تتبع الوسوم في مدير جوجل للوسوم او العلامات Google Tag Manager Track Tags
تتبع الوسوم في مدير جوجل للوسوم او العلامات
Google Tag Manager Track Tags
تتبع الوسوم في مدير جوجل للوسوم او العلامات Google Tag Manager Track Tags
بمجرد فهمك لعملية إنشاء علامة ، يكون من المنطقي الغوص عميقًا ومعرفة كيفية تحقيق التعقب باستخدام طرق مختلفة.
وسم مشاهدة الصفحة Page View Tag
يحتاج مسوق المنتج إلى فهم عدد الزوار لموقع / مدونة المنتج. هذا أمر بالغ الأهمية لأنه يساعد على فهم اتجاه الزوار. قد يكون معرفة ما إذا كان الزائر يحظى بتقدير / ميزة معينة مضافة في موقع الويب / المدونة ، أم لا ، الزوار الذين يصلون إلى الموقع على أساس يومي / أسبوعي ، وما إلى ذلك.
نظرًا لوجود "عرض الصفحة" يحمل أهمية كبيرة في فهم إمكانية ظهور موقع الويب / المدونة ، دعونا نرى كيف يمكن تتبع عرض الصفحة باستخدام علامة.
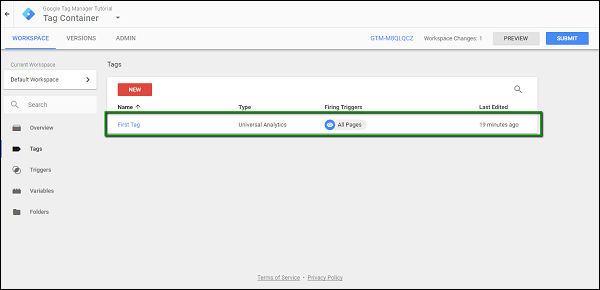
Step 1 − بما أننا اتبعنا الخطوات الموضحة في الفصل السابق ، فلنسمح لنا بالوصول إلى قسم العلامات في Google Tag Manager.

وسوف تظهر العلامة التي تم إنشاؤها مؤخرا - العلامة الأولى.
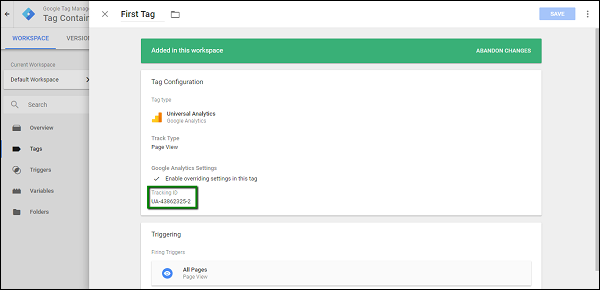
Step 2 − انقر فوق العلامة الأولى ، وسوف يعرض مربع الحوار مع المشغلات التي تم تكوينها ، إلخ.

كما هو موضح في لقطة الشاشة أعلاه ، دعونا نركز اهتمامنا على تتبع معرف.
يرتبط معرّف التتبع هذا بـ Google Analytics. عندما نبدأ وضع التصحيح ، وزيارة المدونة ، سيتم احتسابها كطريقة عرض صفحة واحدة.
في هذه اللحظة بالذات ، سيسجل Google Analytics عرض الصفحة في واجهته.
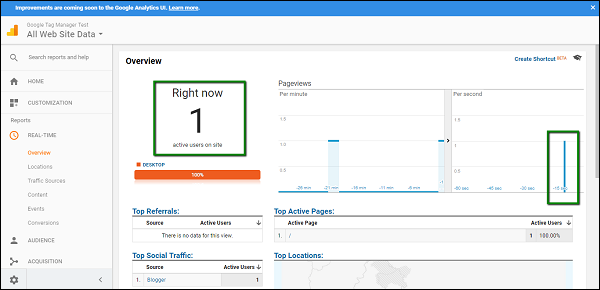
Step 3 − قم بالتصحيح باستخدام Google Tag Manager ، وافتح لوحة بيانات Google Analytics ، أسفل Traffic Sources → Overview ، سترى الإحصاءات التالية.

يوضح هذا أنه تم تسجيل عرض الصفحة وسيتم تتبع مشاهدات الصفحة المقابلة في Google Analytics.
وسوم الرابط Link Tags
في كثير من الأحيان ، ستكون هناك عروض ترويجية معينة قد يطلب من المستخدم ترك المدونة أو موقع الويب. إلى جانب العروض الترويجية ، قد تكون هذه بعض الاستطلاعات التي تجري من طرف ثالث والتي قد يلزم المستخدم بإجراءها. ستسفر هذه الاستطلاعات عن إحصائيات معينة ، والتي ستكون مختلفة عن البيانات الواردة عبر علامات مختلفة.
لهذا الغرض ، من المفيد تمكين التتبع في عدد المرات التي يتم فيها النقر على الرابط ويتم توجيه المستخدم بعيدًا عن الموقع. تسمى هذه الروابط بأنها روابط خارجية ويمكن تتبع هذه الروابط بسهولة باستخدام Google Tag Manager.
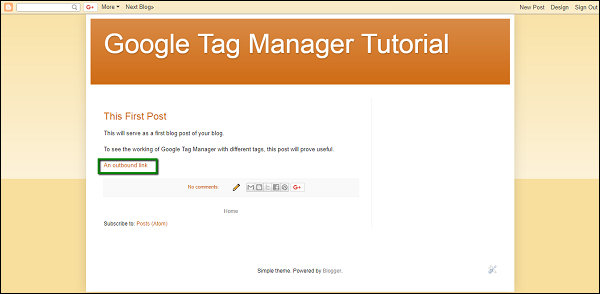
لإثبات ذلك ، سنقوم بإنشاء رابط في مدونتنا.

