قائمة العرض في تصميم واجهة المستخدم برمجة الأندرويد Android List View
قائمة العرض في تصميم واجهة المستخدم برمجة الأندرويد
Android List View
Android ListView هو عرض يجمع عدة عناصر ويعرضها في قائمة قابلة للتمرير العمودي. تتم إضافة عناصر القائمة تلقائيًا إلى القائمة باستخدام محول يسحب المحتوى من مصدر مثل صفيف أو قاعدة بيانات.

قائمة العرضList View
يعمل الجسر فعليًا على الربط بين مكونات واجهة المستخدم ومصدر البيانات الذي يملأ البيانات في مكون واجهة المستخدم. يحتفظ المحول بالبيانات data adapter ويرسل البيانات إلى عرض المحول data view ، ويمكن للعرض أن يأخذ البيانات من عرض المحول ويظهر البيانات على طرق عرض مختلفة مثل الدوار ، وعرض القائمة ، وعرض الشبكة ، إلخ.
يعد ListView و GridView فئات فرعية من AdapterView ويمكن ملؤها بواسطة ربطهما بمحول ، والذي يسترجع البيانات من مصدر خارجي ويقوم بإنشاء طريقة عرض تمثل كل إدخال بيانات.
يوفر Android العديد من الفئات الفرعية من المحولات المفيدة لاسترداد أنواع مختلفة من البيانات وإنشاء طرق عرض لـ AdapterView (مثل ListView أو GridView). المحولات الشائعة هي ArrayAdapter و Base Adapter و CursorAdapter و SimpleCursorAdapter و SpinnerAdapter و WrapperListAdapter. سوف نرى أمثلة منفصلة لكلا المحولات.
خصائص قاىمة العرض ListView Attributes −
فيما يلي السمات الهامة الخاصة بـ GridView
| الرقم | الوصف والصفات |
|---|---|
| 1 |
android:id
هذا هو المعرف الذي يحدد التصميم بشكل فريد.
|
| 2 |
android:divider
هذا قابل للرسم أو اللون للرسم بين عناصر القائمة.
|
| 3 |
android:dividerHeight
هذا يحدد ارتفاع الفاصل. يمكن أن يكون هذا في px أو dp أو sp أو in أو mm.
|
| 4 |
android:entries
تحديد المرجع إلى مورد صف سيتم ملء ListView.
|
| 5 |
android:footerDividersEnabled
عند التعيين على خطأ ، لن يقوم ListView برسم الفاصل قبل كل عرض تذييل. القيمة الافتراضية صحيحة.
|
| 6 |
android:headerDividersEnabled
عند التعيين على خطأ ، لن يقوم ListView برسم الفاصل بعد كل عرض للرأس. القيمة الافتراضية صحيحة.
|
محول المصفوفة ArrayAdapter
يمكنك استخدام هذا المحول عندما يكون مصدر البيانات صفيفًا. بشكل افتراضي ، يقوم ArrayAdapter بإنشاء طريقة عرض لكل عنصر صفيف عن طريق استدعاء toString () على كل عنصر ووضع المحتويات في TextView. النظر في وجود مجموعة من السلاسل التي تريد عرضها في ListView ، تهيئة ArrayAdapter جديد باستخدام مُنشئ لتحديد التخطيط لكل سلسلة ومجموعة الصفيف -
ArrayAdapter adapter = new ArrayAdapter<String>(this,R.layout.ListView,StringArray);
فيما يلي المتغيرات الوسيط لهذا المنشئ -
الوسيطة الأولى هذا هو سياق التطبيق. في معظم الحالات ، احتفظ بهذا.
سيتم تعريف الوسيطة الثانية في ملف XML مع وجود TextView لكل سلسلة في الصفيف.
الوسيطة النهائية هي مجموعة من السلاسل التي سيتم ملؤها في عرض النص.
بمجرد قيامك بإنشاء محول صفيف ، ما عليك سوى استدعاء setAdapter () على ListViewobject الخاص بك كما يلي -
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
ستحدد طريقة عرض قائمتك ضمن دليل res / layout في ملف XML. على سبيل المثال ، سنستخدم ملف activity_main.xml.
مثال Example
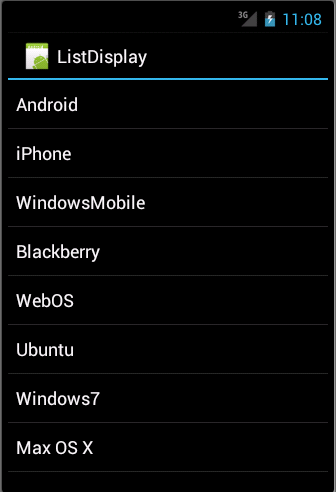
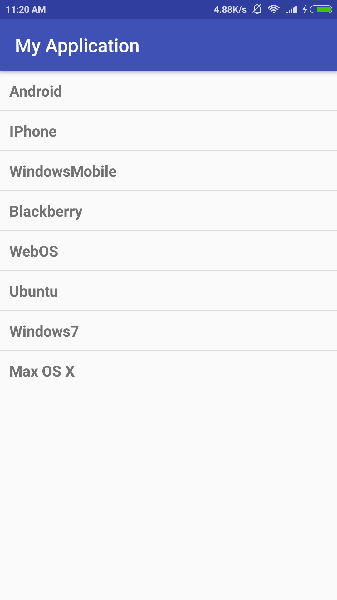
فيما يلي المثال الذي سوف يأخذك خلال خطوات بسيطة لإظهار كيفية إنشاء تطبيق Android الخاص بك باستخدام ListView. اتبع الخطوات التالية لتعديل تطبيق Android الذي أنشأناه في الفصل Hello World Example -
| الرقم | الوصف |
|---|---|
| 1 | ستستخدم Android Studio IDE لإنشاء تطبيق Android وتسميته كـ ListDisplay ضمن حزمة com.example.ListDisplay كما هو موضح في الفصل Hello World Example. |
| 2 | قم بتعديل المحتوى الافتراضي لملف res / layout / activity_main.xml لتضمين محتوى ListView بسمات توضيحية ذاتية. |
| 3 | لا حاجة لتغيير string.xml ، حيث يتعامل Android studio مع ثوابت السلسلة الافتراضية. |
| 4 | إنشاء ملف عرض نص res / layout / activity_listview.xml. سيكون لهذا الملف إعداد لعرض جميع عناصر القائمة. حتى تتمكن من تخصيص الخطوط والحشو واللون وما إلى ذلك باستخدام هذا الملف. |
| 6 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى النشاط الرئيسي المعدل
file src/com.example.ListDisplay/ListDisplay.java
. هذا الملف يمكن أن يشمل كل من الأساسية
package com.example.ListDisplay; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.ArrayAdapter; import android.widget.ListView; public class ListDisplay extends Activity { // Array of strings... String[] mobileArray = {"Android","IPhone","WindowsMobile","Blackberry", "WebOS","Ubuntu","Windows7","Max OS X"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ArrayAdapter adapter = new ArrayAdapter<String>(this, R.layout.activity_listview, mobileArray); ListView listView = (ListView) findViewById(R.id.mobile_list); listView.setAdapter(adapter); } }
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ListActivity" >
android:id="@+id/mobile_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
التالي سيكون محتوى
res/values/strings.xml
لتحديد اثنين من الثوابت الجديدة -
xml version="1.0" encoding="utf-8"?>
name="app_name">ListDisplay
name="action_settings">Settings
التالي سيكون محتوى
res/layout/activity_listview.xml file −
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip"
android:textSize="16dip"
android:textStyle="bold" >
دعنا نحاول تشغيل تعديل Hello World! تطبيق نحن مجرد تعديل. أفترض أنك قمت بإنشاء AVD أثناء القيام ببيئة الإعداد. لتشغيل التطبيق من Android studio ، افتح أحد ملفات أنشطة المشروع وانقر على أيقونة Run Eclipse Run Icon من شريط الأدوات. يقوم تطبيق Android studio بتثبيت التطبيق على AVD الخاص بك وتشغيله ، وإذا كان كل شيء على ما يرام مع الإعداد والتطبيق ، فسيتم عرضه بعد نافذة Emulator -

