مثال على الثيمات في برمجة الأندرويد
Android Theme Demo Example
مثال على الثيمات في برمجة الأندرويد Android Theme Demo Example
يوضح المثال التالي كيف يمكنك استخدام سمة لتطبيق ما. لأغراض العرض التوضيحي ، سنقوم بتعديل AppTheme الافتراضي الخاص بنا حيث سيتم تغيير نصه الافتراضي وحجمه وعائلته وظلته وما إلى ذلك. لنبدأ بإنشاء تطبيق Android بسيط وفقًا للخطوات التالية -
| الخطوة | الوصف |
|---|---|
| 1 | ستستخدم Eclipse IDE لإنشاء تطبيق Android وتسميته باسم ThemeDemo ضمن حزمة com.example.themedemo كما هو موضح في فصل Hello World Example. |
| 2 | قم بتعديل ملف src / MainActivity.java لإضافة مستمعي ومعالجات أحداث النقر للزرين المحددين. |
| 3 | حدد طريقتك في res / values / style.xml لملف النمط العام لتعريف السمات المخصصة لزر ما وتغيير المظهر الافتراضي للتطبيق لتشغيله مع النص |
| 4 | قم بتعديل محتوى الكشف الخاص بملف res / layout / activity_main.xml لتضمين مجموعة من عناصر التحكم في واجهة مستخدم Android والاستفادة من النمط المحدد. |
| 5 | تحديد الثوابت المطلوبة في ملف res / values / strings.xml |
| 6 | قم بتشغيل التطبيق لتشغيل محاكي Android والتحقق من نتيجة التغييرات التي تمت في التطبيق. |
فيما يلي محتوى ملف النشاط الرئيسي المعدل src / com.example.themedemo / MainActivity.java. يمكن أن يشمل هذا الملف كل من أساليب دورة الحياة الأساسية.
package com.example.themedemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //--- find both the buttons--- Button sButton = (Button) findViewById(R.id.button_s); Button lButton = (Button) findViewById(R.id.button_l); // -- register click event with first button --- sButton.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // --- find the text view -- TextView txtView = (TextView) findViewById(R.id.text_id); // -- change text size -- txtView.setTextSize(20); } }); // -- register click event with second button --- lButton.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // --- find the text view -- TextView txtView = (TextView) findViewById(R.id.text_id); // -- change text size -- txtView.setTextSize(24); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
فيما يلي محتوى ملف res / values / style.xml الذي سيتم تحديد نمط الإضافة CustomButtonStyle به -
فيما يلي محتوى ملف res / layout / activity_main.xml -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
فيما يلي محتوى res / values / strings.xml لتحديد ثوابتين جديدتين -
xml version="1.0" encoding="utf-8"?>
name="app_name">ThemeDemo
name="action_settings">Settings
name="hello_world">Hello world!
name="button_small">Small Font
name="button_large">Large Font
فيما يلي المحتوى الافتراضي لـ AndroidManifest.xml. نحن لسنا بحاجة إلى تغيير أي شيء لأننا حافظنا على اسم السمة دون تغيير. ولكن إذا قمت بتحديد سمة جديدة جديدة أو ورثت سمة افتراضية باسم مختلف ، فسيتعين عليك استبدال اسم AppTheme باسم السمة الجديد.
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo"
android:versionCode="1"
android:versionName="1.0" >
android:minSdkVersion="8"
android:targetSdkVersion="17" />
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="com.example.guidemo.MainActivity"
android:label="@string/app_name" >
android:name="android.intent.action.MAIN" />
android:name="android.intent.category.LAUNCHER" />
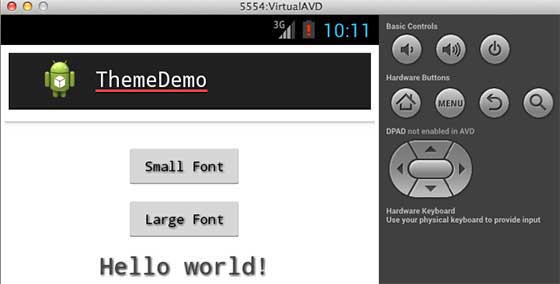
دعونا نحاول تشغيل تطبيق ThemeDemo الخاص بك. أفترض أنك قمت بإنشاء AVD أثناء إعداد بيئة. لتشغيل التطبيق من Eclipse ، افتح أحد ملفات أنشطة المشروع وانقر على أيقونة Run Eclipse Run Icon من شريط الأدوات. يقوم Eclipse بتثبيت التطبيق على AVD الخاص بك ويبدأ تشغيله وإذا كان كل شيء على ما يرام مع الإعداد والتطبيق ، فسيتم عرضه بعد نافذة Emulator -