تعرض لقطة الشاشة أعلاه رابطًا يسمى - رابط خارجي. سيتم استخدام هذا الرابط للتتبع في Google Tag Manager. يعيد التوجيه إلى https://www.google.com
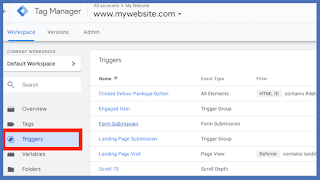
Step 1 − توجه إلى مساحة عمل Google Tag Manager. انقر فوق علامات من اللوحة اليمنى. انقر فوق الزر "جديد" في الصفحة لبدء إنشاء علامة الارتباط الصادرة.
دعنا نسمي العلامة كعلامة ارتباط صادرة.
Step 2 − اتبع نفس العملية مثل الإعداد الأولي للعلامة لإدخال رمز Google Analytics في الحقل الصحيح - معرف التعقب.
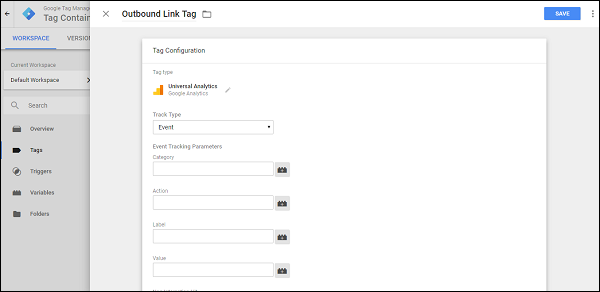
Step 3 − حدد حقل نوع المسار كحدث. ستتمكن من رؤية الخيارات التالية بشكل أكبر.

هذه الخيارات متوافقة مع نوع المسار - الحدث. لاحظ أن هذه الخيارات لن تكون متاحة على الإطلاق ضمن نوع المسار - عرض الصفحة. وذلك لأننا نرفق رمز Google Analytics مع مدير علامات Google ، للاطلاع على تفاصيل الحدث في الوقت الفعلي ، نحتاج إلى بعض المعلمات.
Step 4 − املأ تفاصيل النموذج على النحو التالي. النص بخط غامق هي القيم التي يجب إدخالها في مربعات النص.
- Category – Outbound
- Action - Click
- Leave Label and Value fields blank
- Keep Non-Interaction Hit as False
Step 5 − بعد ذلك ، ضمن قسم التشغيل ، انقر فوق اختيار المشغل لإطلاق النار على هذه العلامة ...
Step 6 −انقر على الرمز + الأزرق في الزاوية اليمنى العليا. سيتم فتح قسم المشغل المخصص. أدخل اسمًا لهذا المشغل باسم - انقر فوق "مشغل".
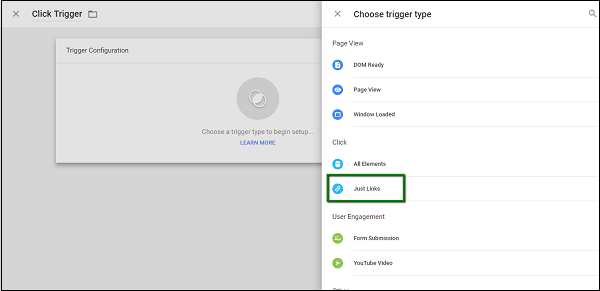
Step 7 − انقر فوق اختيار نوع المشغل لبدء الإعداد ...
سيُظهر أنواع المشغلات التالية كما هو موضح في لقطة الشاشة التالية.

Step 8 − كما هو موضح في الشكل أعلاه ، انقر فوق "ارتباطات فقط" ضمن نوع المشغل Click سيُظهر هذا خيارات مختلفة لتكوين نوع المشغل المنشأ حديثًا.
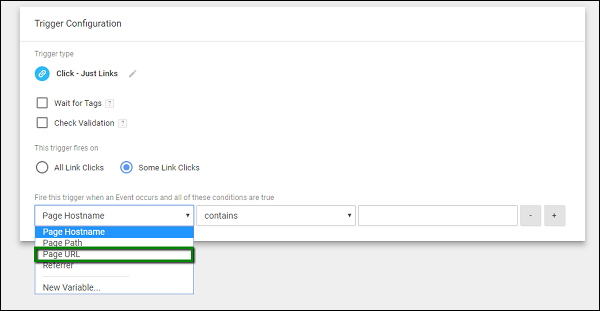
الآن ، نحتاج إلى تهيئة المشغل لإطلاق النار إذا كان عنوان URL الذي تم النقر عليه يحتوي على "مسار الصفحة" على https://www.google.com. لاحظ أننا قمنا بتهيئة الرابط في مدونتنا لإعادة التوجيه إلى نفس عنوان URL.

