Aurelia - Dialog صندوق الحوار أوريليا
Aurelia - Dialog صندوق الحوار أوريليا
تقدم Aurelia طريقة لتنفيذ نافذة الحوار (المشروطة). في هذا الفصل ، سنوضح لك كيفية استخدامه.
الخطوة 1 - تثبيت البرنامج المساعد للحوار
يمكن تثبيت البرنامج المساعد Dialog من نافذة موجه الأوامر .
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
لكي يعمل هذا البرنامج المساعد ، نحتاج إلى استخدام التمهيد اليدوي. لقد غطينا هذا في فصل التكوين. داخل ملف main.js ، نحتاج إلى إضافة المكون الإضافي aurelia-الحوار .
main.js
export function configure(aurelia) { aurelia.use .standardConfiguration() .developmentLogging() .plugin('aurelia-dialog'); aurelia.start().then(() => aurelia.setRoot()); }
الخطوة 2 - إنشاء مجلدات وملفات
أولاً ، سنقوم بإنشاء دليل جديد يسمى modal . دعنا نضعه داخل مجلد المكونات . افتح موجه الأوامر وقم بتشغيل التعليمات البرمجية التالية.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
الخطوة 3 - إنشاء مشروط
أولاً ، دعنا نضيف كود نموذج العرض . نحن بحاجة إلى استيراد وحدة تحكم الحوار وضخها . يتم استخدام وحدة التحكم هذه للتعامل مع وظائف محددة مشروطة. في المثال التالي ، نستخدمه لمركزية مشروطة أفقيًا.
my-modal.js
import {inject} from 'aurelia-framework'; import {DialogController} from 'aurelia-dialog'; @inject(DialogController) export class Prompt { constructor(controller) { this.controller = controller; this.answer = null; controller.settings.centerHorizontalOnly = true; } activate(message) { this.message = message; } }
و عرض وكود تبدو هذه. سيتم فتح أو إغلاق الأزرار عند النقر فوقها.
my-modal.html
<template> <ai-dialog> <ai-dialog-body> <h2>${message}</h2> </ai-dialog-body> <ai-dialog-footer> <button click.trigger = "controller.cancel()">Cancel</button> <button click.trigger = "controller.ok(message)">Ok</button> </ai-dialog-footer> </ai-dialog> </template>
الخطوة 4 - تشغيل مشروط
الخطوة الأخيرة هي وظيفة لتشغيل النموذج الخاص بنا. نحن بحاجة إلى استيراد وإدخال DialogService . هذه الخدمة لديها طريقة مفتوحة ، حيث أننا يمكن أن تمر عرض نموذج من بلدي الوسائط الملف و نموذج ، حتى نتمكن من ربط حيوي البيانات.
app.js
import {DialogService} from 'aurelia-dialog'; import {inject} from 'aurelia-framework'; import {Prompt} from './components/modal/my-modal'; @inject(DialogService) export class App { constructor(dialogService) { this.dialogService = dialogService; } openModal() { this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => { console.log(response); if (!response.wasCancelled) { console.log('OK'); } else { console.log('cancelled'); } console.log(response.output); }); } };
أخيرًا ، سننشئ زرًا حتى نتمكن من استدعاء دالة openModal .
app.html
<template> <button click.trigger = "openModal()">OPEN MODAL</button> <template>
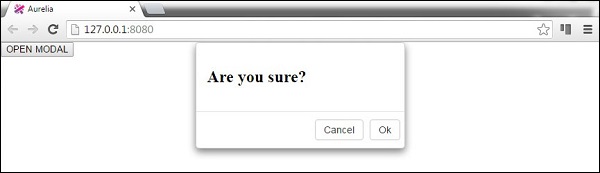
إذا قمنا بتشغيل التطبيق ، فيمكننا النقر فوق الزر OPEN MODAL لتشغيل نافذة مشروطة جديدة.

التسميات: Aurelia framework تقنية أوريليا


<< الصفحة الرئيسية