Cordova - File System كوردوفا - نظام الملفات
Cordova - File System كوردوفا - نظام الملفات
يتم استخدام هذا المكون الإضافي لمعالجة نظام الملفات الأصلي على جهاز المستخدم.
الخطوة 1 - تثبيت ملف البرنامج المساعد
نحتاج إلى تشغيل الكود التالي في موجه الأوامر لتثبيت هذا المكون الإضافي.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
الخطوة 2 - إضافة الأزرار
في هذا المثال ، سنوضح لك كيفية إنشاء ملف ، والكتابة إلى ملف ، وقراءته وحذفه. لهذا السبب ، سننشئ أربعة أزرار في index.html . سنضيف أيضًا منطقة نصية حيث سيتم عرض محتوى ملفنا .
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
الخطوة 3 - إضافة مستمعين الحدث
سنضيف مستمعين للأحداث في index.js داخل وظيفة onDeviceReady للتأكد من أن كل شيء قد بدأ قبل استخدام المكون الإضافي.
document.getElementById("createFile").addEventListener("click", createFile); document.getElementById("writeFile").addEventListener("click", writeFile); document.getElementById("readFile").addEventListener("click", readFile); document.getElementById("removeFile").addEventListener("click", removeFile);
الخطوة 4 أ - وظيفة إنشاء ملف
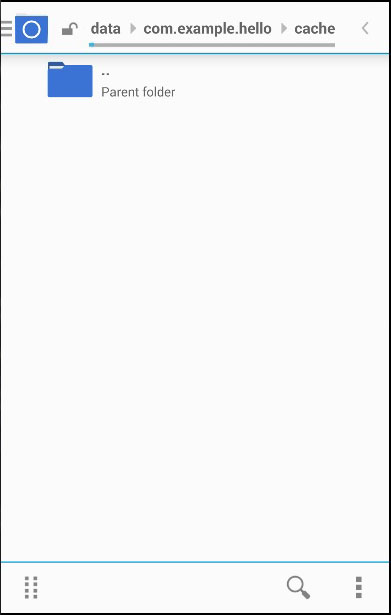
سيتم إنشاء الملف في مجلد جذر التطبيقات على الجهاز. لتتمكن من الوصول إلى المجلد الجذر ، يجب أن توفر وصول المستخدم المتميز إلى مجلداتك. في حالتنا ، المسار إلى المجلد الجذر هو \ data \ data \ com.example.hello \ cache . هذا المجلد فارغ في الوقت الحالي.

دعنا الآن نضيف وظيفة من شأنها إنشاء ملف log.txt. سنكتب هذا الرمز في index.js ونرسل طلبًا إلى نظام الملفات. يستخدم هذا الأسلوب WINDOW.TEMPORARY أو WINDOW.PERSISTENT. يتم تقييم الحجم المطلوب للتخزين بالبايت (5 ميجابايت في حالتنا).
function createFile() { var type = window.TEMPORARY; var size = 5*1024*1024; window.requestFileSystem(type, size, successCallback, errorCallback) function successCallback(fs) { fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) { alert('File creation successfull!') }, errorCallback); } function errorCallback(error) { alert("ERROR: " + error.code) } }
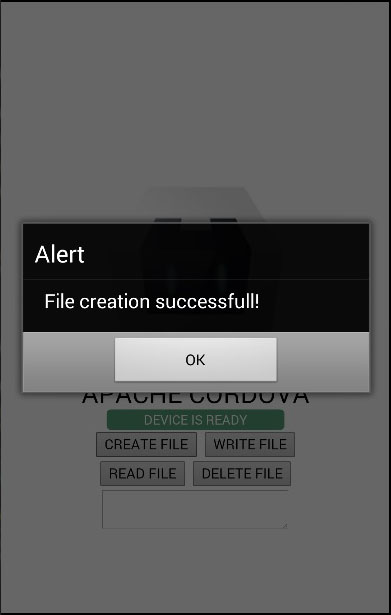
الآن يمكننا الضغط على الزر CREATE FILE وسيؤكد التنبيه أننا أنشأنا الملف بنجاح.