Step 9 −تكوين المشغل كما هو محدد بالضبط في الشكل أعلاه.
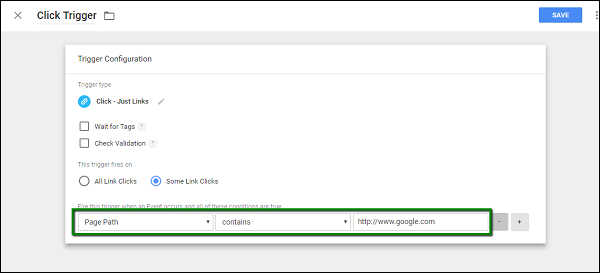
نريد تهيئة هذا المشغل لإطلاق بعض نقرات الارتباط عندما يكون عنوان URL للصفحة مساوياً https://www.google.com. بمجرد الانتهاء ، يجب أن تبدو الشاشة كما يلي.

Step 10 − انقر فوق زر "حفظ" لحفظ هذا المشغل الذي تم إنشاؤه حديثًا. ستعود الشاشة مرة أخرى إلى تكوين العلامة لـ Outbound Link Tag.
Step 11 −انقر فوق حفظ لإكمال التكوين.

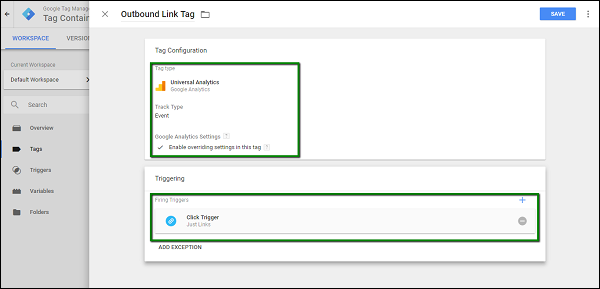
كما هو موضح في الشكل أعلاه ، يجب أن تبدو العلامة الكاملة للارتباط الخارجي كما هو موضح أعلاه.
الآن ، دعونا لدينا علامة في العمل.
Step 12 − من مساحة العمل ، انقر فوق الزر "معاينة". سيبدأ وضع التصحيح.
Step 13 −في متصفحك ، في علامة تبويب أخرى ، افتح مدونتك. سيتم عرض نافذة التصحيح في أسفل الشاشة.

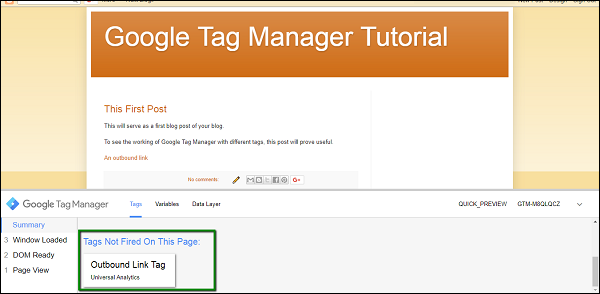
كما هو موضح أعلاه ، نظرًا لأننا لم نضغط بعد على الرابط ، فإن العلامة لا تزال تظهر تحت "علامات لم يتم تشغيلها في هذه الصفحة".
Step 14 −انقر فوق الرابط الصادر كما تم إنشاؤه في الخطوة السابقة ، وسيتم إطلاق العلامة. يمكنك أن ترى أنها تظهر تحت علامات أطلقت على هذه الصفحة.

هذا يختتم طريقة إنشاء علامة لارتباط صادر لتتبع الروابط على المدونة / موقع الويب.
تتبع الأحداث Event Tracking
يمثل تتبع الأحداث أي إجراء مختلف عن تحميل الصفحة. يحتوي المتصفح على استجابة محددة لأي إجراء تتخذه على الصفحة. على سبيل المثال ، يمكن أن يكون الإجراء بسيطًا مثل النقر فوق ارتباط أو إرسال نموذج إلى نموذج معقد مثل تتبع طرق عرض الملفات والتنزيلات.
باستخدام Google Tag Manager ، يمكنك بسهولة تتبع الأحداث التي تم إنشاؤها في المتصفح. يقوم بتسجيل الاستجابات من المستعرض لاتخاذ إجراء محتمل ، وبالتالي الحصول على مسار الحدث معين بسهولة.
سوف نستخدم المثال أعلاه لرؤية تتبع الأحداث قيد التنفيذ. في المثال السابق ، أنشأنا رابطًا ، يعيد التوجيه بعيدًا عن مدونتنا. في هذا المثال ، سننشئ رابطًا آخر ، والذي سوف يشير إلى مدونتنا. نحن نستخدم هذا المثال ، من أجل توضيح كيف يمكن تتبع الروابط التي تنطلق من المدونة بسهولة.
لقد قمت بإنشاء رابط يسمى الرابط الداخلي في المدونة. سيتم إعادة توجيه هذا الرابط إلى نفس صفحة المدونة.

