WML - Inputs المدخلات
WML - Inputs المدخلات
يوفر WML خيارات متنوعة للسماح للمستخدم بإدخال المعلومات من خلال تطبيق WAP.
بادئ ذي بدء ، سننظر في الخيارات المختلفة للسماح للمستخدم بالقيام باختيارات مباشرة بين العناصر. عادة ما تكون هذه في شكل قوائم وقوائم فرعية ، مما يسمح للمستخدمين بالبحث عن البيانات الدقيقة التي يريدونها.
WML <حدد> عنصر:
<select> ... </select> عناصر WML تُستخدم لتعريف قائمة التحديد ويتم استخدام علامات <option> ... </option> لتعريف عنصر في قائمة الاختيار. يتم تقديم العناصر كأزرار راديو في بعض متصفحات WAP. يجب وضع زوج العلامات <option> ... </option> داخل العلامات <select> ... </select>.
يدعم هذا العنصر السمات التالية:
| الخاصية | القيمة | وصف |
|---|---|---|
| iname | نص | يسمي المتغير الذي تم تعيينه بنتيجة الفهرس للاختيار |
| ivalue | نص | يضبط عنصر الخيار المحدد مسبقًا |
| multiple |
| يحدد ما إذا كان يمكن تحديد عدة عناصر. الافتراضي هو "خطأ" |
| Name | نص | يسمي المتغير الذي تم تعيينه بنتيجة التحديد |
| tabindex | رقم | يضبط موضع الجدولة لعنصر التحديد |
| Title | نص | يحدد عنوانا للقائمة |
| Value | نص | يضبط القيمة الافتراضية للمتغير في سمة "الاسم" |
| xml: long | رمز اللغة | يضبط اللغة المستخدمة في العنصر |
| Class | بيانات الفئة | يعيّن اسم فئة للعنصر. |
| Id | معرف العنصر | معرّف فريد للعنصر. |
فيما يلي مثال يوضح استخدام هذين العنصرين.
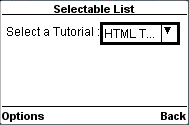
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
عندما تقوم بتحميل هذا البرنامج ، ستظهر لك الشاشة التالية:

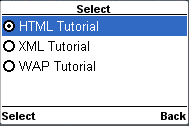
بمجرد تحديد الخيارات وإدخالها ، ستعرض الشاشة التالية:

تريد توفير خيار لتحديد خيارات متعددة ، ثم قم بتعيين عدة سمات على صحيح على النحو التالي:
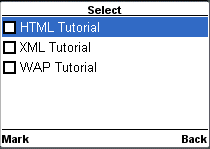
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select multiple="true"> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
سيعطيك هذا شاشة لتحديد خيارات متعددة على النحو التالي:

عنصر <الإدخال> WML:
يتم استخدام عنصر <input /> لإنشاء حقول الإدخال وتستخدم حقول الإدخال للحصول على البيانات الأبجدية الرقمية من المستخدمين.
يدعم هذا العنصر السمات التالية:
| الخاصية | القيمة | وصف |
|---|---|---|
| Name | نص | اسم المتغير الذي تم تعيينه نتيجة لمدخلات المستخدم |
| maxlength | رقم | يضبط الحد الأقصى لعدد الأحرف التي يمكن للمستخدم إدخالها في الحقل |
| emptyok |
| يحدد ما إذا كان يمكن للمستخدم ترك حقل الإدخال فارغًا أم لا. الافتراضي هو "خطأ" |
| format | A a N X x M m *f nf | Sets the data format for the input field. Default is "*M". A = الأحرف الكبيرة الأبجدية أو علامات الترقيم |
| Size | رقم | يضبط عرض حقل الإدخال |
| tabindex | رقم | يضبط موضع الجدولة لعنصر التحديد |
| Title | نص | يحدد عنوانا للقائمة |
| Type |
| يشير إلى نوع حقل الإدخال. القيمة الافتراضية هي "نص". يُستخدم حقل كلمة المرور لأخذ كلمة المرور لغرض المصادقة. |
| Value | text | يضبط القيمة الافتراضية للمتغير في سمة "الاسم" |
| xml: long | رمز اللغة | يضبط اللغة المستخدمة في العنصر |
| Class | بيانات الفئة | يعيّن اسم فئة للعنصر. |
| Id | معرف العنصر | معرّف فريد للعنصر. |
فيما يلي مثال يوضح استخدام هذا العنصر.
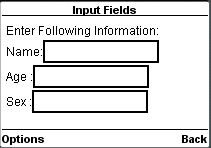
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Input Fields"> <p> Enter Following Information:<br/> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </p> </card> </wml>
سيوفر لك هذا الشاشة التالية لإدخال المعلومات المطلوبة:

عنصر WML <fieldset>:
يُستخدم عنصر <fieldset /> لتجميع حقول الإدخال المختلفة أو القوائم القابلة للتحديد.
يدعم هذا العنصر السمات التالية:
| الخاصية | القيمة | وصف |
|---|---|---|
| Title | نص | يحدد عنوانا للقائمة |
| xml: long | رمز اللغة | يضبط اللغة المستخدمة في العنصر |
| Clasd | بيانات الفئة | يعيّن اسم فئة للعنصر. |
| Id | معرف العنصر | معرّف فريد للعنصر. |
فيما يلي مثال يوضح استخدام هذا العنصر.
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Grouped Fields"> <p> <fieldset title="Personal Info"> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </fieldset> </p> </card> </wml>
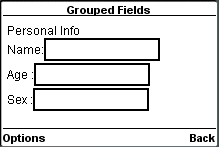
سيوفر لك هذا الشاشة التالية لإدخال المعلومات المطلوبة. قد تختلف هذه النتيجة من متصفح إلى متصفح.

WML <optgroup> عنصر
يُستخدم عنصر <optgroup /> لتجميع الخيارات المتنوعة معًا داخل قائمة قابلة للتحديد.
يدعم هذا العنصر السمات التالية:
| الخاصية | القيمة | وصف |
|---|---|---|
| Title | نص | يحدد عنوانا للقائمة |
| xml: long | رمز اللغة | يضبط اللغة المستخدمة في العنصر |
| Class | بيانات الفئة | يعيّن اسم فئة للعنصر. |
| Id | معرف العنصر | معرّف فريد للعنصر. |
فيما يلي مثال يوضح استخدام هذا العنصر.
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> <select> <optgroup title="India"> <option value="delhi">Delhi</option> <option value="mumbai">Mumbai</option> <option value="hyderabad">Hyderabad</option> </optgroup> <optgroup title="USA"> <option value="ohio">Ohio</option> <option value="maryland">Maryland</option> <option value="washington">Washingtone</option> </optgroup> </select> </p> </card> </wml>
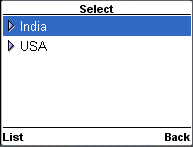
عندما يقوم المستخدم بتحميل الكود أعلاه ، فإنه سيعطي خيارين ليتم تحديدهما:

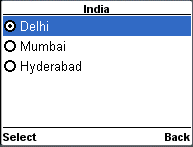
عندما يحدد المستخدم أيًا من الخيارات ، فإنه فقط سيعطي الخيارات النهائية ليتم تحديدها. لذلك إذا اختار المستخدم الهند ، فسيظهر لك الخيارات التالية ليتم تحديدها:

التسميات: WML Wireless Markup Language لغة الترميز اللاسلكية


<< الصفحة الرئيسية