Cordova - Contacts كوردوفا - جهات الاتصال
Cordova - Contacts كوردوفا - جهات الاتصال
يستخدم هذا البرنامج المساعد للوصول إلى قاعدة بيانات جهات الاتصال الخاصة بالجهاز. سنعرض لك في هذا البرنامج التعليمي كيفية إنشاء جهات الاتصال والاستعلام عنها وحذفها.
الخطوة 1 - تثبيت برنامج Contacts Plugin
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts
الخطوة 2 - إضافة الأزرار
سيتم استخدام الزر لاستدعاء وظيفة createContact . سنضعه في div class = "app" في ملف index.html .
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
الخطوة 2 - إضافة مستمعين الحدث
افتح index.js وانسخ مقتطف الشفرة التالي في وظيفة onDeviceReady .
document.getElementById("createContact").addEventListener("click", createContact); document.getElementById("findContact").addEventListener("click", findContact); document.getElementById("deleteContact").addEventListener("click", deleteContact);
الخطوة 3 أ - وظيفة رد الاتصال (navigator.contacts.create)
الآن ، ليس لدينا أي جهات اتصال مخزنة على الجهاز.

ستقوم وظيفة رد الاتصال الأولى لدينا باستدعاء طريقة navigator.contacts.create حيث يمكننا تحديد بيانات جهة الاتصال الجديدة. سيؤدي هذا إلى إنشاء جهة اتصال وتعيينها إلى متغير myContact ولكن لن يتم تخزينها على الجهاز. لتخزينه ، نحتاج إلى استدعاء طريقة الحفظ وإنشاء وظائف رد الاتصال للنجاح والخطأ.
function createContact() { var myContact = navigator.contacts.create({"displayName": "Test User"}); myContact.save(contactSuccess, contactError); function contactSuccess() { alert("Contact is saved!"); } function contactError(message) { alert('Failed because: ' + message); } }
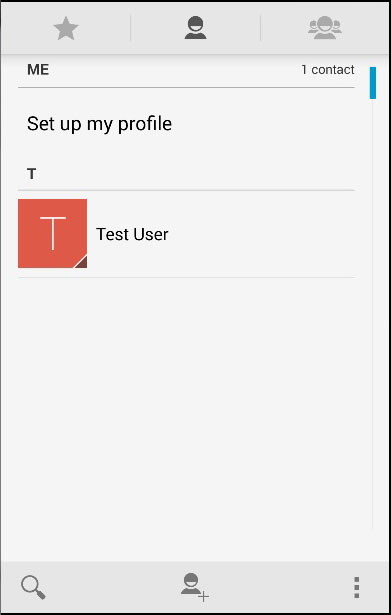
زر إضافة جهة اتصال ، سيتم تخزين جهة اتصال جديدة في قائمة جهات اتصال الجهاز.

الخطوة 3 ب - وظيفة رد الاتصال (navigator.contacts.find)
ستقوم وظيفة رد الاتصال الثانية الخاصة بنا بالاستعلام عن جميع جهات الاتصال. سوف نستخدم طريقة navigator.contacts.find . كائن الخيارات له معامل التصفية الذي يستخدم لتحديد مرشح البحث. multi = true يُستخدم لأننا نريد إرجاع جميع جهات الاتصال من الجهاز. في حقل المفتاح إلى جهات الاتصال البحث عن طريق اسم العرض لأننا استخدامه عند حفظ للإتصال به.
بعد تعيين الخيارات، ونحن نستخدم العثور على طريقة لاتصالات الاستعلام. سيتم تشغيل رسالة التنبيه لكل جهة اتصال يتم العثور عليها.
function findContacts() { var options = new ContactFindOptions(); options.filter = ""; options.multiple = true; fields = ["displayName"]; navigator.contacts.find(fields, contactfindSuccess, contactfindError, options); function contactfindSuccess(contacts) { for (var i = 0; i < contacts.length; i++) { alert("Display Name = " + contacts[i].displayName); } } function contactfindError(message) { alert('Failed because: ' + message); } }
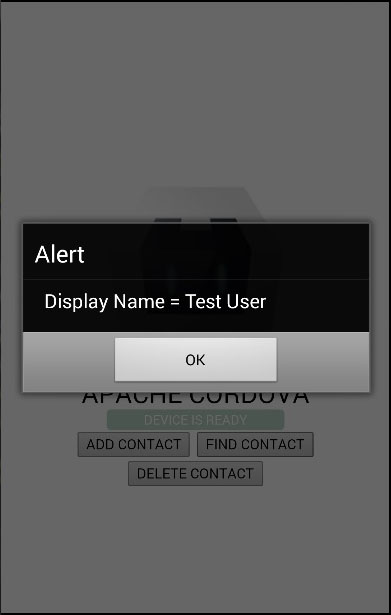
عندما نضغط على الزر FIND CONTACT ، سيتم تشغيل نافذة تنبيه منبثقة واحدة لأننا حفظنا جهة اتصال واحدة فقط.