دعنا نذهب إلى لوحة بيانات Google Tag Manager وننشئ مشغلًا جديدًا للرابط الصادر. سنستخدم متغير مضمّن في النقر فوق URL لهذا. باستخدام Click URL ، سنكتشف ما إذا كان الارتباط الذي يتم النقر فوقه ، يعيد توجيه المستخدم خارج المدونة أم لا.
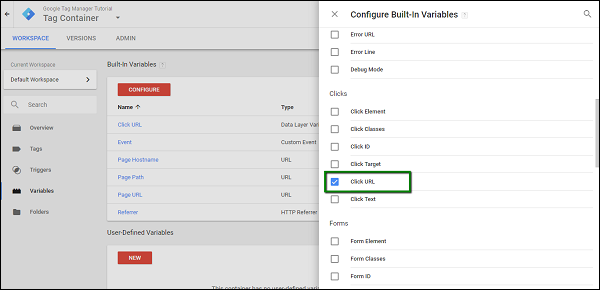
لتمكين المتغير المضمّن ، انقر فوق URL ، فيما يلي الخطوات.
Step 1 − تحت قسم المتغيرات ، انقر فوق الزر باللون الأحمر ، CONFIGURE. وسوف تظهر المتغيرات المضمنة المتاحة. هناك متغيرات مدمجة مختلفة متاحة ، وهي - الصفحات ، الأدوات المساعدة ، الأخطاء ، النقرات ، إلخ.
Step 2 − من فئة النقرات ، حدد المربع انقر فوق عنوان URL. سيُظهر هذا المتغيرات المتاحة في Click URL على الفور. انظر الشاشة التالية للرجوع اليها.

الآن بعد تكوين المتغير ، يمكننا تهيئة المشغل.
سيتم تمكين المشغل عندما ينقر المستخدم على جميع عناوين URL ، التي تعيد التوجيه خارج المدونة. إنشاء هذا المشغل بسيط إلى حد ما.
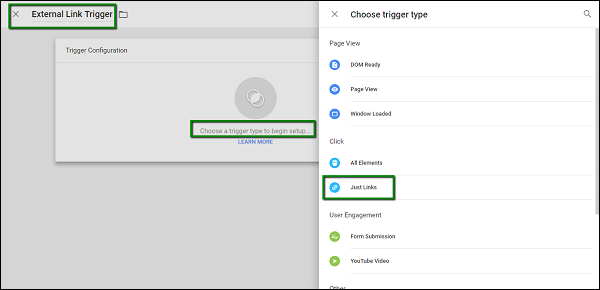
Step 3 −انتقل إلى المشغلات ، انقر فوق جديد. تقديم اسم للمشغل. دعنا نقول أن الاسم هو - External Link Trigger.
Step 4 −ضمن تكوين المشغل ، انقر فوق اختيار نوع المشغل لبدء الإعداد ...
Step 5 −من الخيارات المتاحة ، ضمن Click ، حدد Just Links. انظر الشاشة التالية للحصول على الخطوات حتى الآن.

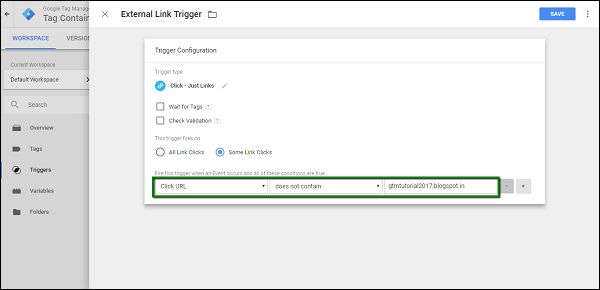
عند النقر فوق Just Links ، يتم توجيهك إلى القسم الأول ، حيث ستحتاج إلى تقديم استثناء URL. فيما يلي الخطوات للقيام بذلك.
Step 6 − بالنسبة للخيار ، يتم تشغيل هذا المشغل ، حدد بعض نقرات الارتباط.
Step 7 − وفقًا للشروط ، حدد Click URL ، والذي يجب تحديده مسبقًا. حدد القيمة لا تحتوي على خيارات الشرط.
Step 8 − في مربع النص للقيمة ، أدخل قيمة وهي عنوان URL لمدونتك. في حالتنا ، سوف ندخل gtmtutorial2017.blogspot.in. بمجرد الانتهاء ، ستبدو الشاشة مشابهة لما يلي.

