الإشعارات في برمجة الأندرويد Android Notifications
الإشعارات في برمجة الأندرويد
Android Notification
الإشعارات في برمجة الأندرويد Android Notifications
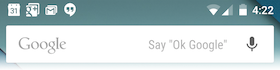
الإشعار هو رسالة يمكنك عرضها للمستخدم خارج واجهة المستخدم العادية للتطبيق. عندما تخبر النظام بإصدار إشعار ، يظهر أولاً كرمز في منطقة الإعلام. للاطلاع على تفاصيل الإشعار ، يفتح المستخدم درج الإشعارات. تعد كل من منطقة الإعلام ودرج الإعلام من المناطق التي يسيطر عليها النظام ويمكن للمستخدم عرضها في أي وقت.
يوفر Android Toast class طريقة سهلة لإظهار تنبيهات المستخدمين ولكن المشكلة هي أن هذه التنبيهات ليست ثابتة مما يعني أن ومضات التنبيه على الشاشة لبضع ثوان ثم تختفي.

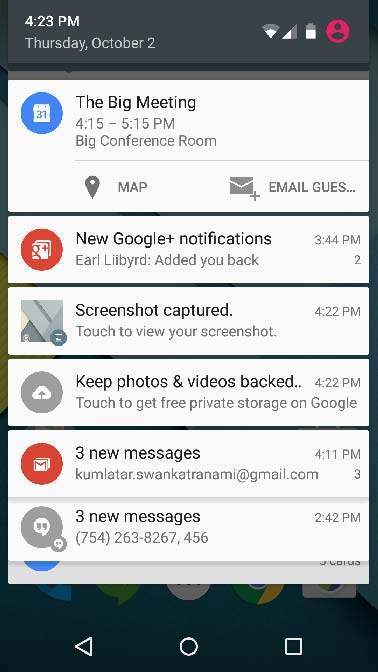
للاطلاع على تفاصيل الإشعار ، سيكون عليك تحديد الرمز الذي سيعرض درج الإشعار الذي يحتوي على تفاصيل حول الإشعار. أثناء العمل مع المحاكي مع الجهاز الظاهري ، سيكون عليك النقر واسحب شريط الحالة لأسفل لتوسيعه مما يوفر لك التفاصيل على النحو التالي. سيكون هذا 64 dp فقط وطالب عرض عادي.

يمكن أن يكون للنموذج الموسع أعلاه عرض كبير يحتوي على تفاصيل إضافية حول الإشعار. يمكنك إضافة ما يصل إلى ستة أسطر إضافية في الإخطار. تظهر لقطة الشاشة التالية هذا الإخطار.
Create and Send Notifications إنشاء وإرسال الإخطارات
لديك طريقة بسيطة لإنشاء إشعار. اتبع الخطوات التالية في التطبيق الخاص بك لإنشاء إشعار -
Step 1 - Create Notification Builder
الخطوة 1 - إنشاء منشئ الإعلام
كخطوة أولى هي إنشاء منشئ إعلام باستخدام NotificationCompat.Builder.build (). ستستخدم Notification Builder لتعيين العديد من خصائص الإشعارات مثل أيقوناتها الصغيرة والكبيرة ، والعنوان ، والأولوية ، إلخ.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)
Step 2 - Setting Notification Properties
الخطوة 2 - إعداد خصائص الإعلام
بمجرد أن يكون لديك كائن Builder ، يمكنك تعيين خصائص الإعلام به باستخدام كائن Builder وفقًا لمتطلباتك. ولكن هذا أمر إلزامي لوضع ما يلي على الأقل -
رمز صغير ، تعيين بواسطة setSmallIcon ()
عنوان ، تم تعيينه بواسطة setContentTitle ()
التفاصيل النص ، تعيين بواسطة setContentText ()
رمز صغير ، تعيين بواسطة setSmallIcon ()
عنوان ، تم تعيينه بواسطة setContentTitle ()
التفاصيل النص ، تعيين بواسطة setContentText ()
mBuilder.setSmallIcon(R.drawable.notification_icon); mBuilder.setContentTitle("Notification Alert, Click Me!"); mBuilder.setContentText("Hi, This is Android Notification Detail!");
لديك الكثير من الخصائص الاختيارية التي يمكنك تعيينها لإشعارك. لمعرفة المزيد عنها ، راجع الوثائق المرجعية لـ NotificationCompat.Builder.
الخطوة 3 - إرفاق الإجراءات
الخطوة 3 - إرفاق الإجراءات
هذا جزء اختياري ومطلوب إذا كنت ترغب في إرفاق إجراء بالإخطار. يتيح الإجراء للمستخدمين الانتقال مباشرةً من الإشعار إلى نشاط في التطبيق الخاص بك ، حيث يمكنهم إلقاء نظرة على حدث واحد أو أكثر أو القيام بمزيد من العمل.