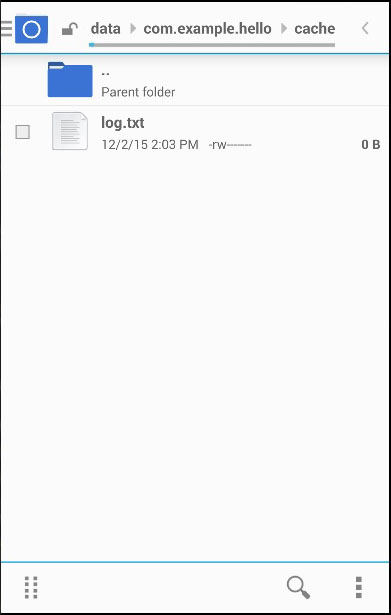
الآن ، يمكننا التحقق من مجلد جذر تطبيقاتنا مرة أخرى ويمكننا العثور على ملفنا الجديد هناك.

الخطوة 4 ب - كتابة وظيفة الملف
في هذه الخطوة ، سنكتب بعض النصوص إلى ملفنا. سنقوم مرة أخرى بإرسال طلب إلى نظام الملفات ، ثم نقوم بإنشاء كاتب الملف حتى نتمكن من كتابة نص Lorem Ipsum الذي قمنا بتعيينه لمتغير blob .
function writeFile() { var type = window.TEMPORARY; var size = 5*1024*1024; window.requestFileSystem(type, size, successCallback, errorCallback) function successCallback(fs) { fs.root.getFile('log.txt', {create: true}, function(fileEntry) { fileEntry.createWriter(function(fileWriter) { fileWriter.onwriteend = function(e) { alert('Write completed.'); }; fileWriter.onerror = function(e) { alert('Write failed: ' + e.toString()); }; var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'}); fileWriter.write(blob); }, errorCallback); }, errorCallback); } function errorCallback(error) { alert("ERROR: " + error.code) } }
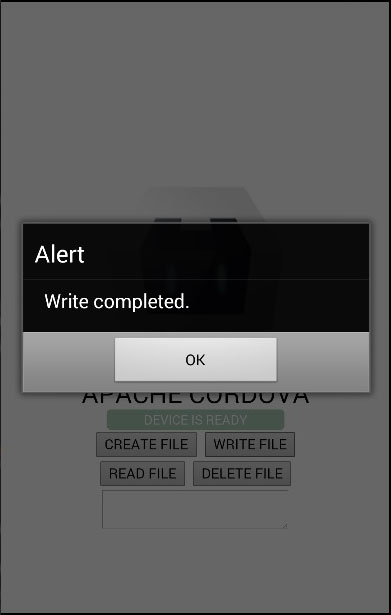
بعد الضغط على زر WRITE FILE ، سيعلمنا التنبيه أن الكتابة تمت بنجاح كما في لقطة الشاشة التالية.

الآن يمكننا فتح log.txt ونرى أن Lorem Ipsum مكتوب بالداخل.

الخطوة 4 ج - قراءة وظيفة الملف
في هذه الخطوة ، سنقرأ ملف log.txt ونعرضه في عنصر منطقة النص . سنرسل طلبًا إلى نظام الملفات ونحصل على كائن الملف ، ثم نقوم بإنشاء قارئ . عندما يتم تحميل القارئ ، سنقوم بتعيين القيمة المعادة إلى منطقة النص .
function readFile() { var type = window.TEMPORARY; var size = 5*1024*1024; window.requestFileSystem(type, size, successCallback, errorCallback) function successCallback(fs) { fs.root.getFile('log.txt', {}, function(fileEntry) { fileEntry.file(function(file) { var reader = new FileReader(); reader.onloadend = function(e) { var txtArea = document.getElementById('textarea'); txtArea.value = this.result; }; reader.readAsText(file); }, errorCallback); }, errorCallback); } function errorCallback(error) { alert("ERROR: " + error.code) } }
الخطوة 4 د - حذف وظيفة الملف
وأخيرًا سننشئ وظيفة لحذف ملف log.txt .
function removeFile() { var type = window.TEMPORARY; var size = 5*1024*1024; window.requestFileSystem(type, size, successCallback, errorCallback) function successCallback(fs) { fs.root.getFile('log.txt', {create: false}, function(fileEntry) { fileEntry.remove(function() { alert('File removed.'); }, errorCallback); }, errorCallback); } function errorCallback(error) { alert("ERROR: " + error.code) } }
يمكننا الآن الضغط على زر DELETE FILE لإزالة الملف من مجلد جذر التطبيقات. سيعلمنا التنبيه بنجاح عملية الحذف.

إذا تحققنا من مجلد جذر التطبيقات ، فسنرى أنه فارغ.

التسميات: Cordova platform منصة كوردوفا


<< الصفحة الرئيسية