Step 9 − انقر فوق الزر "حفظ" باللون الأزرق لحفظ المشغل الجديد.
لقد حان الوقت الآن لتكوين العلامة الخاصة بنا ، والتي سنستخدمها لتتبع حدث النقر ، الذي سيعيد توجيه المستخدم خارج المدونة.
Step 10 − افتح قسم العلامات ، انقر فوق زر جديد. أدخل اسمًا للعلامة ، دعنا نسميها - External Link Tag.
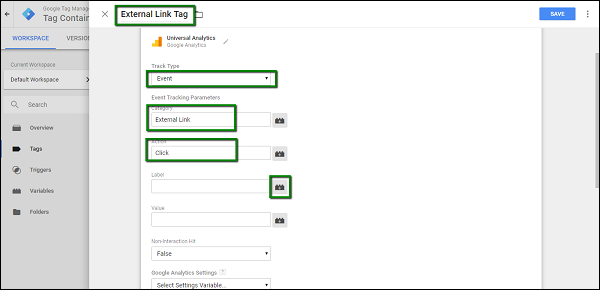
Step 11 − ضمن تكوين العلامة ، انقر فوق اختيار نوع علامة لبدء الإعداد ... حدد نوع العلامة كـ Universal Analytics وأدخل التفاصيل التالية على الشاشة.
- Under Track Type, select Event
- For Category – enter External Link
- In Action – enter Click
- For label, click the options icon

Step 12 −في اللوحة الجانبية المعروضة ، حدد انقر فوق URL.
Step 13 − بمجرد الانتهاء من ذلك ، حدد مربع الاختيار تمكين إعدادات التجاوز في هذه العلامة. في مربع نص معرف التعقب ، أدخل شفرة تتبع Google Analytics.
Step 14 −قم بالتمرير لأسفل لتكوين التشغيل. نحن نستخدم مشغلنا الذي تم إنشاؤه حديثًا.
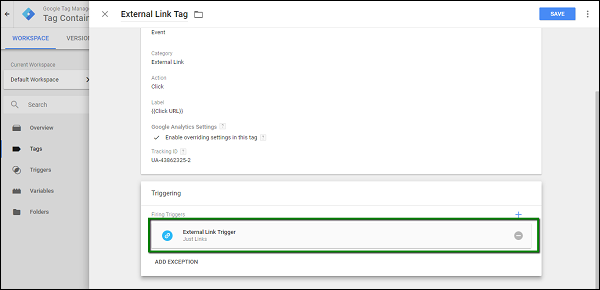
Step 15 − انقر فوق اختيار المشغل لإطلاقه في هذه العلامة ... سيعرض المشغلات المتاحة. حدد مشغل الارتباط الخارجي ، الذي أنشأناه سابقًا.

هذا يخلص من تكوين العلامة. انقر فوق الزر "حفظ".
Step 16 − الآن ، لتصحيح العلامة ، انقر فوق الزر معاينة باللون الرمادي. سيبدأ Google Tag Manager في وضع التصحيح.
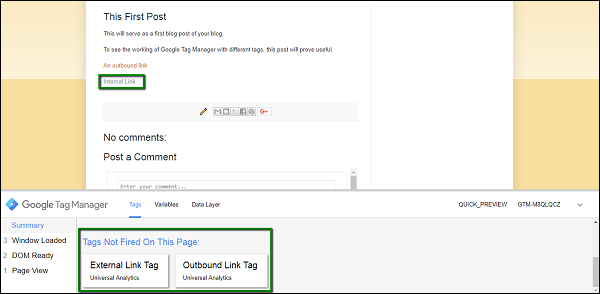
Step 17 − ارجع إلى مدونتك وقم بتحديث المدونة لبدء تشغيل Google Tag Manager Debugger. النظر في المثال أعلاه ، هناك نوعان من الروابط التي تظهر في الصفحة. أيضا ، هناك علامة الرابط الخارجي ، والتي تظهر تحت علامات غير مطبقة في هذه الصفحة.

الآن حان الوقت لاختبار تكوين العلامة. سنستخدم Ctrl + انقر في كلا السيناريوهين للتحقق من تشغيل العلامة. سيتم فتح الرابط Ctrl + Click في علامة تبويب جديدة ، دون تحديث الصفحة الحالية. نحتاج إلى أن تكون الصفحة سليمة ، حيث لن نتمكن من رؤية العلامات التي تم إطلاقها ، إذا تم تحديث الصفحة.
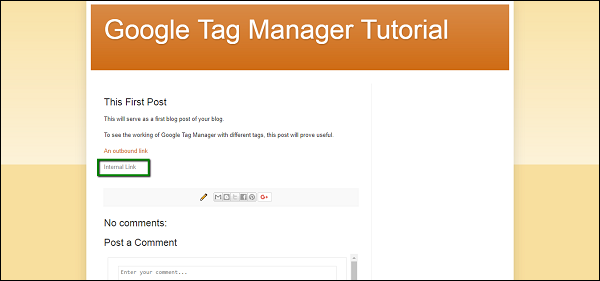
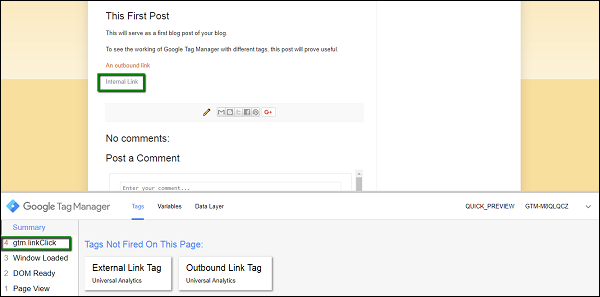
Step 18 −أولاً ، استخدم Ctrl + انقر على الرابط الداخلي كما هو موضح في الشكل أعلاه. من الناحية المثالية ، لا ينبغي إطلاق العلامة ، لأن الرابط يوجه المستخدم إلى المدونة نفسها.