يتم تعريف الإجراء بواسطة PendingIntent يحتوي على نية تبدأ نشاطًا في التطبيق الخاص بك. لربط PendingIntent بإيماءة ، استدعاء الأسلوب المناسب من NotificationCompat.Builder. على سبيل المثال ، إذا كنت ترغب في بدء النشاط عندما ينقر المستخدم على نص الإشعار في درج الإشعارات ، يمكنك إضافة PendingIntent عن طريق استدعاء setContentIntent ().
يساعدك كائن PendingIntent على تنفيذ إجراء نيابة عن تطبيقاتك ، غالبًا في وقت لاحق ، دون الاهتمام بما إذا كان التطبيق قيد التشغيل أم لا.
نأخذ مساعدة من كائن منشئ المكدس والذي سيحتوي على مكدس خلفي اصطناعي لبدء النشاط. هذا يضمن أن التنقل إلى الخلف من النشاط يؤدي إلى خروج تطبيقك من الشاشة الرئيسية.
يتم تعريف الإجراء بواسطة PendingIntent يحتوي على نية تبدأ نشاطًا في التطبيق الخاص بك. لربط PendingIntent بإيماءة ، استدعاء الأسلوب المناسب من NotificationCompat.Builder. على سبيل المثال ، إذا كنت ترغب في بدء النشاط عندما ينقر المستخدم على نص الإشعار في درج الإشعارات ، يمكنك إضافة PendingIntent عن طريق استدعاء setContentIntent ().
يساعدك كائن PendingIntent على تنفيذ إجراء نيابة عن تطبيقاتك ، غالبًا في وقت لاحق ، دون الاهتمام بما إذا كان التطبيق قيد التشغيل أم لا.
نأخذ مساعدة من كائن منشئ المكدس والذي سيحتوي على مكدس خلفي اصطناعي لبدء النشاط. هذا يضمن أن التنقل إلى الخلف من النشاط يؤدي إلى خروج تطبيقك من الشاشة الرئيسية.
Intent resultIntent = new Intent(this, ResultActivity.class); TaskStackBuilder stackBuilder = TaskStackBuilder.create(this); stackBuilder.addParentStack(ResultActivity.class); // Adds the Intent that starts the Activity to the top of the stack stackBuilder.addNextIntent(resultIntent); PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT); mBuilder.setContentIntent(resultPendingIntent);
Step 4 - Issue the notification
الخطوة 4 - إصدار الإخطار
أخيرًا ، تقوم بتمرير كائن الإعلام إلى النظام عن طريق الاتصال بـ NotificationManager.notify () لإرسال الإشعار. تأكد من استدعاء الأسلوب NotificationCompat.Builder.build () على كائن البناء قبل إعلامه. تجمع هذه الطريقة بين جميع الخيارات التي تم ضبطها وإرجاع كائن إعلام جديد.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // notificationID allows you to update the notification later on. mNotificationManager.notify(notificationID, mBuilder.build());
The NotificationCompat.Builder Class
فئة NotificationCompat.Builder
تتيح فئة NotificationCompat.Builder التحكم بسهولة في جميع العلامات ، فضلاً عن المساعدة في إنشاء تخطيطات الإعلام النموذجية. فيما يلي بعض الطرق المهمة والأكثر استخدامًا المتوفرة كجزء من فئة NotificationCompat.Builder.
| الرقم. | الثوابت والوصف |
|---|---|
| 1 |
Notification build()
ادمج كل الخيارات التي تم ضبطها وإرجاع كائن إعلام جديد.
|
| 2 |
NotificationCompat.Builder setAutoCancel (boolean autoCancel)
سيؤدي تعيين هذه العلامة إلى جعل الإشعار يتم إلغاؤه تلقائيًا عندما ينقر المستخدم عليه في اللوحة.
|
| 3 |
NotificationCompat.Builder setContent (RemoteViews views)
توفير RemoteViews مخصص لاستخدامه بدلاً من الافتراضي.
|
| 4 |
NotificationCompat.Builder setContentInfo (CharSequence info)
ضع النص الكبير على الجانب الأيمن من الإشعار.
|
| 5 |
NotificationCompat.Builder setContentIntent (PendingIntent intent)
قم بتوفير PendingIntent لإرساله عند النقر فوق الإشعار.
|
| 6 |
NotificationCompat.Builder setContentText (CharSequence text)
اضبط النص (الصف الثاني) من الإشعار ، في إخطار قياسي.
|
| 7 |
NotificationCompat.Builder setContentTitle (CharSequence title)
اضبط النص (الصف الأول) من الإشعار ، في إخطار قياسي.
