Aurelia - HTTP أوريليا - HTTP
Aurelia - HTTP أوريليا - HTTP
في هذا الفصل ، ستتعلم كيفية التعامل مع طلبات HTTP في إطار عمل Aurelia.
الخطوة 1 - إنشاء عرض
دعنا ننشئ أربعة أزرار سيتم استخدامها لإرسال الطلبات إلى API الخاص بنا.
app.html
<template> <button click.delegate = "getData()">GET</button> <button click.delegate = "postData()">POST</button> <button click.delegate = "updateData()">PUT</button> <button click.delegate = "deleteData()">DEL</button> </template>
الخطوة 2 - إنشاء نموذج عرض
لإرسال الطلبات إلى الخادم ، توصي Aurelia بإحضار العميل. نحن نقوم بإنشاء وظائف لكل الطلبات التي نحتاجها (GET و POST و PUT و DELETE).
import 'fetch'; import {HttpClient, json} from 'aurelia-fetch-client'; let httpClient = new HttpClient(); export class App { getData() { httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1') .then(response => response.json()) .then(data => { console.log(data); }); } myPostData = { id: 101 } postData(myPostData) { httpClient.fetch('http://jsonplaceholder.typicode.com/posts', { method: "POST", body: JSON.stringify(myPostData) }) .then(response => response.json()) .then(data => { console.log(data); }); } myUpdateData = { id: 1 } updateData(myUpdateData) { httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', { method: "PUT", body: JSON.stringify(myUpdateData) }) .then(response => response.json()) .then(data => { console.log(data); }); } deleteData() { httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', { method: "DELETE" }) .then(response => response.json()) .then(data => { console.log(data); }); } }
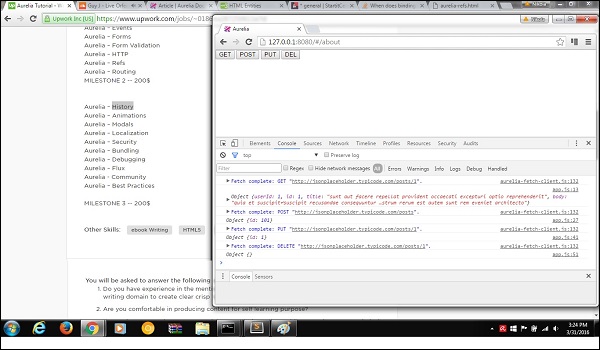
يمكننا تشغيل التطبيق والنقر فوق أزرار GET و POST و PUT و DEL على التوالي. يمكننا أن نرى في وحدة التحكم أن كل طلب يتم بنجاح ، ويتم تسجيل النتيجة.

التسميات: Aurelia framework تقنية أوريليا


<< الصفحة الرئيسية