الثيمات والاستايل في برمجة الأندرويد Android Styles and Themes#
الثيمات والاستايل في برمجة الأندرويد
Android Styles and Themes#
الثيمات والاستايل في برمجة الأندرويد Android Styles and Themes#
يحدد مورد النمط تنسيق واجهة المستخدم وشكلها. يمكن تطبيق النمط على طريقة عرض فردية (من داخل ملف تخطيط) أو على نشاط أو تطبيق بأكمله (من داخل ملف البيان).
تعريف الاستايل النمط Defining Styles
يتم تعريف النمط في مورد XML منفصل عن XML الذي يحدد التخطيط. يوجد ملف XML هذا تحت res / values / directory الخاص بمشروعك وسيكون له كعقدة جذر إلزامية لملف النمط. اسم ملف XML تعسفي ، لكن يجب أن يستخدم ملحق .xml.
يمكنك تحديد أنماط متعددة لكل ملف باستخدام علامة
يمكن أن تكون قيمة- عبارة عن سلسلة كلمات رئيسية أو لون سداسي عشرية أو مرجع لنوع مورد آخر أو قيمة أخرى بناءً على خاصية النمط.
استخدام الاستايل او النمط Using Styles
بمجرد تعريف أسلوبك ، يمكنك استخدامه في ملف XML Layout الخاص بك باستخدام سمة النمط كما يلي -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
لفهم المفهوم المتعلق بـ Android Style ، يمكنك التحقق من Style Demo Example.
الوارثة في استايل او النمط Style Inheritance
يدعم Android أسلوب الوراثة بالطريقة نفسها تمامًا مثل ورقة الأنماط المتتالية في تصميم الويب. يمكنك استخدام هذا لترث الخصائص من نمط موجود ثم تحديد تلك الخصائص التي تريد تغييرها أو إضافتها فقط.
لتطبيق سمة مخصصة ، قم بإنشاء أو تحرير MyAndroidApp / res / values / themes.xml وإضافة ما يلي -
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>
في AndroidManifest.xml ، قم بتطبيق السمة على الأنشطة التي تريد تصميمها -
<activity android:name="com.myapp.MyActivity" ... android:theme="@style/MyCustomTheme" />
سيتم تطبيق نسختك الجديدة على نشاطك ، وأصبح النص الآن باللون الأحمر الساطع.

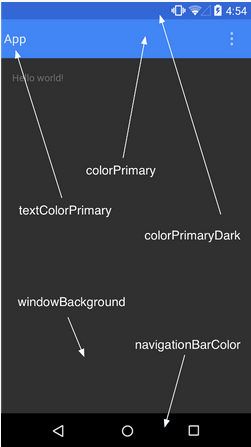
Applying Colors to Theme Attributes
خصائص الثيمات وتطبيق اللون
يمكن بعد ذلك تطبيق مورد الألوان الخاص بك على بعض سمات السمات ، مثل خلفية النافذة ولون النص الأساسي ، عن طريق إضافة عناصر - إلى السمة المخصصة. يتم تعريف هذه السمات في ملف styles.xml الخاص بك. على سبيل المثال ، لتطبيق اللون المخصص على خلفية النافذة ، أضف عنصرين
- التاليين إلى السمة المخصصة ، المحددة في ملف MyAndroidApp / res / values / styles.xml -
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>

Using a Custom Nine-Patch With Buttons
باستخدام تصحيح تسعة مخصص مع أزرار
يعد الدرج ذو تسعة أجزاء نوعًا خاصًا من الصور التي يمكن تحجيمها في العرض والارتفاع مع الحفاظ على تكاملها البصري. تسع تصحيحات هي الطريقة الأكثر شيوعًا لتحديد مظهر أزرار Android ، على الرغم من أنه يمكن استخدام أي نوع قابل للرسم.

a Sample of Nine-Patch button
خطوات لإنشاء أزرار تصحيح تسعة
احفظ هذه الصورة النقطية كـ /res/drawable/my_nine_patch.9.png
تحديد نمط جديد
قم بتطبيق نمط الزر الجديد على سمة buttonStyle للموضوع المخصص الخاص بك
تحديد نمط جديد
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>
تطبيق القيم Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>

ثيمات الأندرويد Android Themes
آمل أن تكون قد فهمت مفهوم الأناقة ، لذلك دعونا نحاول الآن فهم ما هو السمة. السمة ليست سوى نمط Android المطبق على نشاط أو تطبيق بأكمله ، وليس طريقة عرض فردية.
وبالتالي ، عندما يتم تطبيق نمط كمظهر ، فإن كل طريقة عرض في النشاط أو التطبيق سوف تطبق كل خاصية نمط تدعمها. على سبيل المثال ، يمكنك تطبيق نفس نمط CustomFontStyle كموضوع لنشاط ما ، وبعد ذلك يكون لكل النص الموجود داخل Activitywill خط أحادي المسافة أخضر.
لتعيين سمة لجميع أنشطة التطبيق الخاص بك ، افتح AndroidManifest.xmlfile وحرر علامة لتضمين سمة android: theme مع اسم النمط. على سبيل المثال -
<application android:theme="@style/CustomFontStyle">
ولكن إذا كنت تريد تطبيق سمة على نشاط واحد في التطبيق الخاص بك ، فقم بإضافة سمة android: theme إلى العلامة فقط. على سبيل المثال -
هناك عدد من السمات الافتراضية المعرّفة من قِبل Android والتي يمكنك استخدامها مباشرة أو ورثتها باستخدام سمات الأصل كما يلي -
<style name="CustomTheme" parent="android:Theme.Light"> ... </style>
لفهم المفهوم المتعلق بـ Android Theme ، يمكنك التحقق من Theme Demo Example.
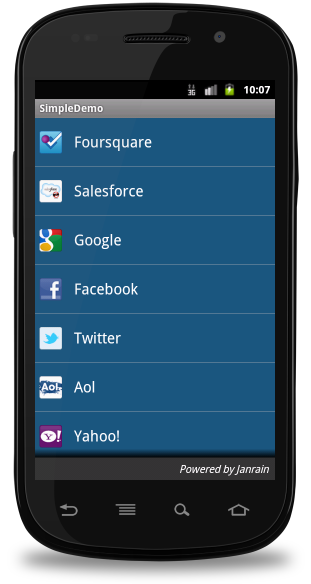
تصميم لوحة الألوان
يمكن تصميم التصميم بناءً على الألوان المستندة إليهم ، على سبيل المثال إذا تم تصميم التصميم التالي بناءً على اللون (الأزرق)

لقد تم تصميم التصميم أعلاه بناءً على ملف style.xml ، والذي وضع في الدقة / القيم /
<resource> <style name="AppTheme" parent="android:Theme.Material"> <item name ="android:color/primary">@color/primary</item> <item name ="android:color/primaryDark">@color/primary_dark</item> <item name ="android:colorAccent/primary">@color/accent</item> </style> <resource>
الأنماط والسمات الافتراضية
يوفر نظام Android منصة كبيرة من الأنماط والسمات التي يمكنك استخدامها في تطبيقاتك. يمكنك العثور على مرجع لجميع الأنماط المتاحة في فئة R.style. لاستخدام الأنماط المدرجة هنا ، استبدل كل الشرطة السفلية في اسم النمط بنقطة. على سبيل المثال ، يمكنك تطبيق سمة Theme_NoTitleBar مع "android: style / Theme.NoTitleBar". يمكنك رؤية الكود المصدري التالي لأنماط وسمات Android -
أنماط Android (styles.xml)
سمات Android (themes.xml)
التسميات: Android الاندرويد

<< الصفحة الرئيسية