الخطوة 3 ج - وظيفة رد الاتصال (حذف)
في هذه الخطوة ، سنستخدم طريقة البحث مرة أخرى ولكن هذه المرة سنقوم بتعيين خيارات مختلفة. و options.filter ومن المقرر أن تبحث أن اختبار مستخدم الذي لديه المراد حذفه. بعد أن أعادت وظيفة رد الاتصال contactfindSuccess جهة الاتصال التي نريدها ، سنحذفها باستخدام طريقة الإزالة التي تتطلب عمليات رد الاتصال الخاصة بها ونجاحها.
function deleteContact() { var options = new ContactFindOptions(); options.filter = "Test User"; options.multiple = false; fields = ["displayName"]; navigator.contacts.find(fields, contactfindSuccess, contactfindError, options); function contactfindSuccess(contacts) { var contact = contacts[0]; contact.remove(contactRemoveSuccess, contactRemoveError); function contactRemoveSuccess(contact) { alert("Contact Deleted"); } function contactRemoveError(message) { alert('Failed because: ' + message); } } function contactfindError(message) { alert('Failed because: ' + message); } }
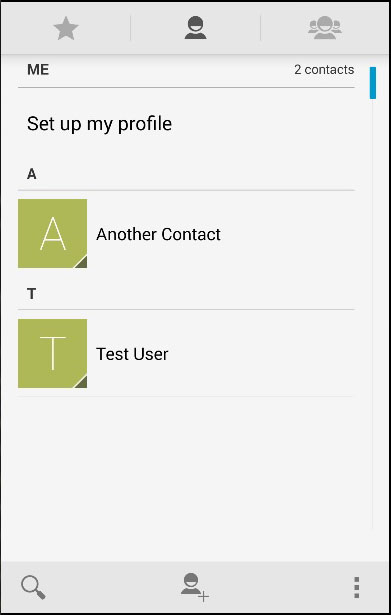
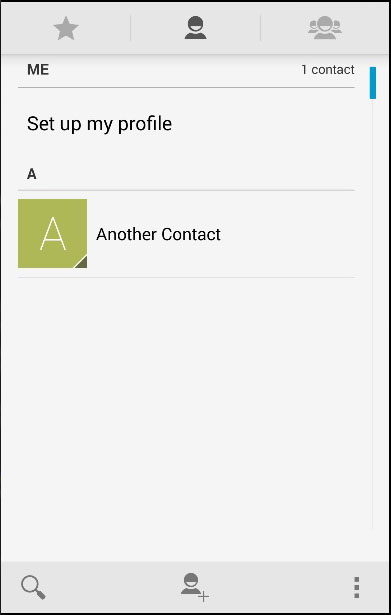
الآن ، لدينا جهة اتصال واحدة مخزنة على الجهاز. سنضيف يدويًا واحدًا آخر لنوضح لك عملية الحذف.

سنقوم الآن بالنقر فوق الزر حذف جهة الاتصال لحذف مستخدم الاختبار . إذا تحققنا من قائمة جهات الاتصال مرة أخرى ، فسنرى أن المستخدم التجريبي لم يعد موجودًا.

التسميات: Cordova platform منصة كوردوفا


<< الصفحة الرئيسية