عرض الشبكة في تصميم واجهة المستخدم برمجة الأندرويد Android Grid View
عرض الشبكة في تصميم واجهة المستخدم برمجة الأندرويد
Android Grid View
عرض الشبكة في تصميم واجهة المستخدم برمجة الأندرويد Android Grid View
يعرض Android GridView العناصر الموجودة في شبكة التمرير ثنائية الأبعاد (الصفوف والأعمدة) وعناصر الشبكة غير محددة مسبقًا بالضرورة ولكن يتم إدراجها تلقائيًا في التخطيط باستخدام ListAdapter
ListAdapter

Grid view
يعمل الجسر فعليًا على الربط بين مكونات واجهة المستخدم ومصدر البيانات الذي يملأ البيانات في مكون واجهة المستخدم. يمكن استخدام المهايئ لتزويد البيانات بمثل الدوار ، عرض القائمة ، عرض الشبكة ، إلخ.
يعد ListView و GridView فئات فرعية من AdapterView ويمكن ملؤها عن طريق ربطهما بمحول ، والذي يسترجع البيانات من مصدر خارجي ويقوم بإنشاء طريقة عرض تمثل كل إدخال بيانات.
صفات شبكة العرض GridView Attributes
فيما يلي السمات الهامة الخاصة بـ GridView -
| الرقم | الصفات والوصف |
|---|---|
| 1 |
android:id
هذا هو المعرف الذي يحدد التصميم بشكل فريد.
|
| 2 |
android:columnWidth
هذا يحدد العرض الثابت لكل عمود. يمكن أن يكون هذا في px أو dp أو sp أو in أو mm.
|
| 3 |
android:gravity
يحدد الجاذبية داخل كل خلية. القيم المحتملة هي الأعلى والأسفل واليسار واليمين والوسط والوسط_الأفقي والوسط_أفقي إلخ.
|
| 4 |
android:horizontalSpacing
يحدد التباعد الأفقي الافتراضي بين الأعمدة. يمكن أن يكون هذا في px أو dp أو sp أو in أو mm.
|
| 5 |
android:numColumns
يحدد عدد الأعمدة المراد عرضها. قد تكون قيمة عددية مثل "100" أو الإعداد التلقائي مما يعني عرض أكبر عدد ممكن من الأعمدة لملء المساحة المتاحة.
|
| 6 |
android:stretchMode
يحدد كيفية امتداد الأعمدة لملء المساحة الفارغة المتاحة ، إن وجدت. يجب أن يكون هذا أحد القيمتين -
لا شيء - الإمتداد معطل. spacingWidth - يتم تمديد التباعد بين كل عمود. columnWidth - يتم تمديد كل عمود بالتساوي. spacingWidthUniform - يمتد التباعد بين كل عمود بشكل موحد .. |
| 7 |
android:verticalSpacing
يحدد التباعد الرأسي الافتراضي بين الصفوف. يمكن أن يكون هذا في px أو dp أو sp أو in أو mm.
|
مثال Example
سوف يأخذك هذا المثال في خطوات بسيطة لإظهار كيفية إنشاء تطبيق Android الخاص بك باستخدام GridView. اتبع الخطوات التالية لتعديل تطبيق Android الذي أنشأناه في الفصل Hello World Example -
| الرقم | الوصف |
|---|---|
| 1 | ستستخدم Android studio IDE لإنشاء تطبيق Android وتسميته باسم HelloWorld ضمن حزمة com.example.helloworld كما هو موضح في فصل Hello World Example. |
| 2 | قم بتعديل المحتوى الافتراضي لملف res / layout / activity_main.xml لتضمين محتوى GridView مع السمات التوضيحية الذاتية. |
| 3 | لا حاجة لتغيير string.xml ، يعتني Android studio بالسلاسل الافتراضية التي يتم وضعها على string.xml |
| 4 | دعنا نضع بعض الصور في مجلد res / drawable-hdpi. لقد وضعت sample0.jpg ، sample1.jpg ، sample2.jpg ، sample3.jpg ، sample4.jpg ، sample5.jpg ، sample6.jpg و sample7.jpg. |
| 5 | قم بإنشاء فئة جديدة تسمى ImageAdapter ضمن حزمة com.example.helloworld تمدد BaseAdapter. ستنفذ هذه الفئة وظائف المهايئ المراد استخدامه لملء العرض. |
| 6 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى ملف النشاط الرئيسي المعدل src / com.example.helloworld / MainActivity.java. يمكن أن يشمل هذا الملف كل من أساليب دورة الحياة الأساسية.
package com.example.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.GridView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new ImageAdapter(this)); } }
التالي سيكون المحتوى
res/layout/activity_main.xml file −
res/layout/activity_main.xml file −
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
فيما يلي محتوى res / values / strings.xml لتحديد ثوابتين جديدتين -
xml version="1.0" encoding="utf-8"?>
name="app_name">HelloWorld
name="action_settings">Settings
التالي سيكون المحتوى
أو ملف src / com.example.helloworld / ImageAdapter.java -
package com.example.helloworld; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { private Context mContext; // Constructor public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mThumbIds.length; } public Object getItem(int position) { return null; } public long getItemId(int position) { return 0; } // create a new ImageView for each item referenced by the Adapter public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(85, 85)); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } // Keep all Images in array public Integer[] mThumbIds = { R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7, R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7, R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 }; }
دعنا نحاول تشغيل تعديل مرحبا
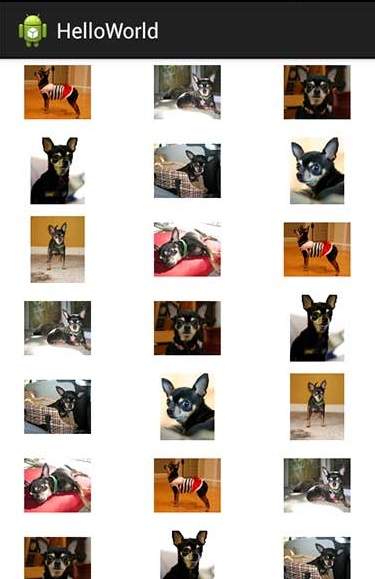
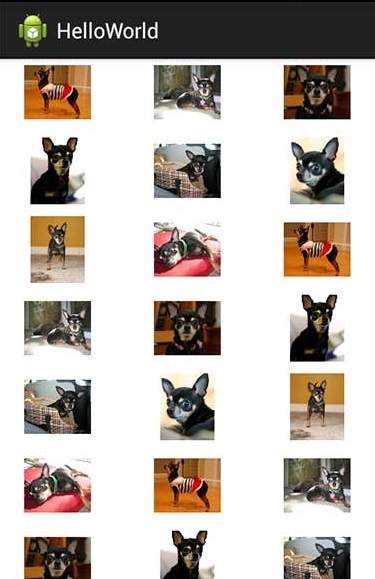
العالم! تطبيق نحن مجرد تعديل. أفترض أنك قمت بإنشاء AVD أثناء إعداد بيئة. لتشغيل التطبيق من Android Studio ، افتح أحد ملفات أنشطة المشروع وانقر على أيقونة Run Eclipse Run Icon من شريط الأدوات. يقوم تطبيق Android studio بتثبيت التطبيق على AVD الخاص بك وتشغيله ، وإذا كان كل شيء على ما يرام مع الإعداد والتطبيق ، فسيتم عرضه بعد نافذة Emulator -

