Cordova - Storage التخزين كوردوفا
Cordova - Storage التخزين كوردوفا
يمكننا استخدام واجهة برمجة تطبيقات التخزين المتاحة لتخزين البيانات على تطبيقات العميل. سيساعد هذا في استخدام التطبيق عندما يكون المستخدم غير متصل بالإنترنت ويمكنه أيضًا تحسين الأداء. نظرًا لأن هذا البرنامج التعليمي مخصص للمبتدئين ، فسوف نوضح لك كيفية استخدام التخزين المحلي . في أحد البرامج التعليمية اللاحقة ، سنعرض لك المكونات الإضافية الأخرى التي يمكن استخدامها.
الخطوة 1 - إضافة الأزرار
سننشئ أربعة أزرار في ملف index.html . ستكون الأزرار موجودة داخل عنصر div class = "app" .
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
ستظهر الشاشة التالية -

الخطوة 2 - إضافة مستمعي الحدث
لا تسمح سياسة كوردوفا الأمنية بالأحداث المضمنة ، لذا سنضيف مستمعين للأحداث داخل ملفات index.js. سنقوم أيضا تعيين window.localStorage إلى التخزين المحلي المتغير الذي سوف نستخدم في وقت لاحق.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage); document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage); document.getElementById("removeProjectFromLocalStorage").addEventListener ("click", removeProjectFromLocalStorage); document.getElementById("getLocalStorageByKey").addEventListener ("click", getLocalStorageByKey); var localStorage = window.localStorage;
الخطوة 3 - إنشاء الوظائف
نحتاج الآن إلى إنشاء وظائف سيتم استدعاؤها عند النقر على الأزرار. يتم استخدام الوظيفة الأولى لإضافة البيانات إلى التخزين المحلي.
function setLocalStorage() { localStorage.setItem("Name", "John"); localStorage.setItem("Job", "Developer"); localStorage.setItem("Project", "Cordova Project"); }
function showLocalStorage() { console.log(localStorage.getItem("Name")); console.log(localStorage.getItem("Job")); console.log(localStorage.getItem("Project")); }
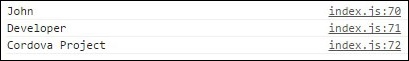
إذا نقرنا على زر SET LOCAL STORAGE ، فسنقوم بتعيين ثلاثة عناصر على التخزين المحلي. إذا نقرنا على إظهار التخزين المحلي بعد ذلك ، فسوف تسجل وحدة التحكم العناصر التي نريدها.

دعونا الآن ننشئ وظيفة من شأنها حذف المشروع من التخزين المحلي.
function removeProjectFromLocalStorage() { localStorage.removeItem("Project"); }
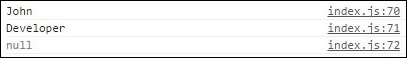
إذا نقرنا على زر SHOW LOCAL STORAGE بعد حذف المشروع ، سيظهر الناتج قيمة فارغة لحقل المشروع.

يمكننا أيضًا الحصول على عناصر التخزين المحلية باستخدام طريقة key () التي ستأخذ الفهرس كوسيطة وتعيد العنصر بقيمة الفهرس المقابلة.
function getLocalStorageByKey() { console.log(localStorage.key(0)); }
الآن عندما نضغط على زر GET BY KEY ، سيتم عرض الإخراج التالي.

ملحوظة
عندما نستخدم طريقة key () ، ستسجل وحدة التحكم المهمة بدلاً من الاسم على الرغم من أننا مررنا الوسيطة 0 لاسترداد الكائن الأول. هذا لأن التخزين المحلي يخزن البيانات بترتيب أبجدي.
يوضح الجدول التالي جميع طرق التخزين المحلية المتاحة.
| الرقم | الدوال والتفاصيل |
|---|---|
| 1 | setItem (مفتاح ، قيمة) يستخدم لتعيين العنصر إلى التخزين المحلي. |
| 2 | getItem (مفتاح) تستخدم للحصول على العنصر من التخزين المحلي. |
| 3 | removeItem (مفتاح) تستخدم لإزالة العنصر من التخزين المحلي. |
| 4 | key(index) يُستخدم للحصول على العنصر باستخدام فهرس العنصر في التخزين المحلي. يساعد هذا في فرز العناصر أبجديًا. |
| 5 | length() يستخدم لاسترداد عدد العناصر الموجودة في التخزين المحلي. |
| 6 | clear() تُستخدم لإزالة جميع أزواج المفاتيح / القيمة من التخزين المحلي. |
التسميات: Cordova platform منصة كوردوفا


<< الصفحة الرئيسية