كما هو مبين في الشكل أعلاه ، ضمن قسم الملخص في المصحح ، سترى حدثًا آخر - gtm.linkClick. هذا يعني أن GTM سجلت حدث النقرة.
لكنك لن ترى أي تغيير في قسم "العلامات التي تم إطلاقها في هذه الصفحة". هذا لأننا قمنا بتكوين علامة تبويب الارتباطات الصادرة.
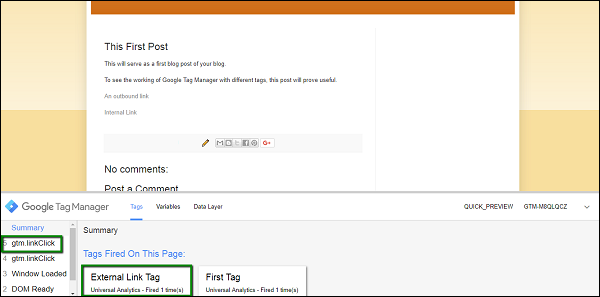
Step 19 − الآن Ctrl + انقر على رابط للخارج (تم إنشاء هذا في القسم السابق).
راقب قسم الملخص ، وسيتم تحديثه مرة أخرى لحدث آخر - gtm.linkClick.

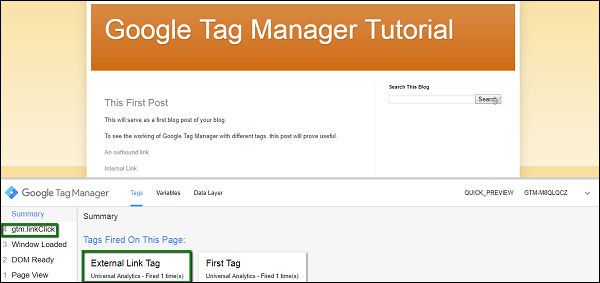
كما هو موضح في الشكل أعلاه ، بالنسبة للحدث التالي المسجل ، سيكون هناك علامة أطلقت - External Link Tag. سوف تكون قادرًا على رؤيتها أسفل علامات التشغيل في هذه الصفحة.
وبهذه الطريقة ، يمكنك استخدام تتبع الأحداث مع Google Tag Manager وتكوين العلامات للبيانات الهامة التي تحتاجها من موقع الويب / المدونة.
تتبع النموذج Form Tracking
في أكثر الأحيان ، سترى نموذجًا على أي موقع ويب / مدونة ، والذي سيحصل على تفاصيل معينة من المستخدم. كمسوق للمنتج ، يصبح من الممل معرفة ما إذا كان الزوار يستخدمون النموذج أم لا.
يمكن أن يكون أسلوبًا جيدًا هو معرفة عدد المرات التي قام فيها المستخدم بملء المعلومات الموجودة في هذا النموذج وعدد المرات التي صادف فيها خطأ ما. باستخدام Google Tag Manager ، يمكنك بسهولة تتبع عمليات إرسال النماذج. سوف يأخذك هذا القسم خلال العملية.
على سبيل المثال ، سيكون لدينا نموذج اتصل بنا تم إنشاؤه على مدونتنا.
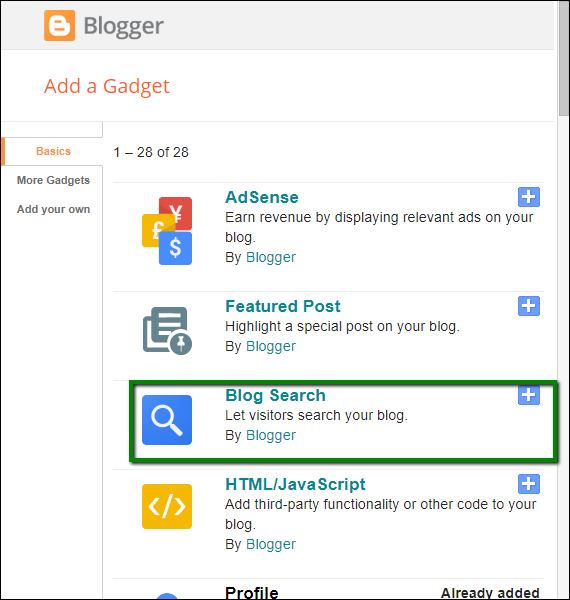
Step 1 − للمدون ، لإنشاء نموذج اتصال ، استخدم خيار "تخطيط" → إضافة أداة. بمجرد النقر فوق إضافة أداة ، سترى الشاشة التالية ، حيث ستجد أداة البحث في المدونات. انقر فوق الرمز الأزرق (+) لإدراجه في المدونة.

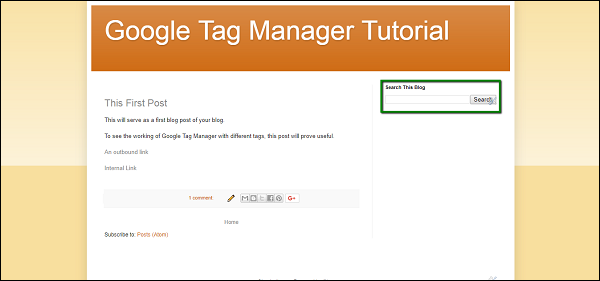
بمجرد الانتهاء من ذلك ، ستظهر في مدونتك كما هو موضح في لقطة الشاشة التالية.