Sub-Activity Example مثال على نشاط فرعي
دعنا نوسع وظيفة المثال أعلاه حيث سنعرض صورة الشبكة المحددة بملء الشاشة. لتحقيق ذلك ، نحتاج إلى تقديم نشاط جديد. فقط ضع في اعتبارك أي نشاط نحتاج إليه لتنفيذ جميع الخطوات حيث يتعين علينا تنفيذ فئة نشاط ، وتحديد هذا النشاط في ملف AndroidManifest.xml ، وتحديد التخطيط ذي الصلة ، وربط هذا النشاط الفرعي أخيرًا بالنشاط الرئيسي من خلاله في الرئيسي فئة النشاط. لذلك دعونا اتبع الخطوات لتعديل المثال أعلاه -
| الخطوة | الوصف |
|---|---|
| 1 | ستستخدم Android studio IDE لإنشاء تطبيق Android وتسميته باسم HelloWorld ضمن حزمة com.example.helloworld كما هو موضح في فصل Hello World Example. |
| 2 | قم بإنشاء فئة نشاط جديدة مثل SingleViewActivity.java ضمن حزمة com.example.helloworld كما هو موضح أدناه. |
| 3 | قم بإنشاء ملف تخطيط جديد للنشاط الجديد ضمن res / layout / folder. لنقم بتسمية ملف XML هذا على أنه single_view.xml. |
| 4 | حدد نشاطك الجديد في ملف AndroidManifest.xml باستخدام العلامة. يمكن أن يحتوي التطبيق على نشاط واحد أو أكثر دون أي قيود. |
| 5 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى ملف النشاط الرئيسي المعدل src / com.example.helloworld / MainActivity.java. يمكن أن يشمل هذا الملف كل من طرق دورة الحياة الأساسية.
package com.example.helloworld; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.GridView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new ImageAdapter(this)); gridview.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id){ // Send intent to SingleViewActivity Intent i = new Intent(getApplicationContext(), SingleViewActivity.class); // Pass image index i.putExtra("id", position); startActivity(i); } }); } }
package com.example.helloworld; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.widget.ImageView; public class SingleViewActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.single_view); // Get intent data Intent i = getIntent(); // Selected image id int position = i.getExtras().getInt("id"); ImageAdapter imageAdapter = new ImageAdapter(this); ImageView imageView = (ImageView) findViewById(R.id.SingleView); imageView.setImageResource(imageAdapter.mThumbIds[position]); } }
فيما يلي محتوى ملف res / layout / single_view.xml -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:id="@+id/SingleView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
فيما يلي محتوى AndroidManifest.xml لتحديد ثوابتين جديدتين -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld">
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="com.example.helloworld.MainActivity"
android:label="@string/app_name" >
android:name="android.intent.action.MAIN" />
android:name="android.intent.category.LAUNCHER" />
android:name=".SingleViewActivity">

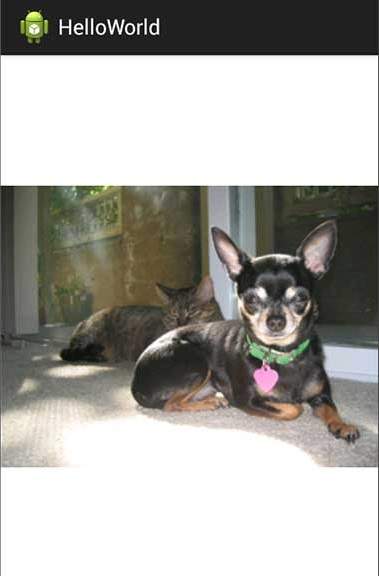
الآن إذا قمت بالنقر فوق أي من الصورتين ، فسيتم عرضه كصورة واحدة ، على سبيل المثال

يرجى ملاحظة الصور المذكورة أعلاه قد اتخذت من موقع أندرويد الرسمي.
التسميات: Android الاندرويد

<< الصفحة الرئيسية