. يمكن الوصول بسهولة إلى وظائف خاصة بالمنصة مثل الكاميرا ومستوى البطارية والمتصفح وما إلى ذلك من خلال الإطار.
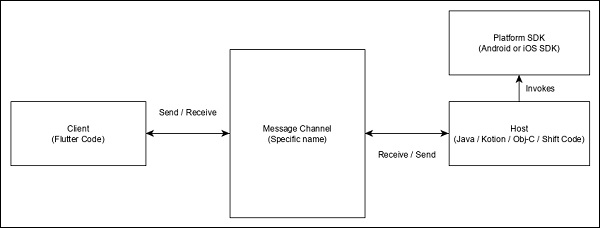
الفكرة العامة للوصول إلى الكود المحدد للنظام الأساسي هي من خلال بروتوكول المراسلة البسيط. يرتبط كود Flutter والعميل وكود النظام الأساسي والمضيف بقناة رسالة مشتركة. يرسل العميل رسالة إلى المضيف من خلال قناة الرسائل. يستمع المضيف إلى قناة الرسائل ، ويتلقى الرسالة ويقوم بالوظائف اللازمة ، ثم يقوم في النهاية بإرجاع النتيجة إلى العميل من خلال قناة الرسالة.
تظهر بنية الكود الخاصة بالمنصة flutter في مخطط الكتلة الوارد أدناه -

يستخدم بروتوكول المراسلة برنامج ترميز قياسي للرسائل (فئة StandardMessageCodec) يدعم التسلسل الثنائي لقيم تشبه JSON مثل الأرقام والسلاسل والقيمة المنطقية وما إلى ذلك ، ويعمل التسلسل وإلغاء التسلسل بشفافية بين العميل والمضيف.
دعونا نكتب تطبيقًا بسيطًا لفتح متصفح باستخدام Android SDK ونفهم كيف
قم بإنشاء تطبيق Flutter جديد في Android studio ، flutter_browser_app
استبدل كود main.dart بالكود أدناه -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: null,
),
),
);
}
}هنا ، قمنا بإنشاء زر جديد لفتح المتصفح وتعيين طريقة onPressed على أنها خالية.
الآن ، قم باستيراد الحزم التالية Flutter -
import 'dart:async'; import 'package:flutter/services.dart';
هنا ، تتضمن services.dart الوظيفة لاستدعاء التعليمات البرمجية الخاصة بالنظام الأساسي.
قم بإنشاء قناة رسائل جديدة في أداة MyHomePage.
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
اكتب عملية ، _openBrowser لاستدعاء طريقة خاصة بالنظام الأساسي ، طريقة openBrowser من خلال قناة الرسالة.
Future<void> _openBrowser() async { try { final int result = await platform.invokeMethod( 'openBrowser', <String, String>{ 'url': "https://flutter.dev" } ); } on PlatformException catch (e) { // Unable to open the browser print(e); } }
هنا ، استخدمنا platform.invokeMethod لاستدعاء openBrowser (موضح في الخطوات القادمة). openBrowser لديه argument ، url لفتح عنوان url محدد.
قم بتغيير قيمة الخاصية onPressed للزر RaisedButton من القيمة الفارغة إلى _openBrowser.
onPressed: _openBrowser,
افتح MainActivity.java (داخل مجلد android) واستورد المكتبة المطلوبة من Flutter -
import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import io.flutter.app.FlutterActivity; import io.flutter.plugin.common.MethodCall; import io.flutter.plugin.common.MethodChannel; import io.flutter.plugin.common.MethodChannel.MethodCallHandler; import io.flutter.plugin.common.MethodChannel.Result; import io.flutter.plugins.GeneratedPluginRegistrant;
اكتب طريقة ، openBrowser لفتح المتصفح
private void openBrowser(MethodCall call, Result result, String url) { Activity activity = this; if (activity == null) { result.error("ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null); return; } Intent intent = new Intent(Intent.ACTION_VIEW); intent.setData(Uri.parse(url)); activity.startActivity(intent); result.success((Object) true); }
الآن ، قم بتعيين اسم القناة في فئة MainActivity -
private static final String CHANNEL = "flutterapp.devlopertechnology.Blogspot.com/browser";
اكتب رمزًا محددًا لنظام Android لتعيين معالجة الرسائل في طريقة onCreate -
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler( new MethodCallHandler() { @Override public void onMethodCall(MethodCall call, Result result) { String url = call.argument("url"); if (call.method.equals("openBrowser")) { openBrowser(call, result, url); } else { result.notImplemented(); } } });
هنا ، قمنا بإنشاء قناة رسائل باستخدام فئة MethodChannel واستخدمنا فئة MethodCallHandler للتعامل مع الرسالة. onMethodCall هي الطريقة الفعلية المسؤولة عن استدعاء رمز النظام الأساسي الصحيح عن طريق التحقق من الرسالة. يستخرج أسلوب onMethodCall عنوان url من الرسالة ثم يستدعي openBrowser فقط عندما يكون استدعاء الأسلوب openBrowser. خلاف ذلك ، فإنه يعيد طريقة notImplemented.
كود المصدر الكامل للتطبيق هو كما يلي -
main.dart
MainActivity.java
package com.tutorialspoint.flutterapp.flutter_browser_app;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
}
);
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this; if (activity == null) {
result.error(
"ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null
);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}main.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://flutter.dev"
});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: _openBrowser,
),
),
);
}
}قم بتشغيل التطبيق وانقر فوق الزر Open Browser ويمكنك أن ترى أن المتصفح قد تم تشغيله. تطبيق المتصفح - الصفحة الرئيسية كما هو موضح في لقطة الشاشة هنا -


التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية