Cordova - Accelerometer كوردوفا - مقياس التسارع
Cordova - Accelerometer كوردوفا - مقياس التسارع
يُطلق على المكون الإضافي Accelerometer أيضًا اسم حركة الجهاز . يتم استخدامه لتتبع حركة الجهاز في ثلاثة أبعاد.
الخطوة 1 - تثبيت برنامج Accelerometer Plugin
سنقوم بتثبيت هذا البرنامج المساعد باستخدام cordova-CLI . اكتب الكود التالي في نافذة موجه الأوامر .
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motion
الخطوة 2 - إضافة الأزرار
في هذه الخطوة ، سنضيف زرين في ملف index.html . سيتم استخدام أحدهما للحصول على التسارع الحالي والآخر سيراقب تغييرات التسارع.
<button id = "getAcceleration">GET ACCELERATION</button> <button id = "watchAcceleration">WATCH ACCELERATION</button>
الخطوة 3 - إضافة مستمعين الحدث
دعونا الآن نضيف مستمعين للأحداث لأزرارنا إلى وظيفة onDeviceReady داخل index.js .
document.getElementById("getAcceleration").addEventListener("click", getAcceleration); document.getElementById("watchAcceleration").addEventListener( "click", watchAcceleration);
الخطوة 4 - إنشاء الوظائف
الآن ، سننشئ وظيفتين. سيتم استخدام الوظيفة الأولى للحصول على التسارع الحالي وستراقب الوظيفة الثانية التسارع وسيتم تشغيل المعلومات حول التسارع كل ثلاث ثوانٍ. سنضيف أيضًا وظيفة clearWatch المغلفة بوظيفة setTimeout لإيقاف مشاهدة التسارع بعد الإطار الزمني المحدد. و تردد يستخدم المعلمة لتحريك الدالة رد كل ثلاث ثوان.
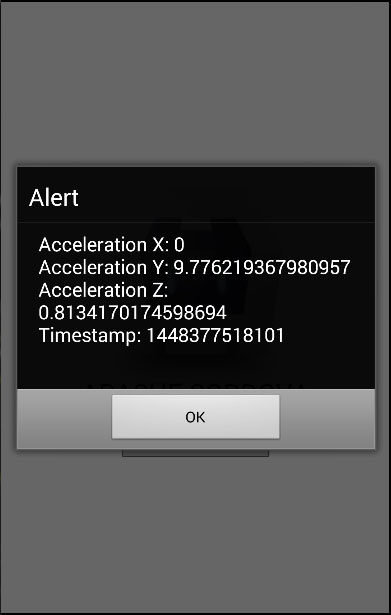
function getAcceleration() { navigator.accelerometer.getCurrentAcceleration( accelerometerSuccess, accelerometerError); function accelerometerSuccess(acceleration) { alert('Acceleration X: ' + acceleration.x + '\n' + 'Acceleration Y: ' + acceleration.y + '\n' + 'Acceleration Z: ' + acceleration.z + '\n' + 'Timestamp: ' + acceleration.timestamp + '\n'); }; function accelerometerError() { alert('onError!'); }; } function watchAcceleration() { var accelerometerOptions = { frequency: 3000 } var watchID = navigator.accelerometer.watchAcceleration( accelerometerSuccess, accelerometerError, accelerometerOptions); function accelerometerSuccess(acceleration) { alert('Acceleration X: ' + acceleration.x + '\n' + 'Acceleration Y: ' + acceleration.y + '\n' + 'Acceleration Z: ' + acceleration.z + '\n' + 'Timestamp: ' + acceleration.timestamp + '\n'); setTimeout(function() { navigator.accelerometer.clearWatch(watchID); }, 10000); }; function accelerometerError() { alert('onError!'); }; }
الآن إذا ضغطنا على زر GET ACCELERATION ، فسنحصل على قيمة التسارع الحالية. إذا ضغطنا على زر WATCH ACCELERATION ، فسيتم تشغيل التنبيه كل ثلاث ثوانٍ. بعد عرض التنبيه الثالث ، سيتم استدعاء وظيفة clearWatch ولن نحصل على أي تنبيهات أخرى نظرًا لأننا حددنا المهلة على 10000 مللي ثانية.

التسميات: Cordova platform منصة كوردوفا


<< الصفحة الرئيسية