الآن ، دعونا تكوين المشغلات ذات الصلة والعلامة.
لتبدأ مع الزناد ، سنتبع نفس الخطوات. سنضيف أولاً تمكين متغير مضمن يسمى معرف النموذج ، ثم سننشئ مشغلًا يستخدم هذا المتغير المنشأ حديثًا.
بمجرد الانتهاء من ذلك ، سوف نستخدم هذا المشغل الجديد لتكوين علامة لتتبع التفاعلات مع النموذج.
لتمكين معرف النموذج المتغير المضمّن ، فيما يلي الخطوات.
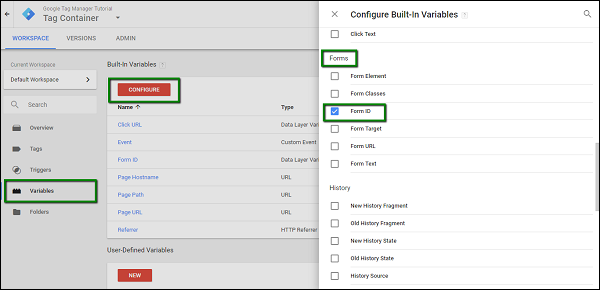
Step 2 −تحت قسم المتغيرات ، انقر فوق الزر باللون الأحمر ، CONFIGURE. من فئة النماذج ، حدد مربع معرف النموذج. سيُظهر هذا معرف النموذج في المتغيرات المتاحة على الفور. انظر الشاشة التالية للرجوع اليها.

الآن بعد تكوين المتغير ، يمكننا تهيئة المشغل.
سيتم تمكين المشغل عندما يقوم المستخدم بإرسال أي بيانات في نموذج اتصل بنا.
Step 3 − للقيام بذلك ، انتقل إلى المشغلات ، انقر فوق جديد. تقديم اسم للمشغل. اسمح لنا باسم - نموذج إرسال التقديم.
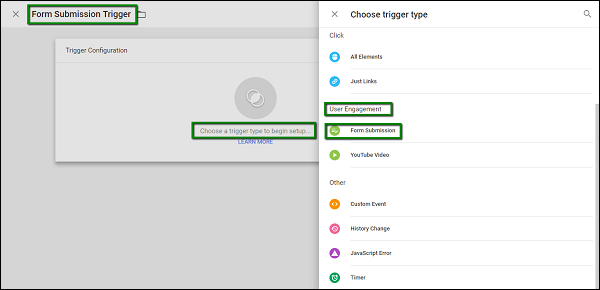
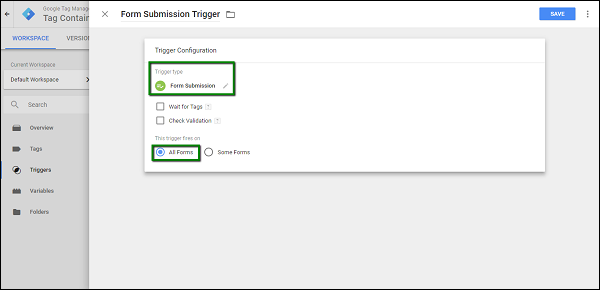
Step 4 − ضمن تكوين المشغل ، انقر فوق اختيار نوع المشغل لبدء الإعداد ...
Step 5 − من الخيارات المتاحة ، ضمن ارتباط المستخدم ، حدد تقديم النموذج. انظر الشاشة التالية للحصول على الخطوات حتى الآن.

عند النقر فوق "إرسال النموذج" ، يتم توجيهك إلى القسم الأول ، حيث ستحتاج إلى تقديم معرف النموذج.
Step 6 − بالنسبة للخيار ، يتم تشغيل هذا المشغل ، حدد كافة النماذج.
بمجرد الانتهاء من تنفيذ الخطوة أعلاه ، سيمكن تتبع جميع النماذج المقدمة على صفحة المدونة. يمكنك أيضًا استخدام معرف نموذج محدد ، والذي يمكن تهيئته عند إنشاء مدونتك.
لتكوين معرف نموذج محدد ، يمكنك الحصول على دعم مطور موقع الويب / المدونة للحصول على مزيد من التفاصيل. بعد الانتهاء من هذه الخطوات ، راجع الشاشة التالية للحصول على مرجع كامل.

