Flutter - Development Tools أدوات تطوير الرفرفة فلاطر
Flutter - Development Tools أدوات تطوير الرفرفة فلاطر
Flutter - Development Tools أدوات تطوير الرفرفة فلاطر
1. Panache
2. Codemagic
3. Appetize
4. Visual Studio Code
5. Android Studio
6. Test Magic
7. Supernova
8. Adobe Plugins
9. Firebase
10. Vysor
تطوير Flutter مع Visual Studio Code
يدعم Visual Studio Code تطوير الرفرفة ويوفر اختصارات شاملة للتطوير السريع والفعال. بعض الميزات الرئيسية التي يوفرها Visual Studio Code لتطوير الرفرفة مذكورة أدناه -
مساعدة التعليمات البرمجية - عندما تريد التحقق من الخيارات ، يمكنك استخدام Ctrl + Space للحصول على قائمة بخيارات إكمال التعليمات البرمجية.
إصلاح سريع - Ctrl + . هي أداة إصلاح سريع للمساعدة في إصلاح الكود.
اختصارات أثناء البرمجة.
يقدم وثائق مفصلة في التعليقات.
اختصارات التصحيح.
إعادة التشغيل الساخنة.
Dart DevTools
يمكننا استخدام Android Studio أو Visual Studio Code أو أي IDE آخر لكتابة التعليمات البرمجية الخاصة بنا وتثبيت المكونات الإضافية. يعمل فريق تطوير Google على أداة تطوير أخرى تسمى Dart DevTools وهي عبارة عن مجموعة برمجة قائمة على الويب. وهو يدعم كلاً من أنظمة Android و iOS. يعتمد على عرض الخط الزمني بحيث يمكن للمطورين تحليل تطبيقاتهم بسهولة.
قم بتثبيت DevTools
لتثبيت DevTools ، قم بتشغيل الأمر التالي في وحدة التحكم الخاصة بك -
flutter packages pub global activate devtools
الآن يمكنك رؤية الإخراج التالي -
Resolving dependencies... + args 1.5.1 + async 2.2.0 + charcode 1.1.2 + codemirror 0.5.3+5.44.0 + collection 1.14.11 + convert 2.1.1 + devtools 0.0.16 + devtools_server 0.0.2 + http 0.12.0+2 + http_parser 3.1.3 + intl 0.15.8 + js 0.6.1+1 + meta 1.1.7 + mime 0.9.6+2 .................. .................. Installed executable devtools. Activated devtools 0.0.16.
تشغيل الخادم
يمكنك تشغيل خادم DevTools باستخدام الأمر التالي -
flutter packages pub global run devtools
الآن ، سوف تحصل على رد مشابه لهذا ،
Serving DevTools at http://127.0.0.1:9100
ابدأ طلبك
انتقل إلى التطبيق الخاص بك ، وافتح المحاكي وقم بتشغيله باستخدام الأمر التالي -
flutter run --observatory-port=9200
الآن ، أنت متصل بـ DevTools.
ابدأ DevTools في المتصفح
قم الآن بالوصول إلى عنوان url أدناه في المتصفح لبدء DevTools -
http://localhost:9100/?port=9200
سوف تحصل على رد كما هو موضح أدناه -

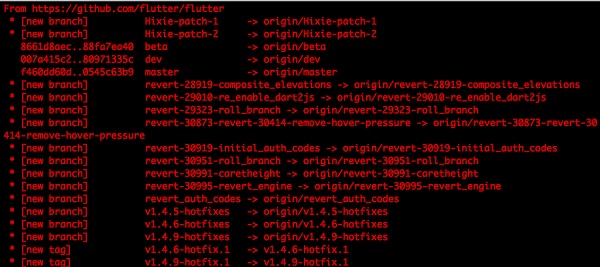
رفرفة flutter SDK
لتحديث Flutter SDK ، استخدم الأمر التالي -
flutter upgrade
يمكنك رؤية المخرجات كما هو موضح أدناه -

لترقية حزم Flutter ، استخدم الأمر التالي -
flutter packages upgrade
يمكنك أن ترى الرد التالي ،
Running "flutter packages upgrade" in my_app... 7.4s
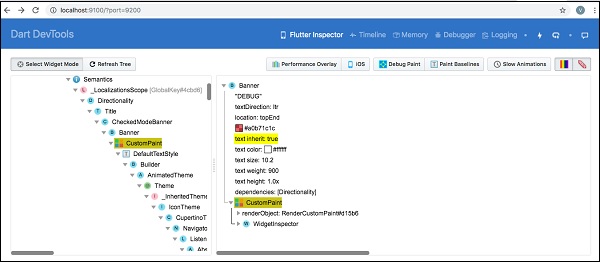
مفتش رفرفة flutter inspector
يتم استخدامه لاستكشاف أشجار عنصر واجهة المستخدم رفرفة flutter . لتحقيق ذلك ، قم بتشغيل الأمر أدناه في وحدة التحكم الخاصة بك ،
flutter run --track-widget-creation
يمكنك رؤية المخرجات كما هو موضح أدناه -
Launching lib/main.dart on iPhone X in debug mode... ─Assembling Flutter resources... 3.6s Compiling, linking and signing... 6.8s Xcode build done. 14.2s 2,904ms (!) To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R". An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/ For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
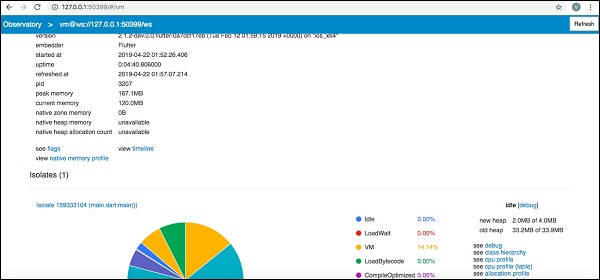
انتقل الآن إلى عنوان url ، http://127.0.0.1:50399/ يمكنك رؤية النتيجة التالية -

التسميات: Flutter framework lessons تعلم دروس البرمجة إطار فلاطر الرفرفة


<< الصفحة الرئيسية