المصادقة او التحقق في برمجة اي اس بي دوت ASP.NET Validators
المصادقة او التحقق
ASP.NET Validators
المصادقة او التحقق ASP.NET Validators
تتحقق عناصر التحقق من صحة ASP.NET من صحة بيانات إدخال المستخدم لضمان عدم تخزين البيانات عديمة الفائدة أو غير المصادقة أو المتناقضة.
يوفر ASP.NET عناصر تحكم التحقق من الصحة التالية:
- RequiredFieldValidator التحقق من الحقل إجباري
- RangeValidator التحقق من مدى المدخلات
- CompareValidator التحقق من المقارنة مثل كلمة السر وإعادة التحقق منها
- RegularExpressionValidator التحقق من نوع وشكل المدخلات مثلا كلمة السر يجب أن تحتوي على أرقام وحروف ورموز او ان المدخل هو رقم هاتف
- CustomValidator التحقق من مدخلات معينة يتم تخصيصها
- ValidationSummary التحقق من مجموعة مدخلات
BaseValidator Class الفئة الأساسية للمصادقة او التحقق
يتم توريث فئات التحكم التحقق من الصحة من فئة BaseValidator ومن ثم فإنها ترث خصائصها وأساليبها. لذلك ، قد يساعدك في إلقاء نظرة على خصائص وطرق هذه الفئة الأساسية ، والتي تعد مشتركة بين جميع عناصر التحكم في التحقق من الصحة:
| النصر | الوصف |
|---|---|
| ControlToValidate | يشير إلى عنصر تحكم الإدخال للتحقق من الصحة. |
| Display | .يشير إلى كيفية عرض رسالة الخطأ |
| EnableClientScript | يشير إلى ما إذا كان التحقق من جانب العميل سيستغرق. |
| Enabled | تمكين أو تعطيل المدقق. |
| ErrorMessage | يشير إلى سلسلة الخطأ. |
| Text | يتم عرض نص الخطأ في حالة فشل التحقق من الصحة. |
| IsValid | يشير إلى ما إذا كانت قيمة عنصر التحكم صالحة. |
| SetFocusOnError | إنه يشير إلى ما إذا كان التركيز في حالة وجود عنصر تحكم غير صالح ، يجب أن ينتقل إلى عنصر تحكم الإدخال ذي الصلة. |
| ValidationGroup | المجموعة المنطقية من عدة أجهزة تحقق ، حيث ينتمي عنصر التحكم هذا. |
| Validate() | هذا دالة revalidates عنصر التحكم وتحديث الخاصية IsValid. |
اداة هذا الحقل اجباري او مطلوب RequiredFieldValidator Control
يضمن عنصر التحكم RequiredFieldValidator أن الحقل المطلوب غير فارغ. يرتبط بشكل عام بمربع نص لفرض الإدخال في مربع النص.
بناء جملة عنصر التحكم كما يلي:
ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
اداة التحقق من المدخلات RangeValidator Control
يتحقق عنصر التحكم RangeValidator من أن قيمة الإدخال تقع ضمن نطاق محدد مسبقًا.
لديها ثلاث خصائص محددة:
| الخاصية | الوصف |
|---|---|
| Type | يحدد نوع البيانات. القيم المتاحة هي: العملة ، التاريخ ، المضاعف ، الأعداد الصحيحة ، والسلسلة. |
| MinimumValue | يحدد الحد الأدنى لقيمة النطاق. |
| MaximumValue | يحدد الحد الأقصى لقيمة النطاق. |
بناء جملة عنصر التحكم كما يلي:
ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
أداة التحقق للمقارنة CompareValidator Control
يقارن عنصر التحكم CompareValidator قيمة في عنصر تحكم واحد بقيمة ثابتة أو قيمة في عنصر تحكم آخر.
لديها الخصائص المحددة التالية:
| الخاصية | الوصف |
|---|---|
| Type | يحدد نوع البيانات. |
| ControlToCompare | يحدد قيمة عنصر تحكم الإدخال للمقارنة. |
| ValueToCompare | .يحدد القيمة الثابتة للمقارنة مع |
| Operator | يحدد عامل المقارنة ، القيم المتاحة هي: Equal و NotEqual و GreaterThan و GreaterThanEqual و LessThan و LessThanEqual و DataTypeCheck. |
بناء الجملة الأساسي لعنصر التحكم كما يلي:
ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
التحقق من تعبير او صيغة معينة RegularExpressionValidator
يسمح RegularExpressionValidator بالتحقق من صحة نص الإدخال من خلال مطابقة نمط التعبير العادي. يتم تعيين التعبير العادي في خاصية ValidationExpression.