|
| 8 |
NotificationCompat.Builder setDefaults (int defaults)
اضبط خيارات الإشعار الافتراضية التي سيتم استخدامها.
|
| 9 |
NotificationCompat.Builder setLargeIcon (Bitmap icon)
اضبط الرمز الكبير الظاهر في المؤشر والإشعار.
|
| 10 |
NotificationCompat.Builder setNumber (int number)
اضبط الرقم الكبير على الجانب الأيمن من الإشعار.
|
| 11 |
NotificationCompat.Builder setOngoing (boolean ongoing)
حدد ما إذا كان هذا إشعارًا مستمرًا.
|
| 12 |
NotificationCompat.Builder setSmallIcon (int icon)
اضبط الرمز الصغير لاستخدامه في تخطيطات الإشعارات.
|
| 13 |
NotificationCompat.Builder setStyle (NotificationCompat.Style style)
إضافة نمط إعلام غني ليتم تطبيقها في وقت البناء.
|
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText)
قم بتعيين النص الذي يتم عرضه في شريط الحالة عند وصول الإشعار لأول مرة.
|
| 15 |
NotificationCompat.Builder setVibrate (long[] pattern)
اضبط نمط الاهتزاز للاستخدام.
|
| 16 |
NotificationCompat.Builder setWhen (long when)
اضبط الوقت الذي حدث فيه الحدث. يتم فرز الإشعارات في اللوحة حسب هذا الوقت.
|
Example مثال
يوضح المثال التالي وظيفة إشعار Android باستخدام فئة NotificationCompat.Builder التي تم تقديمها في Android 4.1.
| الخطوة | الوصف |
|---|---|
| 1 | ستستخدم Android studio IDE لإنشاء تطبيق Android وتسميته كنقطة تعليمية ضمن حزمة com.example.notificationdemo. |
| 2 | قم بتعديل ملف src / MainActivity.java وأضف الكود لإخطار ("") ، إذا نقر المستخدم على الزر ، فسيتصل بخدمة إعلام android. |
| 3 | قم بإنشاء ملف Java جديد src / NotificationView.java ، والذي سيتم استخدامه لعرض الشكل الجديد كجزء من النشاط الجديد الذي سيتم تشغيله عندما يقوم المستخدم بالنقر فوق أي من الإعلامات |
| 4 | قم بتعديل تنسيق ملف XML res / layout / activity_main.xml لإضافة زر الإخطار في النسق النسبي. |
| 5 | قم بإنشاء ملف XML جديد res / layout / notice.xml. سيتم استخدام هذا كملف تخطيط للنشاط الجديد الذي سيبدأ عندما ينقر المستخدم على أي من الإشعارات. |
| 6 | لا حاجة لتغيير ثوابت السلسلة الافتراضية. استوديو أندرويد يعتني بثوابت السلسلة الافتراضية |
| 7 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى ملف النشاط الرئيسي المعدل src / com.example.notificationdemo / MainActivity.java. يمكن أن يشمل هذا الملف كل من أساليب دورة الحياة الأساسية.
package com.example.notificationdemo; import android.app.Activity; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import android.support.v4.app.NotificationCompat; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends Activity { Button b1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); b1 = (Button)findViewById(R.id.button); b1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { addNotification(); } }); } private void addNotification() { NotificationCompat.Builder builder = new NotificationCompat.Builder(this) .setSmallIcon(R.drawable.abc) .setContentTitle("Notifications Example") .setContentText("This is a test notification"); Intent notificationIntent = new Intent(this, MainActivity.class); PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent, PendingIntent.FLAG_UPDATE_CURRENT); builder.setContentIntent(contentIntent); // Add as notification NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); manager.notify(0, builder.build()); } }
فيما يلي محتوى ملف res / layout / alert.xml -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
فيما يلي محتوى ملف النشاط الرئيسي المعدل src / com.example.notificationdemo / NotificationView.java.
package com.example.notificationdemo; import android.os.Bundle; import android.app.Activity; public class NotificationView extends Activity{ @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.notification); } }
فيما يلي محتوى ملف res / layout / activity_main.xml -
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
فيما يلي محتوى res / values / strings.xml لتحديد ثوابتين جديدتين -
xml version="1.0" encoding="utf-8"?>
name="action_settings">Settings
name="app_name">tutorialspoint
فيما يلي المحتوى الافتراضي لـ AndroidManifest.xml -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
android:name="android.intent.action.MAIN" />
android:name="android.intent.category.LAUNCHER" />؛
android:name=".NotificationView"android:label="Details of notification"android:parentActivityName=".MainActivity"> android:name="android.support.PARENT_ACTIVITY"android:value=".MainActivity"/>
التسميات: Android الاندرويد

<< الصفحة الرئيسية