SimpleCursorAdapter
يمكنك استخدام هذا المحول عندما يكون مصدر البيانات مؤشر قاعدة بيانات. عند استخدام SimpleCursorAdapter ، يجب عليك تحديد تخطيط لاستخدامه لكل صف في المؤشر وأي أعمدة في المؤشر يجب أن يتم إدراجها في طرق عرض التخطيط.
على سبيل المثال ، إذا كنت تريد إنشاء قائمة بأسماء الأشخاص وأرقام الهواتف ، فيمكنك إجراء استعلام يُرجع مؤشرًا يحتوي على صف لكل شخص وأعمدة للأسماء والأرقام. يمكنك بعد ذلك إنشاء صفيف سلسلة يحدد الأعمدة من المؤشر الذي تريده في التخطيط لكل نتيجة وصفة عدد صحيح تحدد طرق العرض المقابلة التي يجب وضعها في كل عمود -
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
عندما تقوم بإنشاء مثيل لـ SimpleCursorAdapter ، قم بتمرير التخطيط لاستخدامه لكل نتيجة ، والمؤشر الذي يحتوي على النتائج ، وهاتان الصفيفتان -
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
يقوم SimpleCursorAdapter بعد ذلك بإنشاء طريقة عرض لكل صف في المؤشر باستخدام التخطيط المتوفر عن طريق إدراج كل عنصر من عناصر الأعمدة في عرض المقابلة المطابق.
التسميات: Android الاندرويد

<< الصفحة الرئيسية