يلخص الجدول التالي بناء جملة شائع الاستخدام للتعبيرات العادية:
| علامات الهروب او التجاوز | الوصف |
|---|---|
| \b | يطابق مسافة للخلف. |
| \t | يطابق علامة تبويب. Matches a tab. |
| \r | يطابق حرف إرجاع. Matches a carriage return. |
| \v | يطابق علامة تبويب عموديه. Matches a vertical tab. |
| \f | يطابق موجز ويب للنموذج. Matches a form feed. |
| \n | يطابق خط جديد. Matches a new line. |
| \ | علامة الهروب Escape character. |
بصرف النظر عن مطابقة الحرف الفردي ، يمكن تحديد فئة من الحروف يمكن مطابقتها ، تسمى الحروف الأولية.
| الايعازات | الوصف |
|---|---|
| . | يطابق اي حرف باستثناء \n. Matches any character except \n. |
| [abcd] | يطابق أي شخصية في المجموعة. Matches any character in the set. |
| [^abcd] | يستثني اي حرف في المجموعة. Excludes any character in the set. |
| [2-7a-mA-M] | يطابق اي حرف محدد في النطاق. Matches any character specified in the range. |
| \w | يطابق أي حرف أبجدي رقمي وتسطير أسفل السطر. Matches any alphanumeric character and underscore. |
| \W | يطابق أي حرف غير كلمة. Matches any non-word character. |
| \s | يطابق أحرف المسافة البيضاء مثل المساحة وعلامة التبويب والسطر الجديد إلخ. Matches whitespace characters like, space, tab, new line etc. |
| \S | يطابق أي حرف غير المسافة البيضاء. Matches any non-whitespace character. |
| \d | يطابق أي حرف عشري Matches any decimal character. |
| \D | يطابق أي حرف غير عشري Matches any non-decimal character. |
يمكن إضافة محددات الكمية لتحديد عدد المرات التي يمكن أن يظهر فيها الحرف.
| محدد الكمية | الوصف |
|---|---|
| * | صفر أو أكثر من المقارنات Zero or more matches. |
| + | مقارنة واحده أو أكثر. One or more matches. |
| ? | صفر أو مقارنة واحدة. Zero or one matches. |
| {N} | مقارنات عدد ن N matches. |
| {N,} | مقارنات ن والخ N or more matches. |
| {N,M} | مقارنة بين ن و م Between N and M matches. |
بناء جملة عنصر التحكم كما يلي:
ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
مصادق مخصص CustomValidator
يسمح عنصر التحكم CustomValidator بكتابة إجراءات التحقق من الصحة المخصصة الخاصة بالتطبيق لكل من جانب العميل والتحقق من جانب الخادم.
يتم التحقق من صحة جانب العميل من خلال خاصية ClientValidationFunction. يجب كتابة روتين التحقق من صحة العميل بلغة نصية ، مثل JavaScript أو VBScript ، والتي يمكن للمستعرض فهمها.
يجب استدعاء روتين التحقق من جانب الخادم من عنصر تحكم معالج الأحداث ServerValidate. يجب كتابة روتين التحقق من جانب الخادم بأي لغة .Net ، مثل C # أو VB.Net.
بناء الجملة الأساسي لعنصر التحكم كما يلي:
ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
مجموعة مصادقات ValidationSummary
لا يقوم عنصر التحكم ValidationSummary بأي عملية تحقق ولكنه يعرض ملخصًا لجميع الأخطاء في الصفحة. يعرض الملخص قيم خاصية ErrorMessage لجميع عناصر تحكم التحقق من الصحة التي فشلت في التحقق من الصحة.
الخصائص التالية متبادلة ضمني قائمة رسالة الخطأ:
- ShowSummary : يعرض رسائل الخطأ بالتنسيق المحدد.
- ShowMessageBox : يعرض رسائل الخطأ في نافذة منفصلة.بناء الجملة لعنصر التحكم كما يلي:
ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" /> تجميع المصادقات Validation Groups
تحتوي الصفحات المعقدة على مجموعات مختلفة من المعلومات المقدمة في لوحات مختلفة. في مثل هذه الحالة ، قد تنشأ حاجة لأداء التحقق بشكل منفصل لمجموعة منفصلة. تتم معالجة هذا النوع من الحالات باستخدام مجموعات التحقق من الصحة.
لإنشاء مجموعة تحقق ، يجب وضع عناصر التحكم في الإدخال وعناصر تحكم التحقق من الصحة في نفس المجموعة المنطقية عن طريق تعيين خاصية ValidationGroup الخاصة بهم.
مثال Example
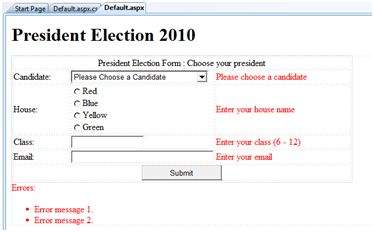
يصف المثال التالي نموذجًا يملأه جميع طلاب المدرسة ، مقسمًا إلى أربعة منازل ، لانتخاب رئيس المدرسة. هنا ، نستخدم عناصر التحقق من الصحة للتحقق من صحة إدخال المستخدم.
هذا هو الشكل في طريقة عرض التصميم:

كود ملف المحتوى كما هو محدد:
/> class="style3"> Class: class="style2">
The code behind the submit button:
protected void btnsubmit_Click(object sender, EventArgs e) { if (Page.IsValid) { lblmsg.Text = "Thank You"; } else { lblmsg.Text = "Fill up all the fields"; } }
التسميات: ASP.NET برمجة صفحات الويب


<< الصفحة الرئيسية