Step 7 − انقر فوق الزر "حفظ" باللون الأزرق لحفظ المشغل الجديد.
حان الوقت الآن لتكوين العلامة الخاصة بنا ، والتي سنستخدمها لتتبع حدث النقرات الذي سيعيد توجيه المستخدم خارج المدونة.
Step 8 − افتح قسم العلامات ، انقر فوق زر جديد. أدخل اسمًا للعلامة الخاصة بك ، ودعنا نسميها - علامة إرسال النموذج.
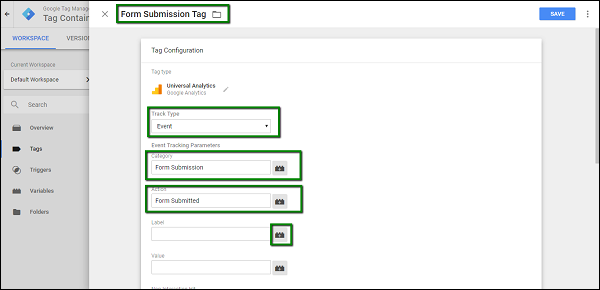
Step 9 − ضمن تكوين العلامة ، انقر فوق اختيار نوع علامة لبدء الإعداد ... حدد نوع العلامة كـ Universal Analytics واملأ التفاصيل التالية -
- تحت تتبع النوع Under Track Type, select Event
- للصنف For Category – enter Form Submission
- في الفعل In Action – enter Form Submitted
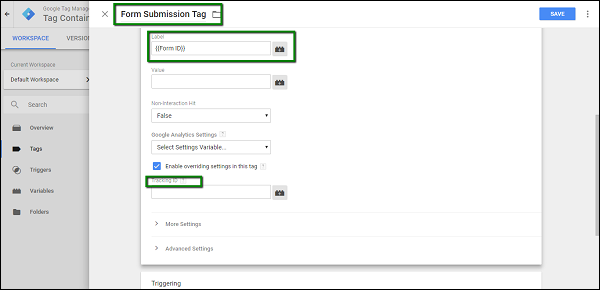
- للعنوان For label, click the options icon

Step 10 −على اللوحة الجانبية المعروضة ، حدد معرف النموذج.
Step 11 − بمجرد الانتهاء ، حدد تحديد تمكين إعدادات التجاوز في هذه العلامة. في مربع نص معرف التعقب ، أدخل شفرة تتبع Google Analytics.

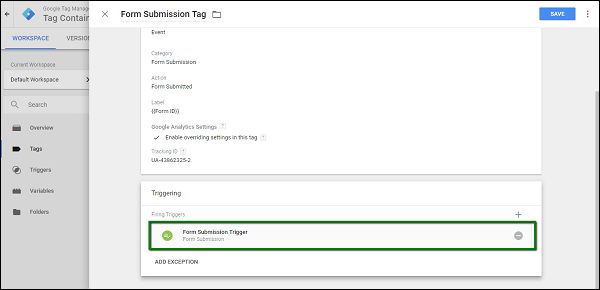
قم بالتمرير لأسفل لتكوين التشغيل. نحن نستخدم مشغلنا الذي تم إنشاؤه حديثًا.
Step 12 − انقر فوق اختيار المشغل لإطلاق في هذه العلامة ... سيعرض المشغلات المتاحة. حدد مشغل تقديم النموذج ، الذي أنشأناه سابقًا.

هذا يخلص من تكوين العلامة. انقر فوق الزر "حفظ".
Step 13 − الآن ، لتصحيح العلامة ، انقر فوق الزر معاينة باللون الرمادي. سيبدأ Google Tag Manager في وضع التصحيح.
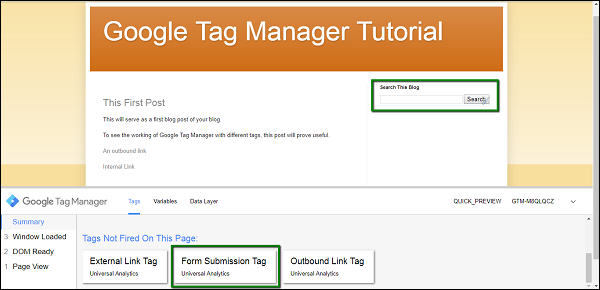
Step 14 − ارجع إلى مدونتك وقم بتحديث المدونة لبدء تشغيل Google Tag Manager Debugger. ستكون هناك علامة تقديم النموذج ، والتي تظهر تحت علامات لا يتم تشغيلها في هذه الصفحة.

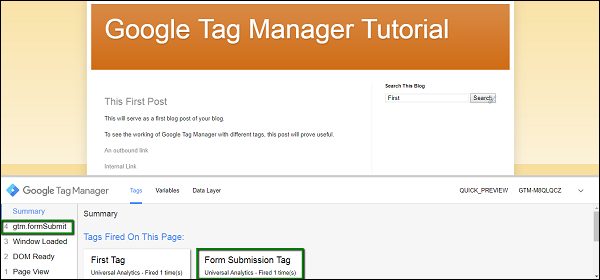
Step 15 − تفاعل الآن مع نموذج البحث في هذه المدونة عن طريق إدخال بعض القيم فيه. دعنا نكتب أولاً ، لأن أول مدونة منشورة تحتوي على الكلمة أولاً.
Step 16 − انقر فوق بحث. سيتم عرض الحدث الجديد تحت الملخص ، وستظهر علامة إرسال النموذج ضمن علامات تمييز على هذه الصفحة.

وبهذه الطريقة ، يمكننا إنشاء علامات تقديم النماذج باستخدام مدير علامات Google.


<< الصفحة الرئيسية