Cordova - Camera كوردوفا - الكاميرا
Cordova - Camera كوردوفا - الكاميرا
يستخدم هذا المكون الإضافي لالتقاط الصور أو استخدام الملفات من معرض الصور.
الخطوة 1 - تثبيت البرنامج المساعد للكاميرا
قم بتشغيل التعليمات البرمجية التالية في نافذة موجه الأوامر لتثبيت هذا المكون الإضافي.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
الخطوة 2 - إضافة الزر والصورة
الآن ، سننشئ الزر للاتصال بالكاميرا و img حيث سيتم عرض الصورة بمجرد التقاطها. ستتم إضافة هذا إلى index.html داخل عنصر div class = "app" .
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
الخطوة 3 - إضافة مستمع الحدث
تتم إضافة مستمع الحدث داخل وظيفة onDeviceReady للتأكد من تحميل كوردوفا قبل أن نبدأ في استخدامه.
document.getElementById("cameraTakePicture").addEventListener ("click", cameraTakePicture);
الخطوة 4 - إضافة وظائف (التقاط صورة)
وسوف نخلق ل cameraTakePicture وظيفة التي يتم تمريرها على أنها رد على المستمع هذا الحدث. سيتم إطلاقه عند النقر على الزر. داخل هذه الوظيفة ، سنقوم باستدعاء الكائن الشامل navigator.camera الذي توفره واجهة برمجة تطبيقات البرنامج المساعد. في حالة نجاح التقاط الصورة ، سيتم إرسال البيانات إلى وظيفة رد الاتصال onSuccess ، وإذا لم يكن الأمر كذلك ، فسيتم عرض التنبيه مع رسالة الخطأ. سنضع هذا الرمز في الجزء السفلي من index.js .
function cameraTakePicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL }); function onSuccess(imageData) { var image = document.getElementById('myImage'); image.src = "data:image/jpeg;base64," + imageData; } function onFail(message) { alert('Failed because: ' + message); } }
عندما نلتقط الصورة ونحفظها ، سيتم عرضها على الشاشة.

يمكن استخدام نفس الإجراء للحصول على صورة من نظام الملفات المحلي. الاختلاف الوحيد هو الوظيفة التي تم إنشاؤها في الخطوة الأخيرة. يمكنك أن ترى أنه تمت إضافة المعلمة الاختيارية sourceType .
الخطوة 1 ب
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
الخطوة 2 ب
<button id = "cameraGetPicture">GET PICTURE</button>
الخطوة 3 ب
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
الخطوة 4 ب
function cameraGetPicture() { navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.DATA_URL, sourceType: Camera.PictureSourceType.PHOTOLIBRARY }); function onSuccess(imageURL) { var image = document.getElementById('myImage'); image.src = imageURL; } function onFail(message) { alert('Failed because: ' + message); } }
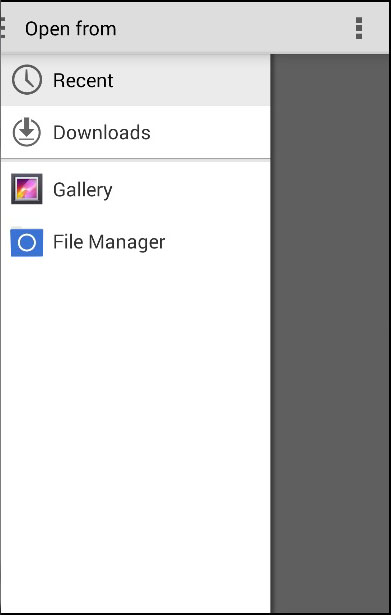
عندما نضغط على الزر الثاني ، سيتم فتح نظام الملفات بدلاً من الكاميرا حتى نتمكن من اختيار الصورة المراد عرضها.

يقدم هذا البرنامج المساعد الكثير من المعلمات الاختيارية للتخصيص.
| التسلسل | المتغير او الباراميتر والتفاصيل |
|---|---|
| 1 | جودة quality جودة الصورة في حدود 0-100. الافتراضي هو 50. |
| 2 | نوع الوجهةdestinationType DATA_URL أو 0 تُرجع سلسلة base64 المشفرة. FILE_URI أو 1 يعرض عنوان URI لملف الصورة. NATIVE_URI أو 2 يعرض عنوان URI الأصلي للصورة. |
| 3 | نوع المصدرsourceType PHOTOLIBRARY أو 0 افتتاح مكتبة الصور. CAMERA أو 1 يفتح الكاميرا الأصلية. SAVEDPHOTOALBUM أو 2 يفتح ألبوم الصور المحفوظ. |
| 4 | allowEdit يسمح بتحرير الصور. |
| 5 | نوع الترميزencodingType JPEG أو 0 يعيد الصورة المشفرة بتنسيق JPEG. PNG أو 1 يعيد صورة PNG المشفرة. |
| 6 | targetWidth عرض قياس الصورة بالبكسل. |
| 7 | targetHeight ارتفاع قياس الصورة بالبكسل. |
| 8 | نوع الوسائطmediaType PICTURE أو 0 يسمح بتحديد الصورة فقط. VIDEO أو 1 يسمح بتحديد الفيديو فقط. ALLMEDIA أو 2 يسمح بتحديد نوع الوسائط. |
| 9 | الاتجاه الصحيحcorrectOrientation تستخدم لتصحيح اتجاه الصورة. |
| 10 | saveToPhotoAlbum تستخدم لحفظ الصورة في ألبوم الصور. |
| 11 | popoverOptions يستخدم لتعيين موقع popover على IOS. |
| 12 | اتجاه الكاميراcameraDirection جبهة أو 0 أمام الكاميرا. كاميرا خلفية أو كاميرا خلفية واحدة . جميع الوسائط |
التسميات: Cordova platform منصة كوردوفا


<< الصفحة الرئيسية