الأدوات المستخدمة في واجهة المستخدم في برمجة الأندرويد Android UI Controls#
الأدوات المستخدمة في واجهة المستخدم في برمجة الأندرويد
Android UI Controls#
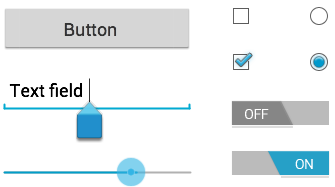
عناصر التحكم في الإدخال هي المكونات التفاعلية في واجهة مستخدم التطبيق. يوفر Android مجموعة واسعة من عناصر التحكم التي يمكنك استخدامها في واجهة المستخدم الخاصة بك ، مثل الأزرار ، وحقول النص ، وأشرطة البحث ، وخانة الاختيار ، وأزرار التكبير ، وأزرار التبديل ، وغيرها الكثير.

عناصر الواجهة الرسومية للمستخدم UI Elements
طريقة العرض هي كائن يرسم شيئًا ما على الشاشة يمكن للمستخدم التفاعل معه و ViewGroup هو كائن يحتفظ بكائنات أخرى (و ViewGroup) بهدف تحديد تصميم واجهة المستخدم.
يمكنك تحديد التخطيط الخاص بك في ملف XML الذي يوفر بنية قابلة للقراءة البشرية للتخطيط ، على غرار HTML. على سبيل المثال ، يبدو التخطيط الرأسي البسيط مع عرض النص وزر مثل هذا -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
أدوات واجهة المستخدم في الأندرويد Android UI Controls
هناك عدد من عناصر التحكم في واجهة المستخدم التي يوفرها Android والتي تتيح لك إنشاء واجهة المستخدم الرسومية لتطبيقك.
| التسلسل | الأداة والوصف عناصر الأدوات في الاندرويد |
|---|---|
| 1 | TextView
يتم استخدام عنصر التحكم هذا لعرض النص للمستخدم.
|
| 2 | EditText
يعد EditText فئة فرعية محددة مسبقًا من TextView تتضمن إمكانيات تحرير غنية.
|
| 3 | AutoCompleteTextView
.يعد AutoCompleteTextView طريقة عرض مشابهة لـ EditText ، إلا أنه يعرض قائمة اقتراحات الإكمال تلقائيًا أثناء قيام المستخدم بالكتابة
|
| 4 | Button
زر ضغط يمكن للمستخدم الضغط عليه أو النقر فوقه لتنفيذ إجراء ما.
|
| 5 | ImageButton
ImageButton هي AbsoluteLayout والتي تمكنك من تحديد الموقع الدقيق لأطفالها. يعرض هذا زرًا به صورة (بدلاً من النص) يمكن للمستخدم الضغط عليه أو النقر فوقه.
|
| 6 | CheckBox
مفتاح تشغيل / إيقاف يمكن للمستخدم تبديله. يجب عليك استخدام خانة الاختيار عند تقديم المستخدمين مع مجموعة من الخيارات القابلة للاختيار والتي ليست حصرية بشكل متبادل.
|
| 7 | ToggleButton
زر تشغيل / إيقاف مع مؤشر ضوئي.
|
| 8 | RadioButton
يحتوي RadioButton على حالتين: إما محددة أو غير محددة.
|
| 9 | RadioGroup
تُستخدم RadioGroup لتجميع أزرار راديو واحدة أو أكثر.
|
| 10 | ProgressBar
توفر طريقة العرض ProgressBar ملاحظات مرئية حول بعض المهام المستمرة ، مثل عند تنفيذ مهمة في الخلفية.
|
| 11 | Spinner
قائمة منسدلة تسمح للمستخدمين بتحديد قيمة واحدة من مجموعة.
|
| 12 | TimePicker
تتيح طريقة عرض TimePicker للمستخدمين تحديد وقت من اليوم ، إما في وضع 24 ساعة أو وضع AM / PM.
|
| 13 | DatePicker
تتيح طريقة العرض DatePicker للمستخدمين تحديد تاريخ اليوم.
|
بناء وانشاء الادوات في واجهة المستخدم في الاندرويد Create UI Controls
عناصر التحكم في الإدخال هي المكونات التفاعلية في واجهة مستخدم التطبيق. يوفر Android مجموعة واسعة من عناصر التحكم التي يمكنك استخدامها في واجهة المستخدم الخاصة بك ، مثل الأزرار ، وحقول النص ، وأشرطة البحث ، وخانة الاختيار ، وأزرار التكبير ، وأزرار التبديل ، وغيرها الكثير.
كما هو موضح في الفصل السابق ، قد يكون لكائن العرض معرّف فريد مخصص له والذي سيحدد طريقة العرض بشكل فريد داخل الشجرة. بناء الجملة لمعرف ، داخل علامة XML -
android:id="@+id/text_id"
لإنشاء عنصر تحكم / عرض / عنصر واجهة مستخدم ، سيتعين عليك تحديد طريقة عرض / عنصر واجهة مستخدم في ملف التخطيط وتعيين معرف فريد له على النحو التالي -
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
ثم أخيرًا إنشاء مثيل لكائن التحكم والتقاطه من التخطيط ، استخدم ما يلي -
TextView myText = (TextView) findViewById(R.id.text_id);
التسميات: Android الاندرويد

<< الصفحة الرئيسية