نسق الجدول او النمط الجدول في تصميم واجهة المستخدم في برمجة الأندرويد Android Table Layout
نسق الجدول او النمط الجدول في تصميم واجهة المستخدم في برمجة الأندرويد
Android Table Layout#
نسق الجدول او النمط الجدول في تصميم واجهة المستخدم في برمجة الأندرويد Android Table Layout#
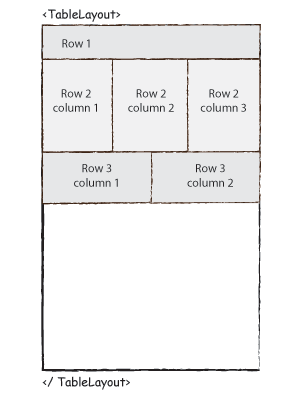
النسق الجدول Table Layout
هو تصميم واجهة المستخدم اي التطبيق بحيث يتم تقسيم عناصره او أقسامه على شكل جدول.
سيتم ترتيب Android TableLayout مجموعات من المشاهدات في صفوف وأعمدة. ستستخدم عنصر لإنشاء صف في الجدول. كل صف يحتوي على صفر أو أكثر من الخلايا ؛ كل خلية يمكن أن تعقد كائن عرض واحد.
لا تعرض containers حاويات TableLayout خطوط حدود للصفوف أو الأعمدة أو الخلايا.

خصائص نسق الجدول او نمط الجدول TableLayout Attributes
فيما يلي السمات الهامة الخاصة بـ TableLayout -
| الرقم | الخاصية والوصف |
|---|---|
| 1 |
android:id
هذا هو المعرف الذي يحدد التصميم بشكل فريد.
|
| 2 |
android:collapseColumns
يحدد هذا فهرس الأعمدة المستندة إلى صفر الانطواء . يجب فصل مؤشرات الأعمدة بفاصلة: 1 ، 2 ، 5.
|
| 3 |
android:shrinkColumns
فهرس الأعمدة المستندة إلى صفر لتقليص. يجب فصل مؤشرات الأعمدة بفاصلة: 1 ، 2 ، 5.
|
| 4 |
android:stretchColumns
فهرس يستند إلى صفر الأعمدة لتمتد. يجب فصل مؤشرات الأعمدة بفاصلة: 1 ، 2 ، 5.
|
مثال Example
سوف يأخذك هذا المثال في خطوات بسيطة لإظهار كيفية إنشاء تطبيق Android الخاص بك باستخدام Table Layout. اتبع الخطوات التالية لتعديل تطبيق Android الذي أنشأناه في الفصل Hello World Example -
| خطوة | الوصف |
|---|---|
| 1 | ستستخدم Android Studio IDE لإنشاء تطبيق Android وتسميته كتجري تحت حزمة com.example.demo كما هو موضح في Hello World Exam Adapter. |
| 2 | قم بتعديل المحتوى الافتراضي لملف res / layout / activity_main.xml لتضمين عناصر واجهة تعامل مستخدم قليلة في تخطيط الجدول. |
| 3 | لا حاجة لتعديل string.xml ، حيث يتعامل Android studio مع الثوابت الافتراضية |
| 4 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى النشاط الرئيسي المعدل
ملف src/com.example.demo/MainActivity.java.
يمكن أن يشمل هذا الملف كل من أساليب دورة الحياة الأساسية.
package com.example.demo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
التالي سيكون محتوى
res/layout/activity_main.xml ملف −
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:text="Time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textClock"
android:layout_column="2" />
android:text="First Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
android:width="200px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
التالي سيكون محتوى
res/values/strings.xml لتحديد اثنين من الثوابت الجديدة -
xml version="1.0" encoding="utf-8"?>
name="app_name">HelloWorld
name="action_settings">Settings
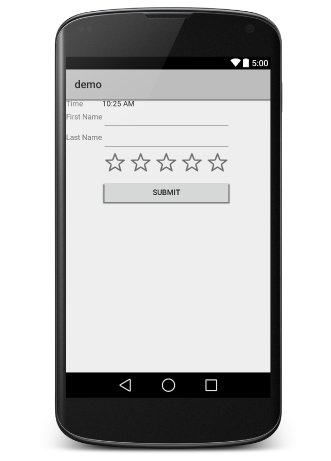
دعنا نحاول تشغيل تعديل Hello World! تطبيق نحن مجرد تعديل. أفترض أنك قمت بإنشاء AVD أثناء إعداد بيئة. لتشغيل التطبيق من Android Studio ، افتح أحد ملفات أنشطة المشروع وانقر على أيقونة Run Eclipse Run Icon من شريط الأدوات. يقوم تطبيق Android studio بتثبيت التطبيق على AVD الخاص بك وتشغيله ، وإذا كان كل شيء على ما يرام مع الإعداد والتطبيق ، فسيتم عرضه بعد نافذة Emulator -

التسميات: Android الاندرويد

<< الصفحة الرئيسية