Cordova - Media Capture كوردوفا - إلتقاط الوسائط
Cordova - Media Capture كوردوفا - إلتقاط الوسائط
يتم استخدام هذا المكون الإضافي للوصول إلى خيارات الالتقاط بالجهاز.
الخطوة 1 - تثبيت البرنامج المساعد Media Capture
لتثبيت هذا المكون الإضافي ، سنفتح موجه الأوامر ونشغل الكود التالي -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
الخطوة 2 - إضافة الأزرار
نظرًا لأننا نريد أن نوضح لك كيفية التقاط الصوت والصورة والفيديو ، فسننشئ ثلاثة أزرار في index.html .
<button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button>
الخطوة 3 - إضافة مستمعين الحدث
الخطوة التالية هي إضافة مستمعين للأحداث داخل onDeviceReady في index.js .
document.getElementById("audioCapture").addEventListener("click", audioCapture); document.getElementById("imageCapture").addEventListener("click", imageCapture); document.getElementById("videoCapture").addEventListener("click", videoCapture);
الخطوة 4 أ - التقاط وظيفة الصوت
أول وظيفة نداء في index.js هي audioCapture . لبدء مسجل الصوت ، سنستخدم طريقة الالتقاط الصوتي . نحن نستخدم خيارين - الحد سيسمح بتسجيل مقطع صوتي واحد فقط لكل عملية التقاط واحدة والمدة هي عدد ثواني مقطع الصوت.
function audioCapture() { var options = { limit: 1, duration: 10 }; navigator.device.capture.captureAudio(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } }
عندما نضغط على زر AUDIO ، سيفتح مسجل الصوت.

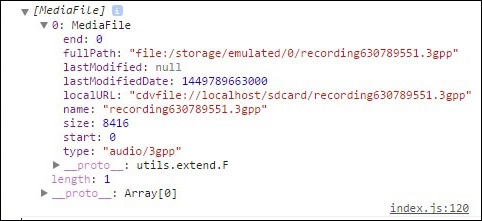
ستعرض وحدة التحكم مجموعة العناصر التي تم إرجاعها والتي قام المستخدمون بالتقاطها.

الخطوة 4 ب - وظيفة التقاط الصورة
ستكون وظيفة التقاط الصورة مماثلة للوظيفة السابقة. الاختلاف الوحيد هو أننا نستخدم طريقة captureImage هذه المرة.
function imageCapture() { var options = { limit: 1 }; navigator.device.capture.captureImage(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } }
الآن يمكننا النقر فوق الزر IMAGE لبدء تشغيل الكاميرا.

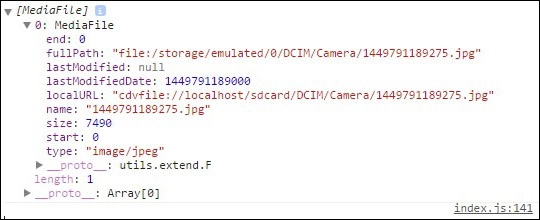
عندما نلتقط صورة ، ستسجل وحدة التحكم المصفوفة بكائن صورة.

الخطوة 4 ج - التقاط وظيفة الفيديو
دعنا نكرر نفس المفهوم لالتقاط الفيديو. سوف نستخدم طريقة videoCapture هذه المرة.
function videoCapture() { var options = { limit: 1, duration: 10 }; navigator.device.capture.captureVideo(onSuccess, onError, options); function onSuccess(mediaFiles) { var i, path, len; for (i = 0, len = mediaFiles.length; i < len; i += 1) { path = mediaFiles[i].fullPath; console.log(mediaFiles); } } function onError(error) { navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error'); } }
إذا ضغطنا على زر VIDEO ، ستفتح الكاميرا ويمكننا تسجيل الفيديو.

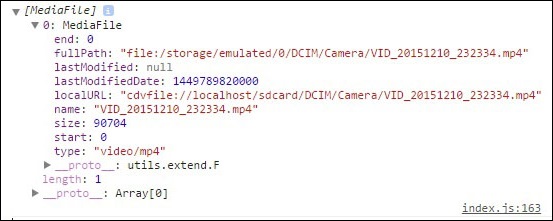
بمجرد حفظ الفيديو ، ستعيد وحدة التحكم المصفوفة مرة أخرى. هذه المرة مع كائن الفيديو بالداخل.

التسميات: Cordova platform منصة كوردوفا


<< الصفحة الرئيسية