Flutter - Introduction to Gestures رفرفة - مقدمة للإيماءات او خاصية اللمس
Flutter - Introduction to Gestures رفرفة - مقدمة للإيماءات او خاصية اللمس
Flutter - Introduction to Gestures رفرفة - مقدمة للإيماءات او خاصية اللمس
الإيماءات Gestures هي في الأساس وسيلة للمستخدم للتفاعل مع تطبيق محمول (أو أي جهاز يعمل باللمس). تُعرَّف الإيماءات Gestures عمومًا على أنها أي إجراء مادي / حركة للمستخدم بهدف تنشيط عنصر تحكم معين في الجهاز المحمول. الإيماءات Gestures بسيطة مثل النقر على شاشة الجهاز المحمول لإجراءات أكثر تعقيدًا مستخدمة في تطبيقات الألعاب.
تم ذكر بعض الإيماءات Gestures المستخدمة على نطاق واسع هنا -
النقر tap- لمس سطح الجهاز بأطراف الأصابع لفترة قصيرة ثم تحرير الإصبع.
النقر المزدوج double tap- النقر مرتين في وقت قصير.
السحب drag- لمس سطح الجهاز بأطراف الأصابع ثم تحريك الإصبع بثبات ثم تحرير طرف الإصبع في النهاية.
Flick - مشابه للسحب ، لكن القيام به بطريقة أسرع.
القرص pinch - الضغط على سطح الجهاز باستخدام إصبعين.
انتشار spread / تكبير zoom - مقابل القرص.
التحريك panning - لمس سطح الجهاز بأطراف الأصابع وتحريكه في أي اتجاه دون تحرير طرف الإصبع.
يوفر Flutter دعمًا ممتازًا لجميع أنواع الإيماءات من خلال عنصر واجهة المستخدم الحصري ، GestureDetector . GestureDetector هو عنصر واجهة مستخدم غير مرئي يستخدم بشكل أساسي لاكتشاف إيماءة المستخدم. لتحديد إيماءة مستهدفة على عنصر واجهة مستخدم ، يمكن وضع الأداة داخل أداة GestureDetector. سوف يلتقط GestureDetector الإيماءة ويرسل أحداثًا متعددة بناءً على الإيماءة.
فيما يلي بعض الإيماءات والأحداث ذات الصلة -
- Tap النقر
- Ontapdown
- onTapUp
- Ontap
- onTapCancel
- Double tap نقر مزدوج
- onDoubleTap
- Long press ضغطة طويلة
- onLongPress
- Vertical drag السحب العمودي
- onVerticalDragStart
- onVerticalDragUpdate
- onVerticalDragEnd
- Horizontal drag السحب الأفقي
- onHorizontalDragStart
- onHorizontalDragUpdate
- onHorizontalDragEnd
- Pan
- onPanStart
- onPanUpdate
- onPanEnd
الآن ، دعنا نعدل تطبيق hello world ليشمل ميزة الكشف عن الإيماءات ونحاول فهم المفهوم.
قم بتغيير محتوى جسم أداة MyHomePage كما هو موضح أدناه -
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),لاحظ أننا هنا وضعنا أداة GestureDetector فوق عنصر واجهة المستخدم Text في التسلسل الهرمي لعنصر واجهة المستخدم ، وقمنا بالتقاط حدث onTap ثم عرضنا في النهاية نافذة حوار.
قم بتنفيذ وظيفة * _showDialog * لتقديم مربع حوار عندما يقوم المستخدم بتبويب علامة مرحبًا بالعالم . وهو يستخدم عنصر واجهة المستخدم showDialog و AlertDialog العام لإنشاء عنصر واجهة مستخدم جديد للحوار. يظهر الرمز أدناه -
// user defined function void _showDialog(BuildContext context) { // flutter defined function showDialog( context: context, builder: (BuildContext context) { // return object of type Dialog return AlertDialog( title: new Text("Message"), content: new Text("Hello World"), actions: <Widget>[ new FlatButton( child: new Text("Close"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, ); }
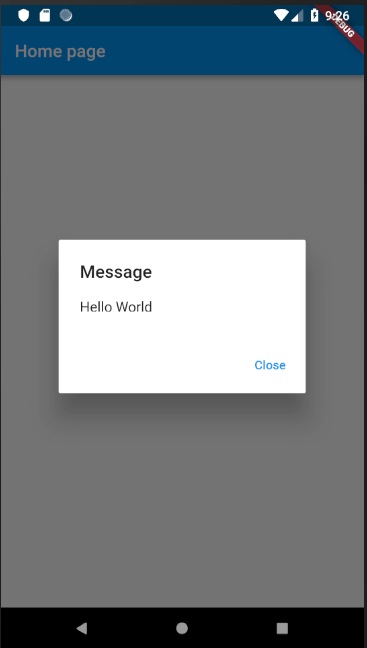
سيتم إعادة تحميل التطبيق في الجهاز باستخدام ميزة Hot Reload. الآن ، ما عليك سوى النقر فوق الرسالة Hello World وسيظهر مربع الحوار على النحو التالي -

الآن ، أغلق مربع الحوار بالنقر فوق خيار الإغلاق في مربع الحوار.
الكود الكامل (main.dart) كما يلي -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData( primarySwatch: Colors.blue,),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
// user defined function
void _showDialog(BuildContext context) {
// flutter defined function showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: <Widget>[
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
);
}
}أخيرًا ، يوفر Flutter أيضًا آلية اكتشاف إيماءات منخفضة المستوى من خلال عنصر واجهة مستخدم المستمع . سيكتشف جميع تفاعلات المستخدم ثم يرسل الأحداث التالية -
- PointerDownEvent
- PointerMoveEvent
- PointerUpEvent
- Pointercancelevent
يوفر Flutter أيضًا مجموعة صغيرة من الأدوات للقيام بإيماءات محددة ومتقدمة. الأدوات مدرجة أدناه -
Dismissable قابل للرفض - يدعم إيماءة النقر لتجاهل الأداة.
Draggable - يدعم إيماءة السحب لتحريك الأداة.
LongPressDraggable - يدعم إيماءة السحب لتحريك عنصر واجهة مستخدم ، عندما تكون الأداة الأصلية قابلة للسحب أيضًا.
DragTarget - يقبل أي عنصر واجهة مستخدم قابل للسحب
IgnorePointer - إخفاء الأداة وأطفالها من عملية الكشف عن الإيماءات.
AbsorbPointer - يوقف عملية الكشف عن الإيماءات نفسها وبالتالي لا يمكن لأي عنصر واجهة مستخدم متداخل أيضًا المشاركة في عملية الكشف عن الإيماءات وبالتالي ، لا يتم رفع أي حدث.
Scrollable قابل للتمرير - دعم التمرير للمحتوى المتاح داخل القطعة.
التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية